360 奇舞团开源的跨终端 canvas 绘图库 SpriteJS | 软件推介
MIT
JavaScript
跨平台
360
welefen
SpriteJS 是一款由 360 奇舞团开源的跨终端 canvas 绘图库,可以基于 canvas 快速绘制结构化 UI 、动画和交互效果,并发布到任何拥有 canvas 环境的平台上(比如浏览器、小程序和 node )。
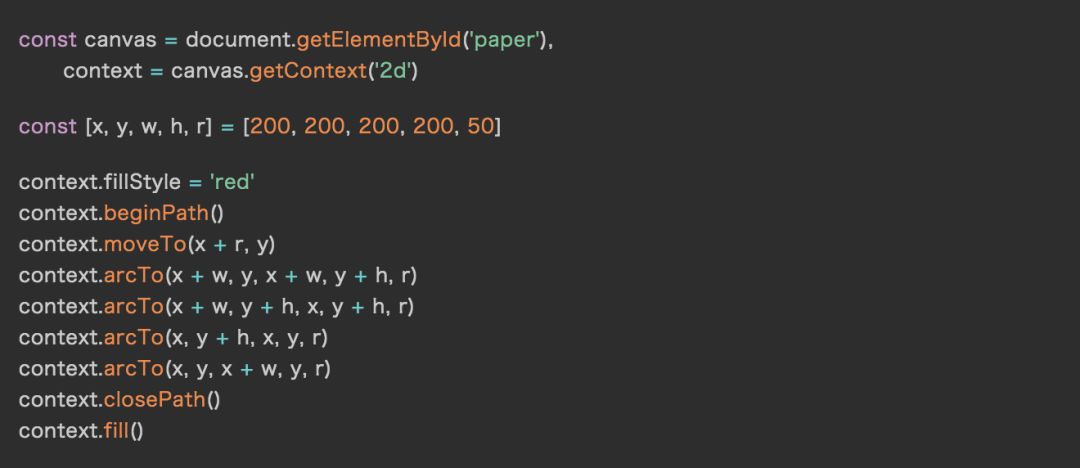
我们知道,Canvas Api 可以很灵活地绘制各种矢量图形到画布上,但是 Canvas Api 本身比较低级,比如我们要在画布中央绘制一个带有圆角的红色矩形,使用 Canvas 原生的 Api ,需要这样:
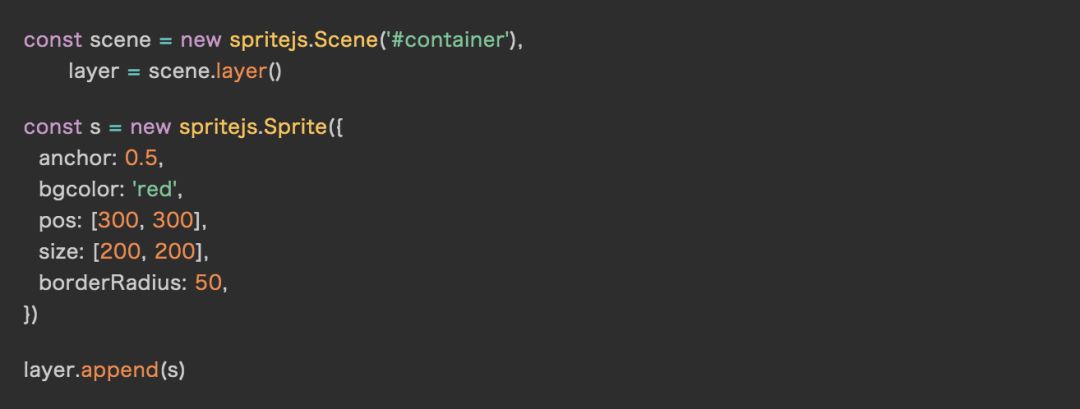
如果实现相同的效果,使用 SpriteJS 是这样写:
Sprite 为图形创建类似于 DOM 的对象模型,因此我们可以像创建 DOM 元素一样,创建 Sprite 元素,并将它们 append 到 layer 上,从而将元素呈现到画布上。
功能特性:
基于 canvas 绘制的文档对象模型
四种基本精灵类型:Sprite、Path、Label、Group
支持基础和高级的精灵属性,精灵盒模型、属性与 CSS3 具有高度一致性。
简便而强大的 Transition、Animation API
支持雪碧图和资源预加载
可扩展的事件机制
高性能的缓存策略
对 D3、Matter-js、Proton和 其他第三方库友好
跨平台,支持 node-canvas 、微信小程序
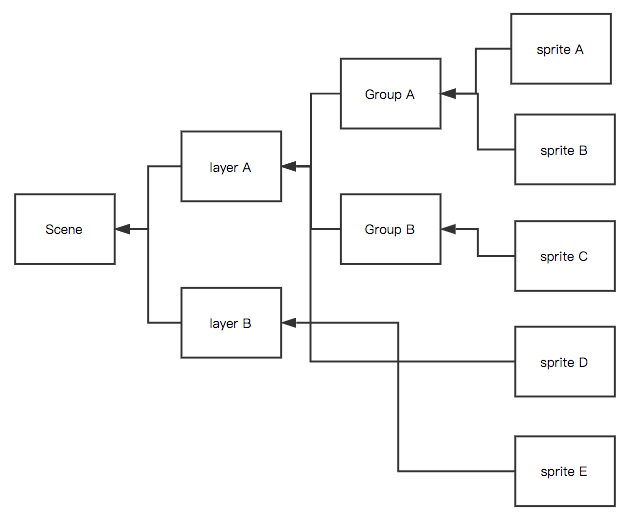
文档结构
项目详情及源码地址获取:
开源中国征稿开始啦!
开源中国 www.oschina.net 是目前备受关注、具有强大影响力的开源技术社区,拥有超过 200 万的开源技术精英。我们传播开源的理念,推广开源项目,为 IT 开发者提供一个发现、使用、并交流开源技术的平台。
现在我们开始对外征稿啦!如果你有优秀的技术文章想要分享,热点的行业资讯需要报道等等,欢迎联系开源中国进行投稿。投稿详情及联系方式请参见:我要投稿