一文读懂 JavaScript 闭包
1、什么是闭包?
JavaScript的闭包是一个特色。官方解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。这句话相信有许多人看不懂。我来表述一下我对JavaScript闭包的理解:
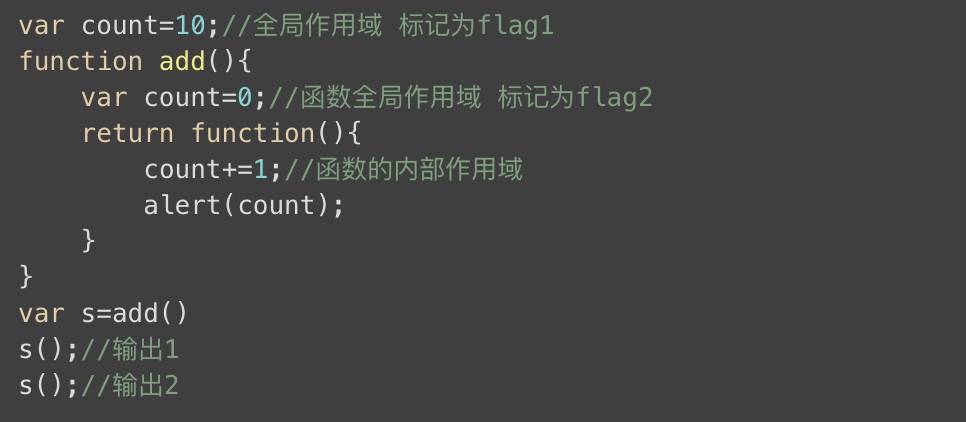
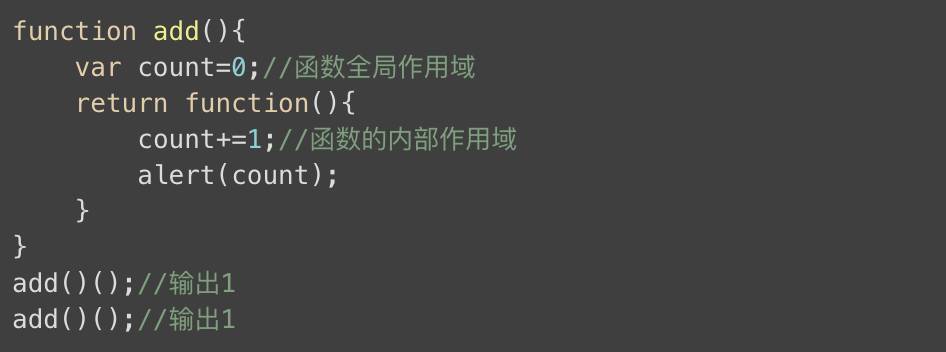
闭包的例子:
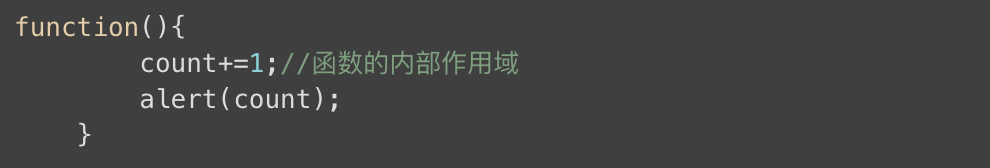
add()的返回值是一个函数,首先第一次调用s()的时候,是执行add()的返回的函数,也就是下面这个函数:
也就是将count+1,在输出,那count是从哪儿来的的呢,根据作用域链的规则,底层作用域没有声明的变量,会向上一级找,找到就返回,没找到就一直找,直到window的变量,没有就返回undefined。这里明显count 是函数内部的flag2 的那个count ,
自然这是体现不出闭包的性质,只为了说明函数作用域链 继续说明:第一次执行,是没有疑问的输出1,那第二次的过程是怎样的呢? 继续执行那个函数的返回的方法,还是count+=1;然后再输出count ,这里问题就来了,不应该继续向上寻找,找到count=0;然后输出1吗?不知道有没有注意一个问题,那就是s()执行的是下面这个函数
也就是说add(),只被执行了一次。然后执行两次s(),那count的值就是只声明了一次。
var s=add(),函数add 只在这里执行了一次。
下面执行的都是s(),那第二次的count的值是从哪儿来的,没错它还是第一次执行add时,留下来的那个变量。
(这怎么可能,函数变量执行完就会被释放啊,为什么还在?这里就是一个垃圾回收机制的引用计数问题)。
“”如果一个变量的引用不为0,那么他不会被垃圾回收机制回收,引用,就是被调用“”。
由于再次执行s()的时候,再次引用了第一次add()产生的变量count ,所以count没有被释放,第一次s(),count 的值为1,第二次执行s(),count的值再加1,自然就是2了。
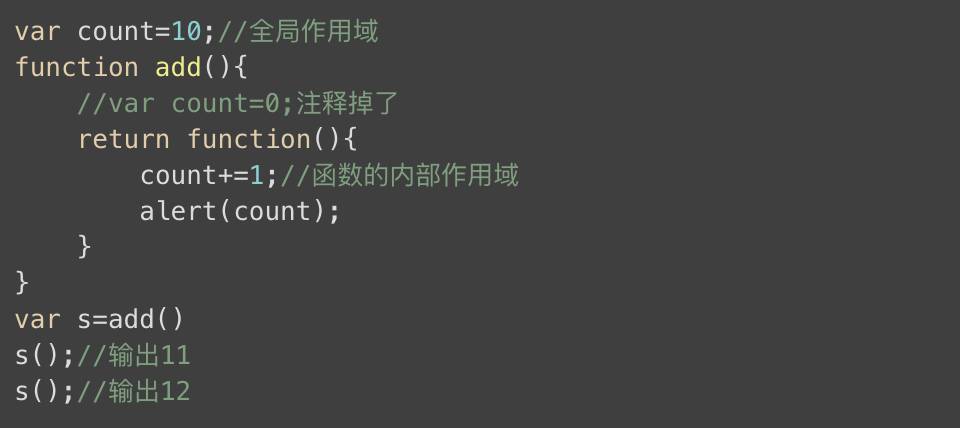
让我们返回来再看看,根据以上所说,如果执行两次add() ,那就应该输出 都是1,来改一下这个函数
果真如此。输出的两次都是1.
另外,我觉得阮一峰说的闭包也是很简洁的:“我的理解是,闭包就是能够读取其他函数内部变量的函数。”
2、变量的作用域
要理解闭包,首先必须理解Javascript特殊的变量作用域。
变量的作用域无非就是两种:全局变量和局部变量。
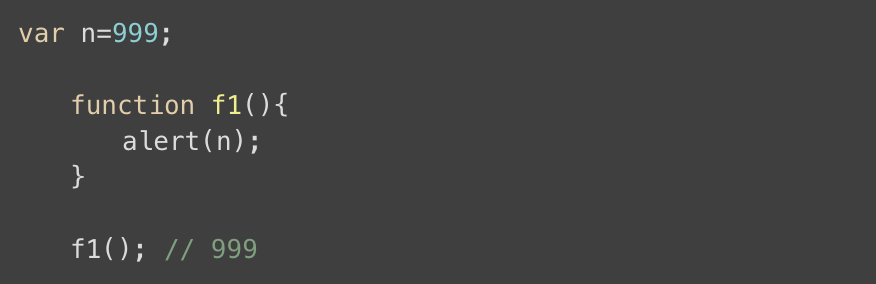
Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量。
Js代码
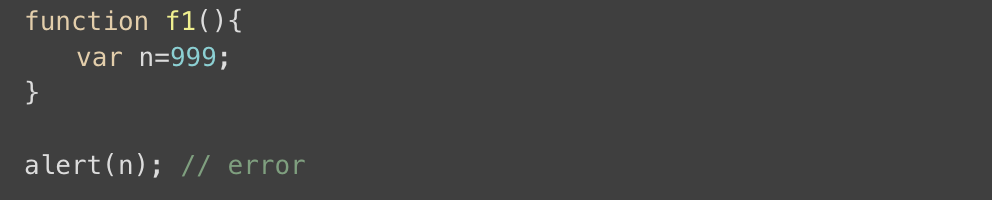
另一方面,在函数外部自然无法读取函数内的局部变量。
Js代码
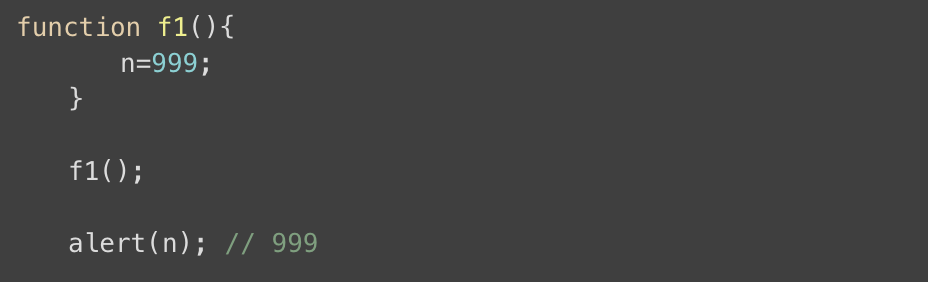
这里有一个地方需要注意,函数内部声明变量的时候,一定要使用var命令。如果不用的话,你实际上声明了一个全局变量!
Js代码
有时候需要得到函数内的局部变量,在函数的内部,再定义一个函数。
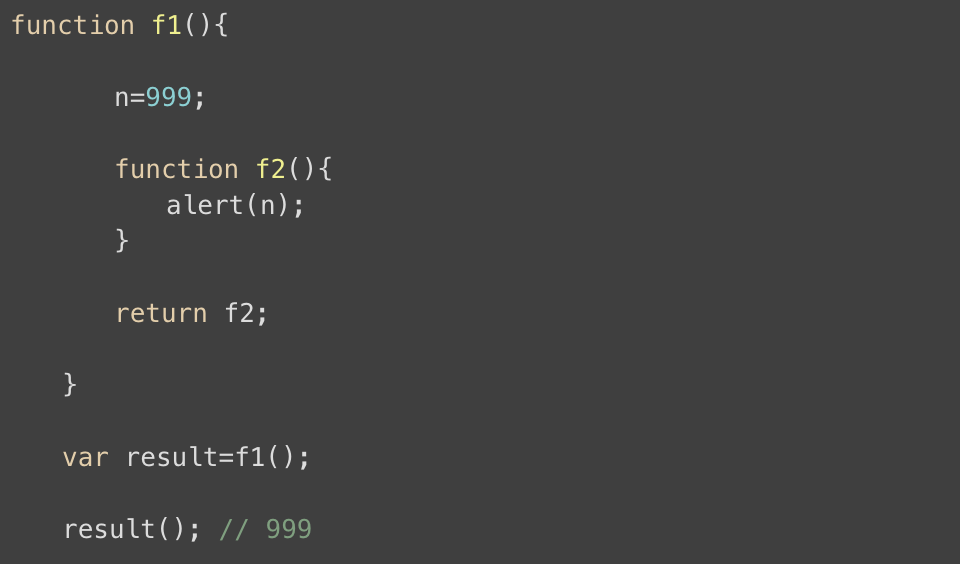
Js代码
在上面的代码中,函数f2就被包括在函数f1内部,这时f1内部的所有局部变量,对f2都是可见的。但是反过来就不行,f2内部的局部变量,对f1 就是不可见的。这就是Javascript语言特有的“链式作用域”结构(chain scope),子对象会一级一级地向上寻找所有父对象的变量。所以,父对象的所有变量,对子对象都是可见的,反之则不成立。
既然f2可以读取f1中的局部变量,那么只要把f2作为返回值就可以在f1外部读取它的内部变量了。
Js代码
3、使用闭包的注意点
1)由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
2)闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便
改变父函数内部变量的值。
4、闭包的用途
闭包可以用在许多地方。它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
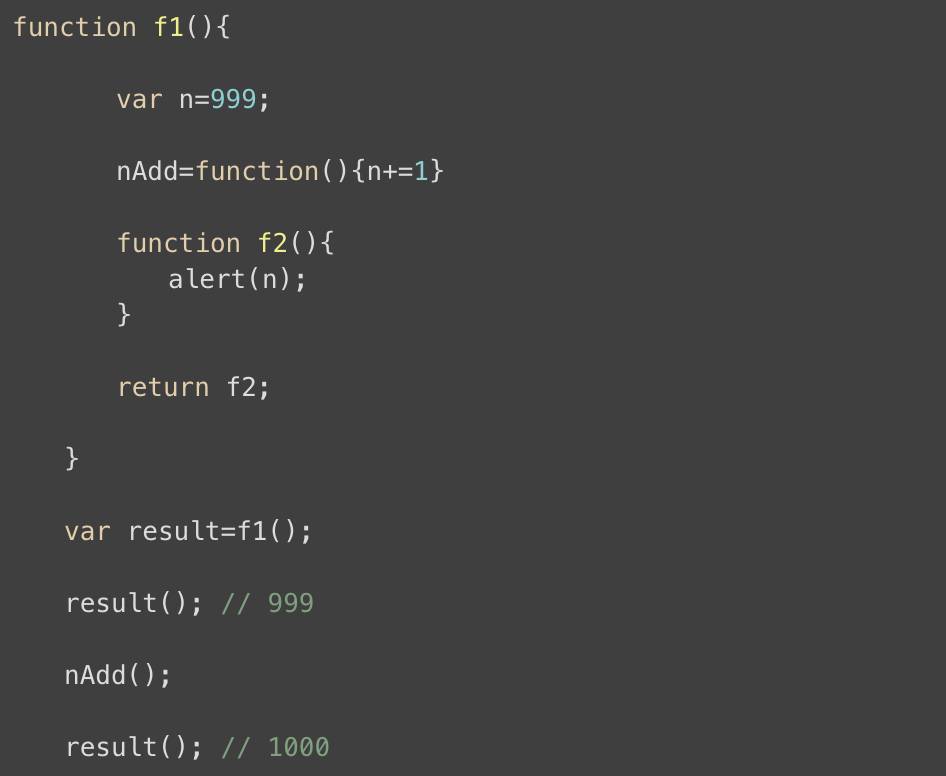
怎么来理解这句话呢?请看下面的代码。
Js代码