圣诞节快乐:来自程序员们的问候
点击上方“程序人生”,选择“置顶公众号”
第一时间关注程序猿(媛)身边的故事
一年一度的圣诞节又来临了。在这个越来越受到国人重视的节日中,每个人有每个人的浪漫方式,当然程序员们也不例外。
下面就来看看程序员们是如何为这个节日增添不一样的气氛的。
来自初级程序员的问候
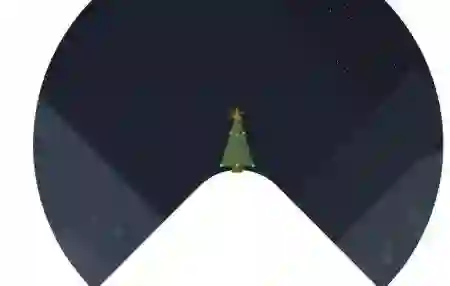
1. 使用canvas功能绘制的简单圣诞树
在绘图板中绘制下面这个图形并不算什么难事,但是使用代码来生成这个圣诞树却需要一定的HTML5基础。
下面这个图形使用HTML5中的<canvas>标签来绘制,如果你熟悉HTML5,这对你来说轻而易举。
源码: http://www.spjeff.com/2013/12/05/christmas-tree-html5-js-and-css3/
2. 雪花效果
jQuery的出现,让各种动画效果变得更加容易。比如,你可以通过jQuery、jQuery.snow.js插件以及少量的代码,就可以让页面中飘舞这雪花。
源码: https://github.com/tzach/merry-christmas
3. 一个非常漂亮的圣诞贺卡
该贺卡通过Construct2制作,然后通过c2runtime.js使得该贺卡可以直接在网页中运行。Construct2是一款用来制作HTML5应用的软件,拥有一个清晰直观、支持“拖拽”操作的开发环境,即使你没有任何编程经验也能开发自己的HTML5应用。
演示:
http://3.s3.envato.com/files/72733144/blue/index.html
来自中级程序员的问候
随着编程技能的进一步掌握,你可以使用稍复杂的技术来实现一些更绚丽的效果。
1. CSS3实现圣诞树动画
该动画主要使用CSS3实现各种转场效果,并使用了HTML5中的<audio>标签来播放音频文件。同时还使用了StyleFix和PrefixFree脚本,这样在编写代码时可以不用为特定的CSS3属性添加浏览器前缀,也可以在其他浏览器中播放。
演示:
http://christmasexperiments.com/2013/11/experiment.html
源码:https://github.com/podrivo/christmas
2. HTML表单元素制作的圣诞树
下面这个圣诞树没有采用松树的形式,而是采用了HTML表单元素来制作,比如输入框、单选钮,进度条,按钮等。
演示:http://hakim.se/experiments/css/domtree/
源码:https://github.com/hakimel/DOM-Tree
3. 3D雪花效果
该效果使用HTML5的<canvas>标签和three.js实现了3D的雪花飞舞效果。你可以拖动鼠标进行旋转。
演示: http://seb.ly/demos/JSSnowNew/snow3d.html
源码: https://github.com/sebleedelisle/live-coding-presentations/tree/master/2011/JSSnow
来自高级程序员的问候
1. 代码不到1KB的3D圣诞树
下面这个3D圣诞树只用1021字节的JavaScript代码编写而成,逼真的3D及旋转效果,将JavaScript功能发挥到了极致。
演示:http://js1k.com/2010-xmas/demo/856
源码如下:
Javascript代码:
M=Math;Q=M.random;J=[];U=16;T=M.sin;E=M.sqrt;for(O=k=0;x=z=j=i=k<200;)
with(M[k]=k?c.cloneNode(0):c){
width=height=k?32:W=446;with(getContext('2d'))
if(k>10|!k)for(font='60px Impact',V='rgba
(';I=i*U,fillStyle=k?k==13?V+'205,205,215,.15)':
V+(147+I)+','+(k%2?128+I:0)+','+I+',.5)':'#cca',i<7;)
beginPath(fill(arc(U-i/3,24-i/2,k==13?4-(i++)/2:8-i++,0,M.PI*2,1)));
else for(;x=T(i),y=Q()*2-1,D=x*x+y*y,B=E(D-x/.9-1.5*y+1),
R=67*(B+1)*(L=k/9+.8)>>1,i++<W;)
if(D<1)beginPath(strokeStyle=V+R+','+(R+B*L>>0)+',40,.1)'),
moveTo(U+x*8,U+y*8),lineTo(U+x*U,U+y*U),stroke();
for(y=H=k+E(k++)*25,R=Q()*W;P=3,j<H;)J[O++]=[x+=T(R)*P+Q()*6-3,y+=Q()*U-8,
z+=T(R-11)*P+Q()*6-3,j/H*20+((j+=U)>H&Q()>.8?Q(P=9)*4:0)>>1]}
setInterval(function G(m,l){A=T(D-11);
if(l)return(m[2]-l[2])*A+(l[0]-m[0])*T(D);
a.clearRect(0,0,W,W);J.sort(G);for(i=0;L=J[i++];
a.drawImage(M[L[3]+1],207+L[0]*A+L[2]*T(D)>>0,L[1]>>1))
{if(i==2e3)a.fillText('Merry Christmas!',U,345);
if(!(i%7))a.drawImage(M[13],((157*(i*i)+T(D*5+i*i)*5)%W)>>0,
((113*i+(D*i)/60)%(290+i/99))>>0);}
D+=.02},1)
2. 代码不到1KB的雪景效果
下面这个场景也是由不到1KB的JavaScript代码生成。
演示:http://js1k.com/2010-xmas/demo/855
源码如下:
Javascript代码:
for(p in a)a[p[0]+(p[6]||'')]=a[p];
var M=Math,C=M.cos,S=M.sin,R=M.random,T=0,x=[],y=[],
W=innerWidth,H=innerHeight,L=2047,Z=100,V=20,N=511,M=1337;
c.width=W,b.style.overflow='hidden',b.style.margin='0px',c.height=H;
g='globalAlpha';h='fillStyle';for(i=N;i--;){x[i]=L*R();
y[i]=L*R()}setInterval(function(){T+=1/V;a[g]=0.2;
function m(c){a[h]=c}m('#002');a.fc(0,0,W,H);
a[g]=1;u=1;m('#ffc');for(i=0;i<N/3;++i){
d=u=(u*M+1)&L;u=(u*M+1)&L;if(C(T*Z+i)<0.5){a.fx("\u2605",d,u)}}a.ba();
a.arc(2*W/3,H/3,40,0,6.3,1);a.ca();a.fill();m('#cfc');
B=H-V;for(j=0;j<5;++j){s=90-j*V;a.font=s+"px serif";
F=1;for(i=0;i<W;i+=(F=(F*M)%Z)){a.fx("\u25B2",i-s/2,B+S(i)*30);
}B-=s/2;}m('#eef');for(i=N;i--;){e=x[i];f=y[i];a.fx("\u06DE",e,f);
y[i]=(f+1)%L;x[i]=(e+C(i+T)/3)%L}for(i=N*3;i--;)
{a.fc((x[i&N]+i)&L,(y[i&N]+i)&L,1,1)}for(i=W;i--;)
{d =Z+V*S(i/Z)+S(i/10);a.fc(i,H-d,1,d)}},50);
此外还有很多 1KB 代码编写的圣诞效果,大家可以访问 js1k 圣诞主题页面。
3. 游戏般的3D雪地场景
整个Demo是基于一个无限开阔的雪地场景的,里面有圣诞树和雪人,可以像玩FPS游戏一样在里面走动,WASD操控移动,按住鼠标左键拖拽控制方向,整个Demo是使用Oak3D框架制作的。
演示地址:http://christmas.oak3d.com/Scene/MerryChristmas.html
自己动手
看完上面的这些效果,小伙伴们是不是也想自己动手做一个属于自己的圣诞礼物呢。下面我们准备了一些设计素材和教程。
点击「阅读原文」,可下载素材。
转自:iteye - wangguo
www.iteye.com/news/28605-Merry-Christmas
--- THE END ---
最后,征个稿
你想与同行分享你的职场经验、人生困惑、生活趣闻或只是想单纯的吐槽同事和老板……吗?
只要你有想表达的欲望,那就投稿给我们吧~
征稿要求:
①稿件字数以800~1500字左右为宜,多于2000字的文章在手机上阅读起来比较麻烦,少于800字的文章看起来不过瘾;
②你有自己拍的适合做文章插图的照片也可一并附上~如果不方便,程序和小七也会帮你配图~
加程序人生编辑们的微信,备注#投稿#:
程序 微信ID:druidlost
小七 微信ID:duoshangshuang
我们在这里期待着你的故事!
点击图片get往期内容