.NET Core开发日志:Edge.js
(点击上方蓝字,可快速关注我们)
来源:Ken.W
cnblogs.com/kenwoo/p/9819890.html
最近在项目中遇到这样的需求:要将旧有系统的一部分业务逻辑集成到新的自动化流程工具中。
这套正在开发的自动化工具使用的是C#语言,而旧有系统的业务逻辑则是使用AngularJS在前端构建而成。
所以最初的考虑中有两个解决方案,一是将原有JavaScript代码改写成C#代码,以便集成;
二是将所需代码抽离后将它们放置在通过Node.js搭建的RESTful API里,再在C#代码中以HttpClient调用之。
但是之后发现了Edge.js这一有趣的类库,于是又多了一项选择。
Edge.js的作用在于连通Node.js与.NET两个世界。通过其开发者能够在Node.js进程中调用.NET代码或者在.NET进程中调用Node.js代码。
根据需求,这里是要用到在C#代码里调用Node.js,即JavaScript代码。
想要了解如何使用该类库,可以从官网(https://github.com/tjanczuk/edge#how-to-nodejs-hello-world)上的例子入手:
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
return function (data, callback) {
callback(null, 'Node.js welcomes ' + data);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}
首先,需要通过Nuget引入它的类库,Install-Package Edge.js。
然后,使用EdgeJs中Edge类的Func静态方法。该方法需要传入Node.js中使用的代码,并且必须返回一个JavaScript函数。
该函数有一个用于外部传入数据的参数,以及一个回调函数参数。
此回调函数中的第一个参数为JavaScript中的异常信息,第二个是返回值。
Edge.Func方法返回的是Func<object,Task<object>>委托对象,意味着在.NET可以以异步的方式处理返回内容。
接下来,看一下接近实际工程的例子。
以下的代码是AngularJS中的常用写法。现在的计划是要把其中sayHello函数的逻辑放到C#代码中调用。
app.controller('myCtrl', function($scope) {
$scope.name = "World";
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
});
第一步要解决的是要考虑如何处理$scope。因为其本质上是一个对象,那么就将其定义为一个全局对象变量即可。
第二步是把核心代码移入Edge的Func方法参数中。
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
");
第三步加入返回方法并对JavaScript代码中可能出现的异常作捕获处理。
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
运行完整代码能夠得到预期的结果。
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}
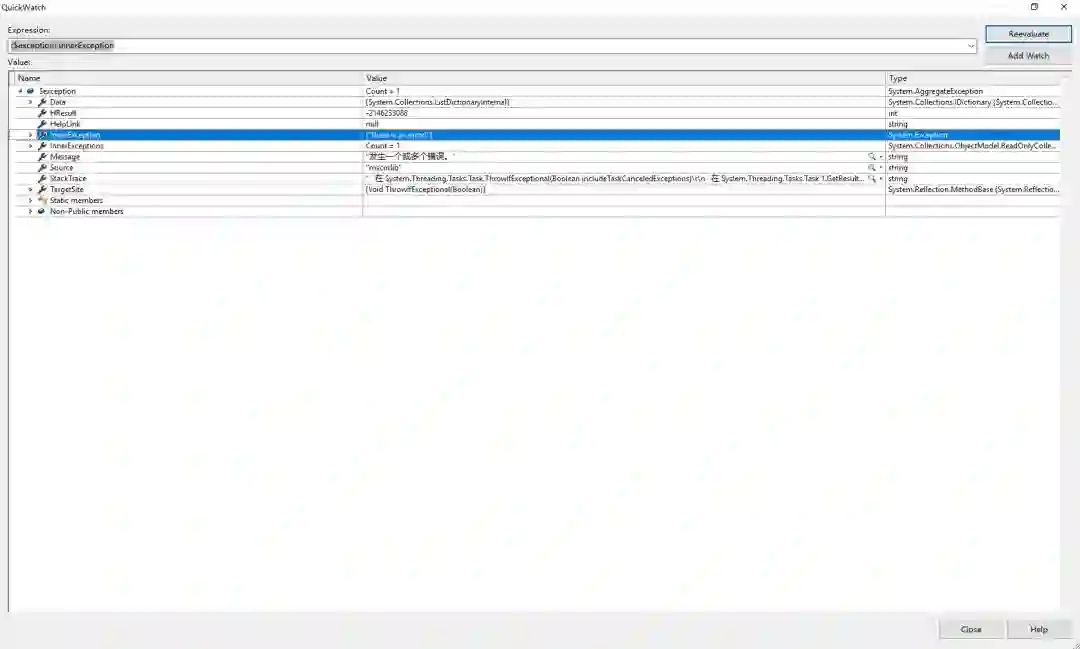
不过上述.NET代码还未能处理JavaScript中可能发现的异常情况,比如在sayHello函数中加上一句抛出异常语句,代码在执行时则会发生预期中的错误。
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
因此更好地做法是在.NET代码里也加上相应的异常处理。
class Program
{
static void Main(string[] args)
{
try
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
}
catch (Exception ex)
{
// 处理异常
}
Console.Read();
}
}
使用这种方法比直接翻译JavaScript代码的解决方案要更加节省工时,而且可以避免很多在翻译语言过程中可能会产生的Bug。
而与第二种建立Node.js Restful API的方式相比,又少了额外布署服务的工作。所以综合考虑下来,是十分适合实际需求的一种方案。
唯一令人遗憾的是,Edge.js目前在.NET代码调用Node.js代码方面还不支持.NET Core。希望官网所述的coming soon能够尽早到来。
看完本文有收获?请转发分享给更多人
关注「DotNet」,提升.Net技能