2019年,全栈开发者应该学些什么?

对于什么是全栈开发者并没有一个明确的定义。但是,有一件事是肯定的:2019 年对全栈开发者的需求量很大。在本文中,我将向你概述一些趋势,你可以尝试根据这些趋势来投入你的时间。
简单地说,全栈开发者就是可以构建完整应用程序的人。他们了解前端和后端技术、工具和服务,并结合所有这些技能开发出可以在生产环境中运行的东西。
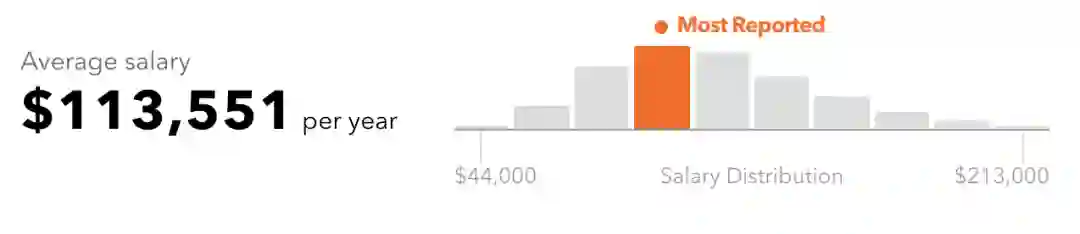
这是美国全栈开发者在 2019 年的工资走势:
人生苦短,所以尽量少做无用功。如果你希望保持最新状态并成为全栈开发者,你需要了解以下的 2019 年趋势。
HTML、CSS 和 JavaScript 是必须掌握的,你还需要学习 React、Vue 或 Angular 等前端框架或库。但是,你应该选择哪一个?对于一个真正的全栈开发者,你可以在 2019 年选择这三个框架中的任何一个。
你需要了解 React 的基础知识及其基于单向数据流架构的组件。今年我们看到了 React 16 的大量更新和 2019 年即将发布的一些小版本更新。
新的生命周期方法;
React 16.6 中的 Suspense for Code Splitting(已发布);
带有 React Hooks 的 16.x 版本(2019 年第一季度);
带有并发模式的 16.x 版本(2019 年第二季度);
带有 Suspense for Data Fetching 的 16.x 版本(2019 年中)。
这意味着你需要知道如何使用 React.lazy() 和<React.Suspense>进行代码拆分,使用 React.memo 进行优化,并时刻关注新功能,如 React Hooks,它可能会给 React 生态系统带来重大改变。
我们现在还有标准化的 React Context API,你应该对它有一个基本的了解。
React 生态系统将在 2019 年继续发展和演化。它这不仅限于 Web,在移动、物联网和 AR/VR 等不同平台上移植和使用 React 的能力将使其变得越来越重要,并在 2019 年领先于其他 2 个库。
2018 年,Vue 持续获得开发者的青睐,2019 年将会继续增长……但它是否足以超越其他两大玩家?我们拭目以待。
Vue 生态系统正在不断发展,而且,随着 Vue 3.0 的发布极其改进的 Vue CLI,2019 年的开发者体验将比以往更好。
开发者可以使用 Vue Native 进行跨平台开发(就像 React Native 那样),我们已经很接近 React 那样的大型生态系统,但还是有一大段距离。
Vue 有一个非常有趣的趋势,它将在 2019 年继续增长:阿里巴巴、百度、腾讯、小米和 DJI 等中国科技巨头更喜欢 Vue。预计中国市场将继续保持快速增长,因为 Vue 是一个独立的开源库,与西方的大型科技巨头无关。
新的渲染引擎 Ivy 即将推出,性能将会得到大幅提升。
Ivy 将成为 Angular 渲染引擎的第三个化身,它的目标是成为更小、更快、更简单的编译器。
Angular Elements 将使我们能够在 Angular 以外的其他环境中使用 Angular 组件。简单地说就是你可以构建可以被添加到不使用 Angular 的 HTML 页面中的组件,有点像 Web 组件。现在,我可以使用 Angular 创建世界上最好的组件,并将它交给我的朋友,她将它用在她的 React 应用程序中!
2019 年,Angular 将继续做他们擅长的事情:提供一个功能齐全的框架,用于构建丰富的 Web 应用程序。
总的来说,2019 年将看到这 3 个前端库的发展。如前所述,你只要掌握其中一个,就已经为进入新的一年做好了准备。预计在 2019 年,这些库都会发生微小的变化,提高渲染速度并缩小库的体积……但它们都不会带来任何重大改进来压倒其他库。
你必须使用 babel、webpack、eslint、测试库和其他工具搭建项目脚手架的日子已经一去不复返了。我的意思是,我们仍然可以这么做,但 CLI 确实让这种体验变得更好了。
Angular CLI(https://cli.angular.io/);
Create React App 2(https://reactjs.org/blog/2018/10/01/create-react-app-v2.html);
Vue CLI(https://cli.vuejs.org/)。
2019 年,我们将在 CLI 中看到越来越多的改进体验。
Vue 将继续使用 Vuex 进行状态管理。
Angular 将继续主要使用 RxJS。
随着新的 Context API 的问世和 GraphQL + Apollo 的普及,React 今年则遭遇了一点危机。很长一段时间以来,Redux 第一次被认为不是状态管理的明智选择。你仍然需要学习 Redux,因为你可以从 Redux 中学到一些有用的计算机科学原理,如事件溯源和 CQRS。
Apollo 内置的离线客户端缓存将使 Apollo + GraphQL 在 2019 年成为 Redux 的一个重要替代品(当然,从技术上讲,可以同时使用它们)。新的 Context API 问世了,很多人称它为 Redux 终结者。
2019 年,你需要了解它们三者,了解它们的工作原理,以及它们可以用来解决哪些问题。但如果从就业方面来看,学习 Redux 仍然是一个很好的选择。
服务器端渲染在 JavaScript 领域仍然是一个待解决的问题。我们知道,单页应用程序和客户端渲染很容易让项目出现代码膨胀,而且需要向客户端发送太多的 JavaScript 代码,而且可能会影响你的 SEO(但可能没有你想象的那么多)。
有一些方法可以解决这个问题,例如:PRPL 模式(https://www.slideshare.net/KensakuKOMATSU/a-pattern-for-pwa-prpl)、prerender.io,或者你可以这么想,其实谷歌机器人在抓取单页应用程序时没有那么糟糕。
目前,如果要进行服务器端渲染,可以使用:
用于 React 的 Next.js(https://github.com/zeit/next.js/);
用于 Vue 的 Nuxt.js(https://nuxtjs.org/);
用于 Angular 的 Angular Universal(https://angular.io/guide/universal)。
静态页面正在重新刮起一阵流行风,你可以看看 JAM Stack:
https://www.netlify.com/blog/2017/06/06/jamstack-vs-isomorphic-server-side-rendering/
它的主要思想是:预构建标记(静态页面),通过利用服务器的 API 在客户端成为动态单页面应用程序。这将在 2019 年真正改变服务器端渲染,我预测会有更多人使用像 GatsbyJS(https://www.gatsbyjs.org/)这样的工具,而不是自己构建复杂的服务器端渲染逻辑。
浏览器采用的 Web 组件终于离我们想要的标准越来越近了。2019 年,我们将看到更多关于 Web 组件的讨论,但它仍然不会在 2019 年达到临界点。你可以密切地关注它们,但不需要花费大量时间在掌握如何构建 Web 组件上。
你可以了解 React、Angular、Vue 和普通 HTML 的组件,但很难说 Web 组件会在什么时候得到大规模采用并为我们带来主要的好处。
每个人都喜欢谈论性能。2019 年,代码拆分可能会成为标准实践,更多新的优化图像格式(如 WebP)将会发挥越来越重要的作用。
人们仍然会讨厌谷歌的 AMP。
你应该学习并为 2019 年做好准备的是:
针对 Angular、React、Vue 的特定优化;
代码拆分;
Tree Shanking;
只传输必要的 JavaScript 代码;
更加关注你正在使用的 NPM 库,并最大限度地减少库的大小;
制定性能预算;
通过使用 CDN 和浏览器优先级工具更好地确定资源优先级。
渐进式 Web 应用程序在 2019 年仍然会很热门,但它最复杂的功能可能不会流行起来(即推送通知)。
大多数情况下,你将使用 HTTPS、App Shell 和 Service Worker 来获得一些额外的脱机功能、安全性和性能。你应该学习如何构建 PWA,并使用像 Lighthouse(https://developers.google.com/web/tools/lighthouse/)这样的工具来测试它。
Safari 最终为 PWA 添加了一些支持,实现渐进式 Web 应用程序功能可能会更容易一些。但说到底,你需要先学会使用 manifest.json 文件和 Service Worker。谷歌正在这方面努力推进,但不要指望在 2019 年会看到任何突破。
别担心!2019 年的后端世界并不会像前端世界那样疯狂。
需要将用户输入的数据发送到服务器的网站必须使用 HTTPS。如果你没有使用 HTTPS,谷歌将会惩罚你。幸运的是,HTTPS Everywhere(https://www.eff.org/https-everywhere)或 Gaddy(https://caddyserver.com/)让迁移到 HTTPS 变得更容易。
RESTful API 在 2019 年还会存在,你需要学习如何实现和设计这些 API。你应该学会使用 Node.js 和 Express.js 来创建 API 服务器,在 2019 年,这两个框架的组合仍然会占主导地位。
现在出现了很多有关 GraphQL 的炒作,但它还不是可以赢得所有市场的大赢家。了解 GraphQL 可以解决哪些问题,以及如何在 RESTful API 中用它来进行路由优化。这将是 2019 年最重要的趋势:不是如何单独使用 GraphQL,而是如何在极少数情况下使用 GraphQL 优化一些 RESTful API 路由。
HTTP2 变得越来越普遍,你需要知道如何使用这个协议来优化内容的传输。此外,HTTP3 正在开发当中,你可以关注它,但它并不是你在 2019 年需要过分关注的东西。
需要自己构建和管理服务器的场景越来越少,以下是 2019 年的主要选择。
Digital Ocean——用于简单的服务器(https://www.digitalocean.com/)。
Heroku——用于简单和集成的服务器和部署(https://www.heroku.com/)。
Now——用于超级简单的部署(https://zeit.co/now)。
Firebase——用于托管基础设施和数据库(https://firebase.google.com/)。
AWS——几乎任何你想要的东西,你可以永远不需要考虑自己管理服务器(https://aws.amazon.com/)。
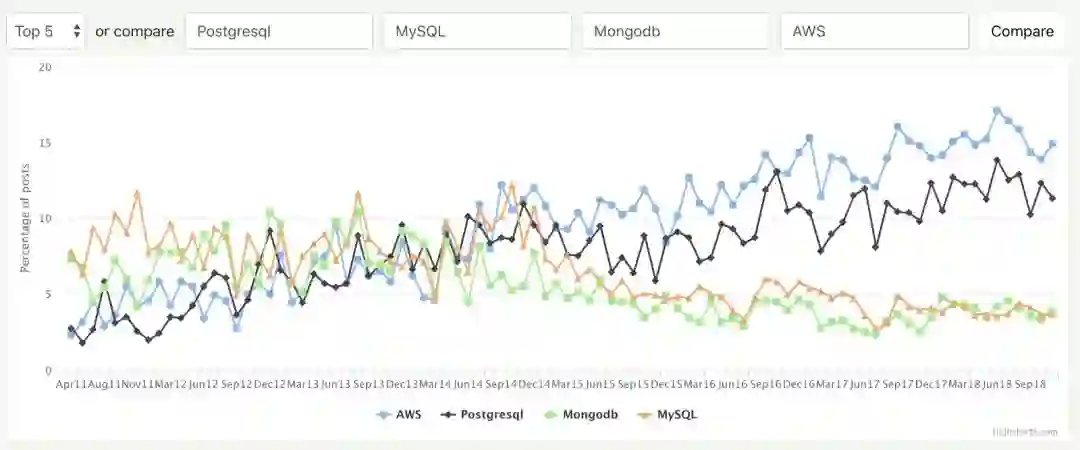
Firebase、AWS 等托管数据库将继续增长,但你还是需要学习 SQL。2019 年,像 PostgreSQL 这样的数据库将继续发展,而像 MongoDB 这样的 NoSQL 数据库似乎会有所下降。你可能需要了解每种方案的优点和缺点,因为在数据库领域并没有可以解决所有问题的完美解决方案。
搜索可能不是绝对必要的,但它是 Web 的重要组成部分。2019 年,全栈开发者可以试着了解下面两个平台:
Elasticsearch(https://www.elastic.co/)
Algolia Search(https://www.algolia.com/)
了解使用 Redis 作为缓存以及内存存储的工作原理。缓存和内存存储是 2019 年需要学习的重要概念,可以用它们来优化你的系统。Redis 是理解这些概念的一个很好的起点。
很多人都在讨论这个话题,但为了简单问题,可以将测试分解为三种类型:
单元测试:给定输入,测试输出,用于测试单个函数或类。
集成测试:测试流程或组件是否按预期运行(包括副作用)。
端到端测试:测试用户的实际行为,不仅仅是测试一个简单的功能。
测试框架有很多选择,但下面是 2019 年最好的两个组合:
Jest(https://jestjs.io/)
Mocha + Chai + Sinon + Istanbul
将 Jest 视为一体化的测试框架,就不需要像第二个选项那样添加其他工具和库。如果你想要简单些,只需使用 Jest。如果你想要更多可定制性和模块化,请选择 Mocha。
如果你还了解这些,那是锦上添花:Mock、Spy、存根和快照测试。
进行端到端测试需要公司投入大量的成本,所以在你的职业生涯中有可能会也有可能不会遇到这种测试。但不管怎样,在 2019 年,你最好可以学习这些框架,或至少可以了解一下:
Cypress(https://www.cypress.io/);
Nightwatch(http://nightwatchjs.org/);
Protractor,适合 Angular 爱好者(https://www.protractortest.org/)。
跟移动开发说再见?
移动开发在 2019 年的日子可能会有点难过。应用程序的下载量不像过去那么多,而且最热门的下载要么是游戏,要么是大型科技公司的应用程序。2019 年,移动端 Web 浏览量将超过原生移动应用程序。因此,对于全栈开发者和移动开发者而言,他们应该将更多的关注点放在移动设备 Web 应用程序上(例如使用 PWA)。
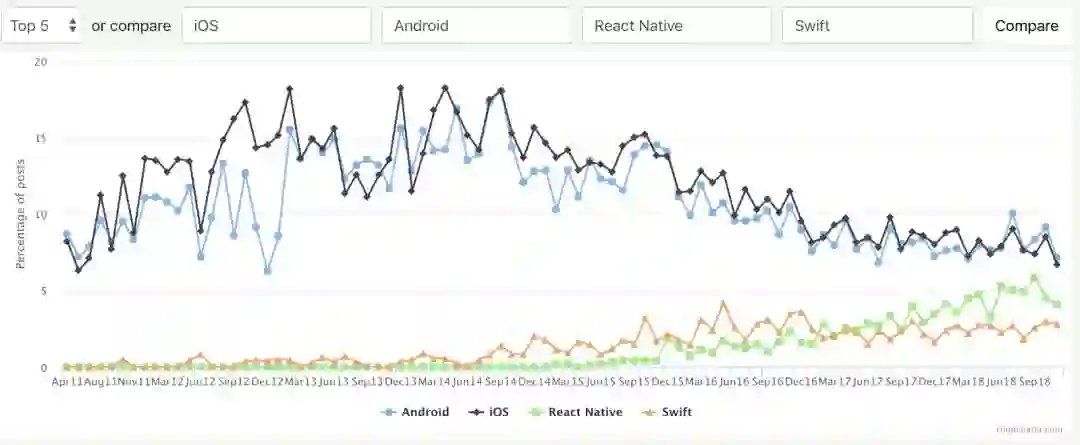
iOS 和 Android 仍然是企业所需要的重要开发技能,但在过去几年中对它们的需求一直在下降,似乎出现了从原生移动开发到 React Native 引领的混合开发(或接近原生)的重大转变。如果你看一下上面的图表,React Native 已经取代了 Swift,它是原生 iOS 开发的主要编程语言。
以下是你需要关注的开发技术:
React Native 在 2018 年遭遇了一些挫折,一些大公司在博文说他们正在放弃它。但这些公司都曾经尝试将 React Native 添加到他们现有的 iOS 或 Android 代码库中。如果你是这方面的新手,对于你来说,它仍然是 2019 年的一个很好的选择。它将会继续增长下去。
Flutter 在 2018 年非常火爆,但现在判断它在 2019 年将会怎样发展还为时过早。你需要关注它,但到目前为止,它并没有带来比 React Native 更显著的优势。
Ionic 和 NativeScript 的使用将在 2019 年逐渐减少,除非你正在使用 Angular,否则你不应该关注它们。
所以,在 2019 年,请继续关注 React Native。
你应该使用的 NPM 包
Prettier——让你可以专注于你正在写的代码,而不是去关心代码的格式(https://prettier.io/);
eslint——保持代码整洁(https://eslint.org/);
date-fns——moment.js 的轻量级替代品(https://date-fns.org/);
lodash——主要用于 throttle() 和 debounce() 函数(https://lodash.com/);
rambda——如果你真的喜欢函数式编程(https://ramdajs.com/)。
JavaScript 是饱受争议的编程语言之一。2018 年,静态类型在 JavaScript 的动态类型领域变得越来越受欢迎。那么竞争者有哪些?
TypeScript:可以编译为 JavaScript 的 JavaScript 超集。Flow:JavaScript 的静态类型检查器。Reason:利用了 JavaScript 和 OCaml 生态系统的类型语言。PureScript:一种强类型语言,可以编译为 JavaScript,使用 Haskell 开发。Elm:纯粹的函数式编程语言,可以编译成 JavaScript。
关于静态与动态类型语言的讨论由来已久,不会很快就得出结论。以上这些都不会取代 JavaScript 作为 Web 主要编程语言的主导地位。但是,Angular 和 Vue 都采用了 TypeScript,并将其作为开发者社区的标准,因此,TypeScript 可能会继续增长,并超越上述其他语言。
你需要学习 TypeScript 的基础知识及其原理(以及静态类型的好处),但要注意,它并非写出好代码的唯一方法。要写出好代码,可以先关注如何写出好的单元测试。
Webpack 4 和 Parcel 是 2019 年的主要工具。它们都朝着降低复杂性和更多“为用户着想”的方向发展,很多前端库都提供了 CLI。学习这两个工具,但请记住,CLI 在项目开始时帮你消除掉最初 80%的复杂性。如果要发布 NPM 包,请使用 Rollup。
讨论技术趋势的文章很少会提到计算机科学基础知识。但这可能是最重要的主题,而且我可以非常自信地说,这个趋势具有 99.99999%的准确率:如果你想在 2019 年和未来几年成为一个全栈开发者,计算机科学基础是非常重要的。计算机科学基本原理不怎么会发生变化,并且已经存在了很长时间,不会像开发库那样,一旦有新东西出来就变得过时了。
容器为我们提供了与几年前完全不同的架构,其中的一个主要的想法是 serverless。serverless 并不是说不需要服务器了,而是说有人为你管理服务器(基础设施),你可以专注于自己的应用程序逻辑,无需担心扩展性等问题。
serverless 的流行始于 2017 年,并持续到了 2018 年。2019 年,我们将看到一些相同的常见用例,比如 AWS API Gateway 与 AWS Lambda 的结合,供前端应用程序代码调用。
在降低成本的同时提高性能是一个好主意,如果冷启动问题在 2019 年可以得到解决,那么它将变得越来越流行。
亚马逊、谷歌和 Azure 将在 2019 年争夺服务器市场,它们当中的每一个都提供了全托管的服务。
AppSync、Amplify、App Services、App Engine 等服务将继续发展,但由于程序员很难放弃如此多的控制权(除非是小型的个人项目),所以它们并不会真正有大起色。
2019 年,Azure 将主导企业市场,AWS 将主导一般的开发者市场,而谷歌将主导机器学习市场。
2019 年,你需要学习并了解如何通过以下 API 使用机器学习模型:
Google Cloud AI(https://cloud.google.com/products/ai/)
亚马逊机器学习(https://aws.amazon.com/machine-learning/)
Azure 机器学习(https://azure.microsoft.com/en-us/services/machine-learning-service/)
除了之前列出的平台即服务和后端即服务,还会有更多的服务出现,这些大公司提供的机器学习 API 和模型将在 2019 年成为一个更重要的趋势。你应该学会在未来的项目中使用其中一些(不用担心,它们使用起来没有那么难,就像使用大多数其他 API 一样)。
2019 年,我们将可以看到机器学习 API 在 Web 上的应用,而不是从头开始构建自己的机器学习模型。因为与上述大型科技巨头不同,大多数人或公司无法为机器学习提供足够的资源或数据。
WebAssembly 集将继续缓慢改进,但仍然只有一小部分开发者会使用它(主要用于游戏、图像处理)。你可以先了解它,在几年后等它成为主流时你就是这方面的专家了。
以上是我的个人意见,不管怎样,学习新东西绝不是一个坏主意。
英文原文:
https://medium.com/zerotomastery/top-libraries-tech-to-learn-in-2019-for-full-stack-developers-f8c0331b8a00
2019 年 4 月 25-27 日北京国际会议中心,QCon 与您相约获得启发,共同关注行业趋势与工程实践。点击 「阅读原文」 或识别二维码了解 QCon 十周年精心策划,早鸟 7 折立减 2640 元,有任何问题欢迎联系票务小姐姐 Ring:电话 010-53935761,微信 qcon-0410
相关内容
React.js(React)是 Facebook 推出的一个用来构建用户界面的 JavaScript 库。
Facebook开源了React,这是该公司用于构建反应式图形界面的JavaScript库,已经应用于构建Instagram网站及 Facebook部分网站。最近出现了AngularJS、MeteorJS 和Polymer中实现的Model-Driven Views等框架,React也顺应了这种趋势。React基于在数据模型之上声明式指定用户界面的理念,用户界面会自动与底层数据保持同步。与前面提及 的框架不同,出于灵活性考虑,React使用JavaScript来构建用户界面,没有选择HTML。Not Rest