程序员如何低调地炫技?| 技术头条
作者 | 浪里行舟
责编 | 胡巍巍
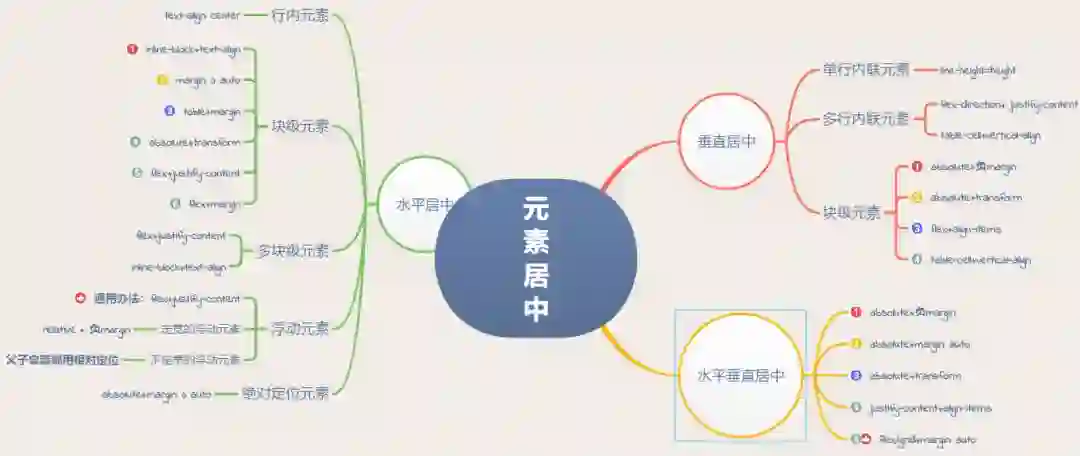
本文主要介绍水平居中,垂直居中,还有水平垂直居中各种办法,思维导图如下:
水平居中
1.行内元素水平居中
利用 text-align: center 可以实现在块级元素内部的行内元素水平居中。此方法对inline、inline-block、inline-table和inline-flex元素水平居中都有效。
1 .parent{//在父容器设置
2 text-align:center;
3 }
此外,如果块级元素内部包着也是一个块级元素,我们可以先将其由块级元素改变为行内块元素,再通过设置行内块元素居中以达到水平居中。
1<div class="parent">
2 <div class="child">Demo</div>
3</div>
4<style>
5 .parent{
6 text-align:center;
7 }
8 .child {
9 display: inline-block;
10 }
11</style>
2.块级元素的水平居中
这种情形可以有多种实现方式,下面我们详细介绍:
①margin:0 auto
1.child{
2 width: 100px;//确保该块级元素定宽
3 margin:0 auto;
4}
②使用table+margin
先将子元素设置为块级表格来显示(类似),再将其设置水平居中
display:table在表现上类似block元素,但是宽度为内容宽。
1<div class="parent">
2 <div class="child">Demo</div>
3</div>
4<style>
5 .child {
6 display: table;
7 margin: 0 auto;
8 }
9</style>
③使用absolute+transform
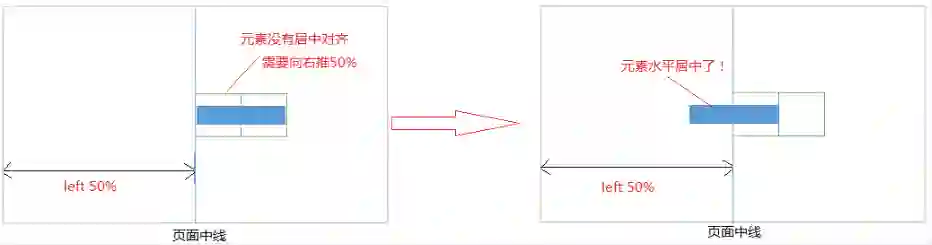
先将父元素设置为相对定位,再将子元素设置为绝对定位,向右移动子元素,移动距离为父容器的一半,最后通过向左移动子元素的一半宽度以达到水平居中。
1<div class="parent">
2 <div class="child">Demo</div>
3</div>
4<style>
5 .child {
6 position:absolute;
7 left:50%;
8 transform:translateX(-50%);
9 }
10 .parent {
11 position:relative;
12 }
13</style>
不过transform属于css3内容,兼容性存在一定问题,高版本浏览器需要添加一些前缀。
④使用flex+justify-content
通过CSS3中的布局利器flex中的justify-content属性来达到水平居中。
1<div class="parent">
2 <div class="child">Demo</div>
3</div>
4<style>
5 .parent {
6 display: flex;
7 justify-content:center;
8 }
9</style>
⑤使用flex+margin
通过flex将父容器设置为为Flex布局,再设置子元素居中。
1<div class="parent">
2 <div class="child">Demo</div>
3</div>
4<style>
5 .parent {
6 display: flex;
7 }
8 .child {
9 margin:0 auto;
10 }
11</style>
3.多块级元素水平居中
①利用flex布局
利用弹性布局(flex),实现水平居中,其中justify-content 用于设置弹性盒子元素在主轴(默认横轴)方向上的对齐方式,本例中设置子元素水平居中显示。
1 #container {
2 display: flex;
3 justify-content: center;
4}
源代码演示
②利用inline-block
将要水平排列的块状元素设为display:inline-block,然后在父级元素上设置text-align:center,达到与上面的行内元素的水平居中一样的效果。
1.container {
2text-align: center;
3}
4.inline-block {
5display: inline-block;
6}
源代码演示
4.浮动元素水平居中
对于定宽的浮动元素,通过子元素设置relative + 负margin
对于不定宽的浮动元素,父子容器都用相对定位
通用方法(不管是定宽还是不定宽):flex布局
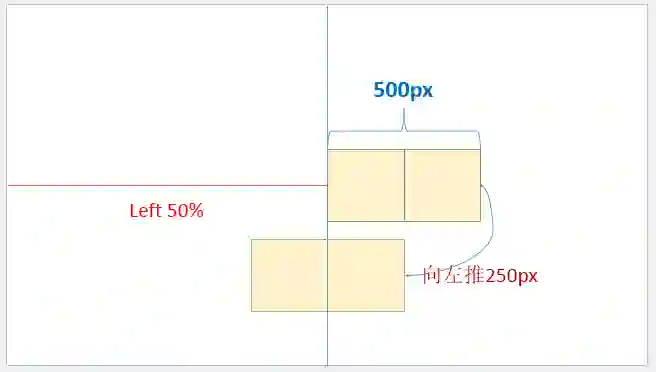
①定宽的非浮动元素
通过子元素设置relative + 负margin,原理见下图:
注意:样式设置在浮动元素本身
1.child {
2 position:relative;
3 left:50%;
4 margin-left:-250px;
5}
6<div class="parent">
7 <span class="child" style="float: left;width: 500px;">我是要居中的浮动元素</span>
8</div>
②不定宽的浮动元素
通过父子容器都相对定位,偏移位移见下图:
注意:要清除浮动,给外部元素加上float。这里的父元素就是外部元素
1<div class="box">
2 <p>我是浮动的</p>
3 <p>我也是居中的</p>
4</div>
5.box{
6 float:left;
7 position:relative;
8 left:50%;
9}
10p{
11 float:left;
12 position:relative;
13 right:50%;
14}
③通用办法flex布局(不管是定宽还是不定宽)
利用弹性布局(flex)的justify-content属性,实现水平居中。
1.parent {
2 display:flex;
3 justify-content:center;
4}
5.chlid{
6 float: left;
7 width: 200px;//有无宽度不影响居中
8}
9<div class="parent">
10 <span class="chlid">我是要居中的浮动元素</span>
11</div>
5.绝对定位元素水平居中
这种方式非常独特,通过子元素绝对定位,外加margin: 0 auto来实现。
1<div class="parent">
2 <div class="child">让绝对定位的元素水平居中对齐。</div>
3</div>
4 .parent{
5 position:relative;
6 }
7 .child{
8 position: absolute; /*绝对定位*/
9 width: 200px;
10 height:100px;
11 background: yellow;
12 margin: 0 auto; /*水平居中*/
13 left: 0; /*此处不能省略,且为0*/
14 right: 0;/*此处不能省略,且为0*/
15 }
垂直居中
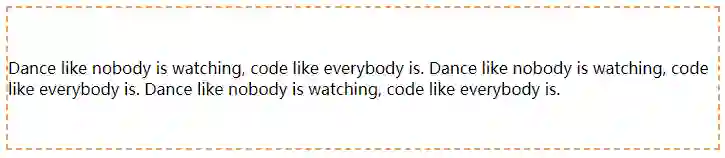
1.单行内联元素垂直居中
1<div id="box">
2 <span>单行内联元素垂直居中。</span>。
3</div>
4<style>
5 #box {
6 height: 120px;
7 line-height: 120px;
8 border: 2px dashed #f69c55;
9 }
10</style>
2.多行内联元素垂直居中
①利用flex布局(flex)
利用flex布局实现垂直居中,其中flex-direction: column定义主轴方向为纵向。这种方式在较老的浏览器存在兼容性问题。
1<div class="parent">
2 <p>Dance like nobody is watching, code like everybody is.
3 Dance like nobody is watching, code like everybody is.
4 Dance like nobody is watching, code like everybody is.</p>
5</div>
6<style>
7 .parent {
8 height: 140px;
9 display: flex;
10 flex-direction: column;
11 justify-content: center;
12 border: 2px dashed #f69c55;
13 }
14</style>
②利用表布局(table)
利用表布局的vertical-align: middle可以实现子元素的垂直居中
1<div class="parent">
2 <p class="child">The more technology you learn, the more you realize how little you know.
3 The more technology you learn, the more you realize how little you know.
4 The more technology you learn, the more you realize how little you know.</p>
5</div>
6 <style>
7 .parent {
8 display: table;
9 height: 140px;
10 border: 2px dashed #f69c55;
11 }
12 .child {
13 display: table-cell;
14 vertical-align: middle;
15 }
16</style>
3 块级元素垂直居中
①使用absolute+负margin(已知高度宽度)
通过绝对定位元素距离顶部50%,并设置margin-top向上偏移元素高度的一半,就可以实现了。
1<div class="parent">
2 <div class="child">固定高度的块级元素垂直居中。</div>
3</div>
4.parent {
5position: relative;
6}
7.child {
8position: absolute;
9top: 50%;
10height: 100px;
11margin-top: -50px;
12}
②使用absolute+transform
当垂直居中的元素的高度和宽度未知时,可以借助CSS3中的transform属性向Y轴反向偏移50%的方法实现垂直居中。但是部分浏览器存在兼容性的问题。
1<div class="parent">
2 <div class="child">未知高度的块级元素垂直居中。</div>
3</div>
4.parent {
5position: relative;
6}
7.child {
8position: absolute;
9top: 50%;
10transform: translateY(-50%);
11}
③使用flex+align-items
通过设置flex布局中的属性align-items,使子元素垂直居中。
1<div class="parent">
2 <div class="child">未知高度的块级元素垂直居中。</div>
3</div>
4.parent {
5 display:flex;
6 align-items:center;
7}
④使用table-cell+vertical-align
通过将父元素转化为一个表格单元格显示(类似 <td> 和 <th>),再通过设置 vertical-align属性,使表格单元格内容垂直居中。
1<div class="parent">
2 <div class="child">Demo</div>
3</div>
4<style>
5 .parent {
6 display: table-cell;
7 vertical-align: middle;
8 }
9</style>
水平垂直居中
这种情形也是有多种实现方式,接下去我们娓娓道来:
方法1:绝对定位与负边距实现(已知高宽)
这种方式需要知道被垂直居中元素的高和宽,才能计算出margin值,兼容所有浏览器。
1// css部分
2 #container {
3 position: relative;
4 }
5 #center {
6 position: absolute;
7 top: 50%;
8 left: 50%;
9 margin: -50px 0 0 -50px;
10 }
1// html部分(这部分不做变化,下面例子直接共用)
2<body>
3 <div id='container'>
4 <div id='center' style="width: 100px;height: 100px;background-color: #666">center</div>
5 </div>
6</body>
方法2:绝对定位+margin:auto(已知高宽)
这种方式无需知道被垂直居中元素的高和宽,但不能兼容低版本的IE浏览器。
1 #container {
2 position: relative;
3 height:100px;//必须有个高度
4 }
5 #center {
6 position: absolute;
7 top: 0;
8 left: 0;
9 right: 0;
10 bottom: 0;
11 margin: auto;//注意此处的写法
12 }
方法3:绝对定位+CSS3(未知高宽)
利用Css3的transform,可以轻松的在未知元素的高宽的情况下实现元素的垂直居中。
CSS3的transform固然好用,但在项目的实际运用中必须考虑兼容问题,大量的hack代码可能会导致得不偿失。
1 #container {
2 position: relative;
3 }
4 #center {
5 position: absolute;
6 top: 50%;
7 left: 50%;
8 transform: translate(-50%, -50%);
9 }
1
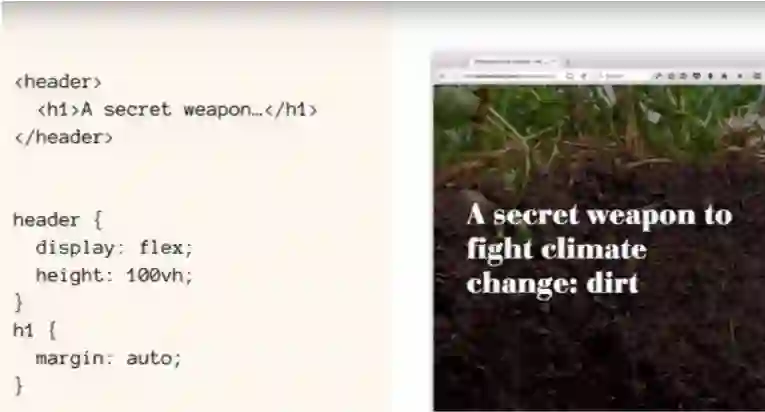
方法4:flex布局
利用flex布局,其中justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式;而align-items属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。不能兼容低版本的IE浏览器。
1 #container {//直接在父容器设置即可
2 height: 100vh;//必须有高度
3 display: flex;
4 justify-content: center;
5 align-items: center;
6 }
方法5:flex/grid与margin:auto(最简单写法)
容器元素设为 flex 布局或是grid布局,子元素只要写 margin: auto 即可,不能兼容低版本的IE浏览器。
1 #container {
2 height: 100vh;//必须有高度
3 display: grid;
4 }
5 #center {
6 margin: auto;
7 }
参考文章
【基础】这15种CSS居中的方式,你都用过哪几种?
最全面的水平垂直居中方案与flexbox布局
CSS3 Flexbox轻巧实现元素的水平居中和垂直居中
如何居中一个元素(正常、绝对定位、浮动元素)
CSS布局解决方案(终结版)
水平居中、垂直居中、水平垂直居中、浮动居中、绝对定位居中…….帮你搞定
作者简介:浪里行舟,硕士研究生,专注于前端,运营有个人公众号前端工匠,致力于打造适合初中级工程师能够快速吸收的一系列优质文章。
声明:本文系作者投稿,版权归作者所有。
【END】
作为码一代,想教码二代却无从下手:
听说少儿编程很火,可它有哪些好处呢?
孩子多大开始学习比较好呢?又该如何学习呢?
最新的编程教育政策又有哪些呢?
下面给大家介绍CSDN新成员:极客宝宝(ID:geek_baby)
戳他了解更多↓↓↓
热 文 推 荐
☞ 程序员如何搞定前端高频面试难题?附答案汇总 | 技术头条
☞ 国际信奥金牌,保送清华姚班,这位 00 后是怎么做到的?| 人物志
System.out.println("点个在看吧!");
console.log("点个在看吧!");
print("点个在看吧!");
printf("点个在看吧!\n");
cout << "点个在看吧!" << endl;
Console.WriteLine("点个在看吧!");
Response.Write("点个在看吧!");
alert("点个在看吧!")
echo "点个在看吧!"