前端性能优化原理与实践
在当下迭代飞快的互联网环境下,性能优劣至关重要,差的性能足以摧毁一个好的网站。
具体到 Web 站点的性能优化,其实后台优化的技术已经比较成熟——比如数据库的优化、后台代码的优化等等。成熟到什么程度呢?很多 Web 网页,真正花费在 Web 服务器到终端用户的时间其实往往不超过整个响应时间的一两成。
相比之下,工程师们对前端性能优化的研究和重视度还远远不够。
就国内的情况来看,许多站点并不关注前端的性能优化,这方面的研究也相对较少。事实上前端的优化空间非常大,谁能把握住这巨大的优化空间,谁就可以为自己的互联网产品争得用户流量的先机。
大家能够发现自己手上的淘宝、京东等页面越来越快,到大厂面试时性能优化也成了一个绕不过去的弯——前端性能优化终于到了手握一个应用体验质量的生杀大权的时代了!单单掌握 React 或者 Vue 以应对基本的业务开发已经不那么 OK 了。作为前端工程师,性能优化已经进化为了我们的必修课之一。
一位来自于阿里巴巴,有着多年前端开发经验的高级工程师给我们带来了一本小册子,其梳理了自己多年来在前端性能优化方面的经验,以帮助更多工程师更快,更深入的了解前端方面的性能优化。
册子分为几个大部分:
一、网络篇
善用构建工具,学会图片选型
二、存储篇
探究缓存、本地存储的机制和应用策略
三、渲染篇
探索渲染原理,学习核心策略
四、拓展篇
CDN、Gzip 等知识点发散学习
五、应用篇
常见性能面试内容教学
六、性能监测篇
探究开发者工具和 W3C API
希望通过这本小册,尽可能降低一些大家学习性能优化的成本。
一方面,为没有接触过性能优化的新同学建立起一个正确的前端性能优化的“世界观”,从而使性能优化这件事情有迹可循。另一方面,为在职的工程师们提供一线团队已经实践过的“方法论”,形成一个性能优化思路索引表。
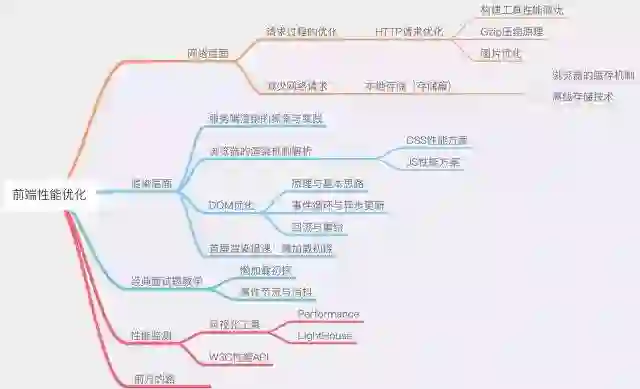
本小册将从网络层面和渲染层面两个大的维度来逐个点亮前端性能优化的技能树。
整个的知识图谱,用思维导图展示如下:
为了写出更好的文字,更好服务技术人,小册子选择了收取一些费用。该册子,目前通过下方二维码购买是8折优惠,15.92元,限时一周。
目前一些章节免费,欢迎扫码阅读。
对 前端优化 不感兴趣也没关系,大家帮转一下,让更多的原创干货被更多的技术人看到,感谢。