科研作图十条秘籍,灵魂画手也能掌握 | 干货
图片来源:Pixabay
来源 PLoS One
作者 Nicolas P. Rougier, Michael Droettboom, Philip E. Bourne
翻译 LYM
审校 戚译引
科学可视化通常被定义为以图片方式显示科学数据的过程,然而这个过程并不是直接或者是自动的。相同的数据可以采取很多不同的方法来展现,比如散点图、线形图、条形图和饼状图。此外,同样的数据使用相同类型的图来表示,在不同的人看来效果是非常不同的。对于科学可视化更准确的定义,是人与数据之间的图形交互界面。在这篇短文中,我们不会解释关于这个交互界面的所有内容,相关的介绍性工作请参见文献 [1]、[2]。我们的目标是提供一套改进图片设计的基本规则,并解释一些常见的误区。
1. 了解你的受众
根据上述对科学可视化的定义,当视觉信息的接收方与内容传递一方的意图有显著差异时,问题就产生了。因此,在设计过程中尽早地确认图像的受众和信息是很重要的。视觉上的图形设计应该以此为依据。
如果你正在为自己和直接合作者制作一张图片,那么你可以跳过设计过程中的许多步骤,因为每个人都知道图片是关于什么的。然而,如果你打算在科学期刊上发表一张图片,那么你应该确保图片内容是正确的,并且把所有相关的信息传达给更广泛的读者。学生读者需要特别加以关注,因为在这种情况下,你的目标是解释一个概念。此时你可能需要添加额外的信息,以确保他们可以完全理解这个概念。最后,公众可能是更难理解图片内容的读者了,你需要设计一张简单的图片,可能只能表达近似的意义,只展示你研究中最突出的部分(图 1)。事实证明,这是一个困难的练习(详见参考文献 [3])。
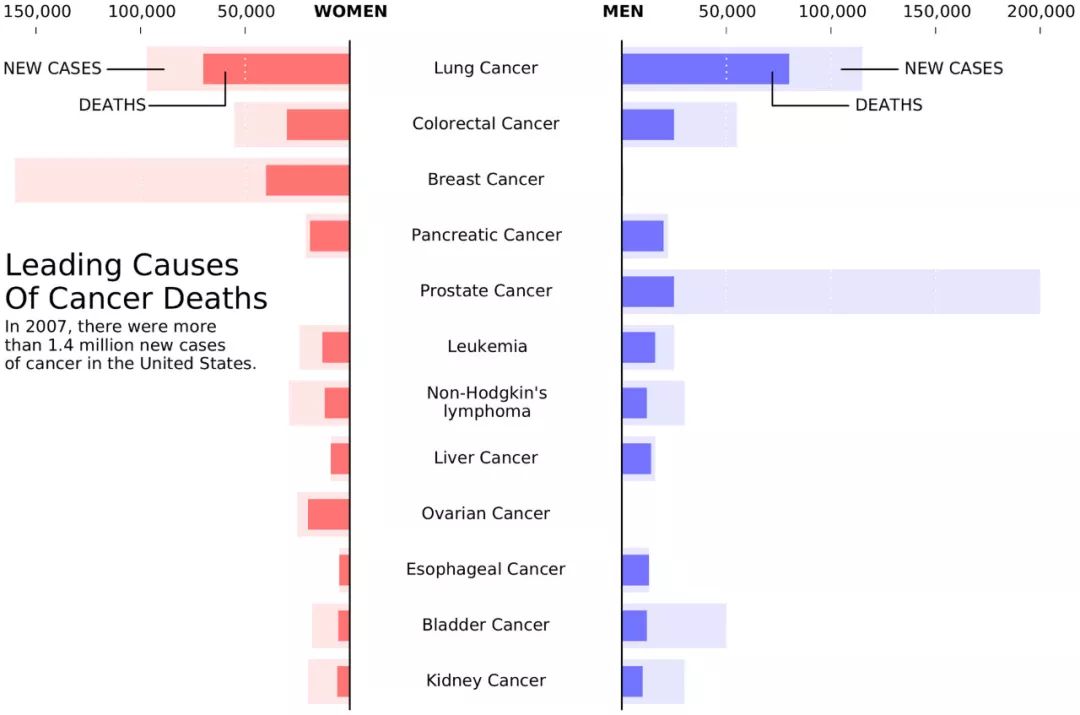
图 1:https://doi.org/10.1371/journal.pcbi.1003833.g001
这张图片根据 2007 年在《纽约时报》(New York Times)上发布的一张图片重新制作。新图片使用了近似数据,用 matplotlib 绘制。数据由四个类别(男性死亡/病例,女性死亡/病例)组成并可以使用经典的双栏(死亡/病例)条形图表示。这里使用的布局比原图片更适合目标受众。这里他们利用了这样一个事实,即新的病例数总是大于相应的死亡人数,所以可以将两组数据对应的图像重叠起来。此外,他们还利用了阅读方向上的优势(《纽约时报》使用英语,阅读方向是从左到右),以便于男女之间的比较,同时图片中间的标签醒目展示了图片上的主要信息,即不同的癌症。
这张图片包含了理解它所需要的全部内容,清楚地传达了关于癌症死亡数量的信息。然而图片并不准确,图片所选择的布局使得读者实际上很难估计肾癌的死亡人数,因为它被标示在图片底部,而刻度标示在图片顶部。虽然这对于面向公众的出版物是可接受的,但如果在文章的其他地方没有给出实际数值,那么这在科学出版物中是不能接受的。
2. 明确图片要传达的信息
无论是在一篇文章还是一个时间有限的口头报告中,如果一个事实或者结论很难或不可能用简短的文字来表达,那么图片就派上了用场。在这种情况下,很重要的一点是要清楚地意识到图片所扮演的角色——图片隐含了怎样的信息,以及如何最好地呈现该信息。一旦明确了这点,这个信息将成为图片设计的有力指南,如图 2 所示。只有在明确了图片需要传达的信息后,才值得花时间改进你的图片,就像你在写文章时只有明确了要点之后才能遣词造句一样。如果你的图片能够让人一眼就能看到重要的信息,那么你的文章就有可能吸引更多的关注。
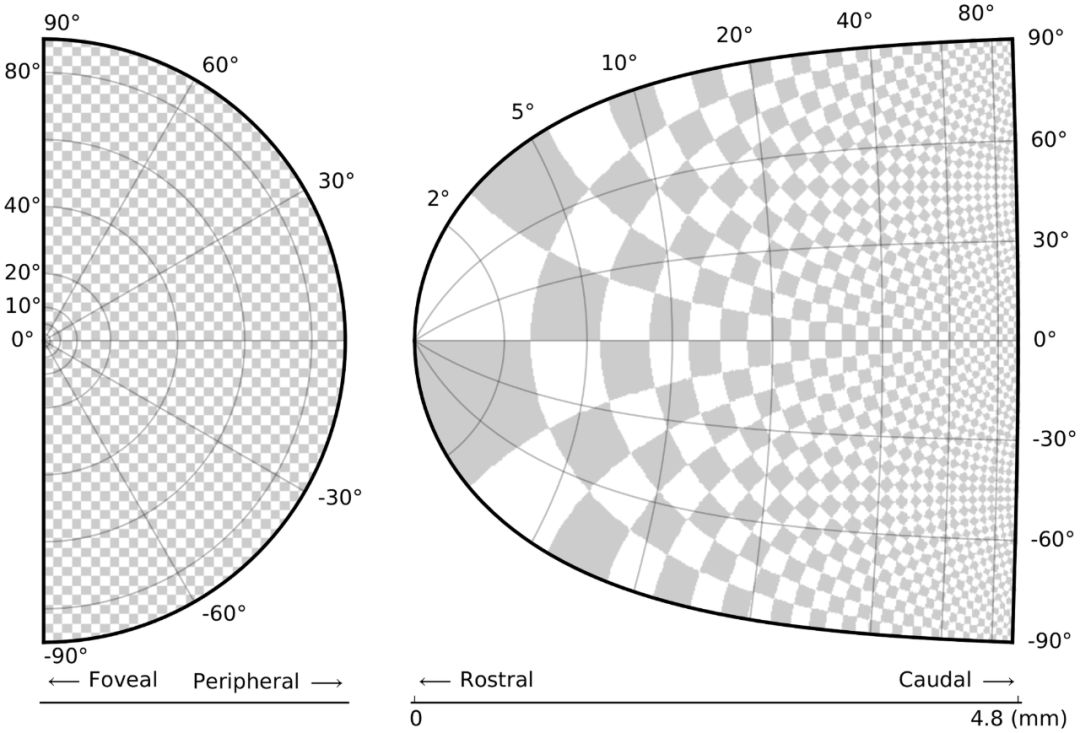
图 2:https://doi.org/10.1371/journal.pcbi.1003833.g002
上丘(superior colliculus, SC)是位于多功能通路交叉点的脑干结构。有神经生理学研究表明,上丘中的活跃神经元群将视觉目标的位置编码,从而诱发眼球运动。从视网膜表面(左侧)到瞳孔表面(右侧)的投影基于一个标准的定量模型,其中一个对数映射函数描述了从视网膜坐标到瞳孔坐标的投影关系。这种对数映射在眼跳(saccade)的决策中起着重要作用。为了更好地说明这个作用,研究人员使用了人工棋盘图案,即使在实验中没有使用这种图案。这个棋盘图案清楚地显示了中央凹注视区域的极端放大,这就是图形的主要信息。
3. 使图片适应支持媒介
图片可以在各种媒体上展示,例如海报、计算机显示器、投影屏幕(如做口头报告时)或简单的纸张(如印刷品中)。每一种媒介都要求图片有不同的物理尺寸,而且更重要的是,每一种媒介都暗示着观看者和与图片交互的不同方式。例如,在做口头报告的时候,图片展示的时间比较有限。因此,观众必须快速理解图片内容及其含义,同时还要倾听你的解释。在这种情况下,图片必须保持简单,必须在视觉上突出信息,以便引起注意,如图 3 所示。同样重要的是,在口头报告中,图片将被视频投影并从远处看到,因此图片中的元素必须加粗(线条)或放大(点、文本),颜色应具有强烈的对比度,并且应避免垂直文本等。
而对于期刊文章,情况就截然不同,因为读者想看多久就能看多久,直到看懂图片为止。这意味着你可以在图片中添加很多细节,并且在图注里进行补充解释。考虑到现在越来越多的人在电脑屏幕上阅读文章,他们也有可能放大和拖动这个图片。
在理想情况下,每种类型的支持媒介都需要一张不同的图片。可千万别可从论文里复制一张图片到处贴,比如贴到口头报告的 PPT 里。
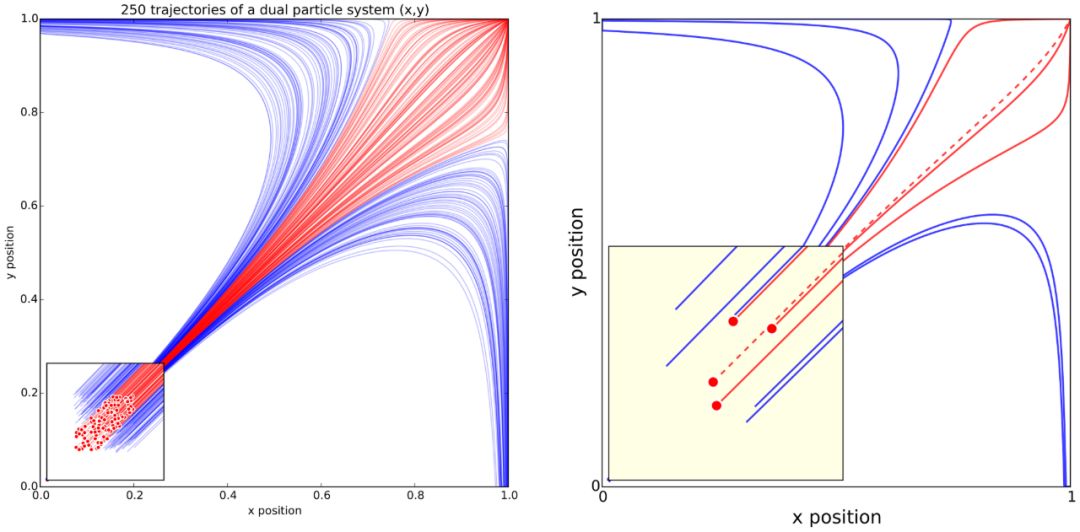
图 3:https://doi.org/10.1371/journal.pcbi.1003833.g003
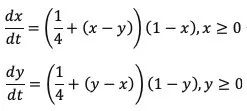
这两幅图片代表了对双粒子系统轨迹的相同模拟,其中两颗粒子之间存在相互作用:
系统可能以三种不同的状态结束,取决于不同的初始条件。左图是为期刊文章准备的,读者可以自由查看每个细节。红色一直用于表示初始条件(放大区域中的红点)和轨迹(红线)。为了突出轨迹重叠的区域(高色密度),增加了线条透明度。右图是口头报告准备的图片,因为图片的展示时间有限,观众无法仔细查看每一个图片细节,所以许多细节已被删除(轨迹数量减少,没有重叠的轨迹,刻度数减少,轴线加粗,刻度标签减少,没有标题,线条加粗)。此外,由于图片将在口头报告期间介绍,因此图片的一些部分已被修改,使它们更容易被口头描述(例如黄色框和红色虚线)。
4. 图注是必要的
无论是描述一个实验设置,引入一个新的模型,还是展示新的结果,你都不能解释图片本身中的所有内容——图片应该带有图注。图注解释了如何阅读图片,并为无法用图片表示的内容提供额外的准确信息。你可以认为它是你在口头陈述或活动海报前给出的解释,只是你必须提前考虑人们会问的问题。
例如,如果你有一张条形图,不要期望读者仅仅通过查看和测量图上的相对高度来猜测不同条形图的值。如果数值很重要,那么它们必须在文章的其他地方提供,或者在图上写得非常清楚。同样,如果图片中有一个令人感兴趣的点(关键域、特定点等),确保它在视觉上是清晰的,而且不要犹豫,在图注中再次指出。
5. 不要相信默认设置
所有的绘图库或者软件都带有默认设置。当用户没有指定任何设置时,这些默认设置就决定了图片的尺寸、字体、颜色、样式、刻度、标记等(图 4)。几乎所有的设置都是可以调整的,不过你通常可以一眼认出不同软件包(比如Matlab,Excel,Keynote 等)或者库(LaTeX,matplotlib,gnuplot 等)的特殊样式,这要归功于这些默认设置的选择。由于这些设置几乎可用于任何类型的绘图,因此它们并没有针对特定类型的绘图进行微调。换句话说,这些工具能画出任何类型的“足够好”的图片,但它们画出的图都不是最好的。
无论是为了让一张精确的图片更容易被广大读者看懂,还是为了根据数据本身性质来选择最佳的颜色图,所有图片都需要对不同设置进行一些手动调整,以便更好地表达信息。图 4 就展示了如何对一张使用 matplotlib 默认设置的图片进行调整,呈现更好的视觉效果。
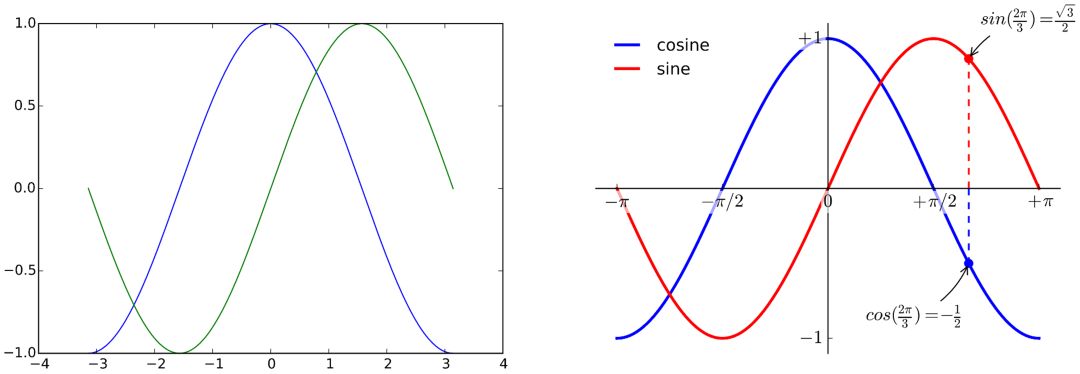
图 4:https://doi.org/10.1371/journal.pcbi.1003833.g004
左图为采用 matplotlib 默认设置绘制的正弦和余弦函数图像。虽然图片足够清晰,但是你还可以通过调整各种设置来进行改进,如右图所示。
6. 有效地使用颜色
颜色是人类视觉的一个重要维度,因此在科学图片的设计中也同样重要。然而,正如 Edward Tufte 所言,颜色可能是你最好的盟友,但如果使用不当也会变成你最大的敌人[1] 。如果你决定使用颜色,你应该考虑使用哪种颜色,以及在哪里使用它。例如,要想突出显示图片中的某些元素,你可以对该元素使用颜色,同时保持其他元素为灰色或黑色,这提供了增强效果。然而,如果你没有这样的需要,那就该问问自己:“这张图表是蓝色而不是黑色,这样做有什么理由吗?“如果你不知道答案,那么就让它保持黑色。对于彩色图片也是如此。不要使用默认的色图设置(例如墨黑色或彩虹色),除非有明确的理由这样做(参见图 5 和文献 [5])。
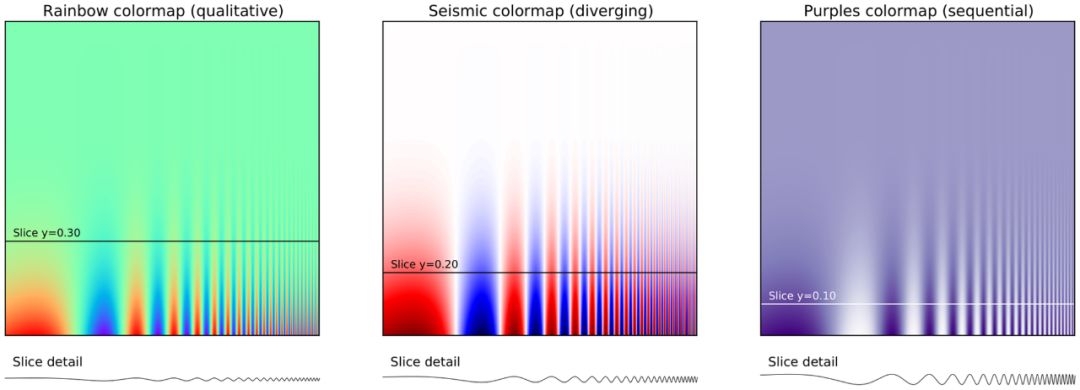
图 5:https://doi.org/10.1371/journal.pcbi.1003833.g005
这幅图使用三种不同的颜色设置表现了相同的信号,其中频率从左向右逐渐增加,强度从上到下逐渐增强。彩虹色图(rainbow colormap,定性)和地震色图(seismic colormap,发散)都不适合展示这样的信号,因为它们会隐藏高频区域(右下角)的细节信息。如果使用连续色图,比如最右紫色的色图,我们就更容易看到高频区域的细节。图片改编自文献 [5]。
色图传统上分为三大类:
渐变(sequential):使用单一颜色的变化展示从低到高的定量数据;
分裂(diverging):从一种颜色到另一种颜色的变化,用于突出显示与中位数的偏差;
定性(qualitative):颜色的快速变化,主要用于离散或分类数据。
使用和你的数据最相关的色图。最后,避免使用过多相似的颜色,因为色盲人士可能在辨认某些颜色方面存在困难(详细解释见参考文献 [6])。
7. 不要误导读者
科学图片与其它图片艺术品的区别在于数据的体现,数据需要尽可能客观地展示出来。根据定义,科学图片与数据(无论是实验设置、模型还是某些结果)相关联,如果你忽略了这种联系,可能会无意中表达出与预期不同的信息。
客观地表示结果并不简单。例如,你所使用的库或软件所做的一些隐式选择在大多数情况下都是准确的,但在某些情况下也可能误导读者。如果软件自动对数值进行缩放处理,你可能会获得数据的客观表示(因为标题、标签和刻度清楚地表明实际显示的内容),但是这些数据在视觉上具有误导性(请参见图 6 中的条形图);你无意中误导了你的读者,使他们在视觉上相信你的数据中不存在的东西。
你还可能在设计上做出明确的错误选择,例如使用饼状图或三维图表来比较数量。这两种形式的图片会导致对数量的错误感知,你需要具备一些专业知识才能正确使用它们。根据经验,请务必始终使用最简单的绘图类型来传达你的信息,并确保使用相关的标签、刻度、标题和完整的数值范围。最后,不要犹豫,多多询问同事们如何理解你的图片吧。
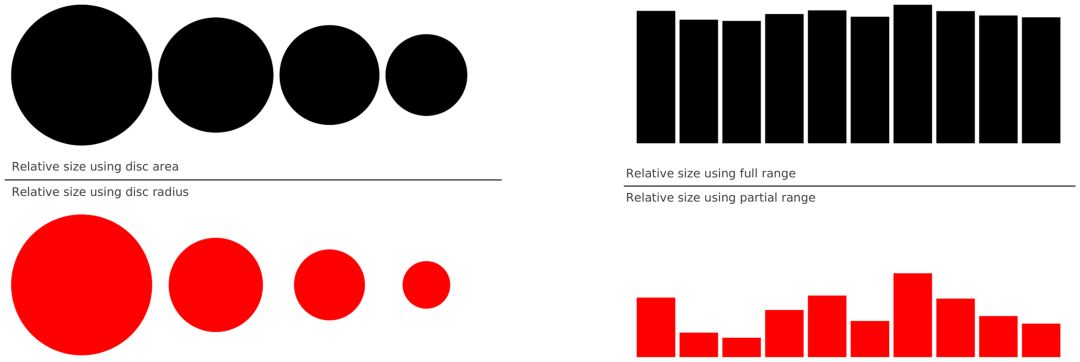
图 6:https://doi.org/10.1371/journal.pcbi.1003833.g006
在图的左侧,我们展示了四个值:30、20、15、10。在左上角,我们使用圆盘面积来表示数值,而左下方图片使用圆盘半径来表示。结果在视觉上非常不同。在后一种情况下(红色圆盘),最后一个值(10)与第一个值(30)相比显得非常小,然而这两个值之间的比率仅为 3∶1。这种情况在文献中实际上非常常见,因为用于生成圆或散点图(具有不同大小的点)的命令(或界面)使用半径作为默认值来指定圆盘大小。因此,使用半径长度表示一个数值看起来是合乎逻辑的,但这会产生误导。
在图的右侧,我们采用不同方法显示一个集合中的 10 个数值,对于顶部数值我们使用坐标的全范围(y 轴从 0 到 100),底部数值使用坐标的部分范围(y 轴从 80 到 100),并且我们没有明确地标记 y 轴,以增强混淆。这两组图形的视觉感受完全不同。对于右上方(黑色柱状图),我们倾向于将数值解释为非常相似的值;而在右下方,我们倾向于认为数值之间存在显著差异。即使我们使用标签来指明数值的实际范围,图片依旧会造成这样的效果,因为条形的长度就是图片中最显著的信息。
8. 避免“图表垃圾”
图表垃圾(chartjunk)指图片中所有不必要或混乱的视觉元素,这些元素不会改善信息的表示(在最好情况下),还可能增加混淆(在最坏情况下)。图表垃圾可能包括使用过多的颜色、过多的标签、毫无意义的彩色背景、无用的网格线等(参见图 7 的左侧部分)。Edward Tufte 在文献 [1] 中首次创造了这个术语,他认为任何不能为读者提供新信息的装饰都应该被禁止:“不管原因是什么,那些装饰中要么没有数据,要么包含冗余数据,而且通常是图表垃圾。”因此,为了避免产生图表垃圾,努力节约一点墨水,或者在计算机时代节约一点电力吧。在文献 [7] 中,Stephen Few 提醒我们在理想的情况下,图片应该“表示所有需要被查看和理解其意义的数据”。
不过,在一张图片中被视为图表垃圾的元素在另一张图片中可能是合理的。例如,在常规绘图中使用背景色通常是一个坏主意,因为它不会带来有用的信息;然而在图 7 的右侧,如标题中所述我们使用灰色背景框来表示 [−1,+1] 的研究范围。如果你有疑问,可以参考 Kaiser Fung 的博客 [8],上面有许多案例分析,清楚地解释了图表垃圾的概念。
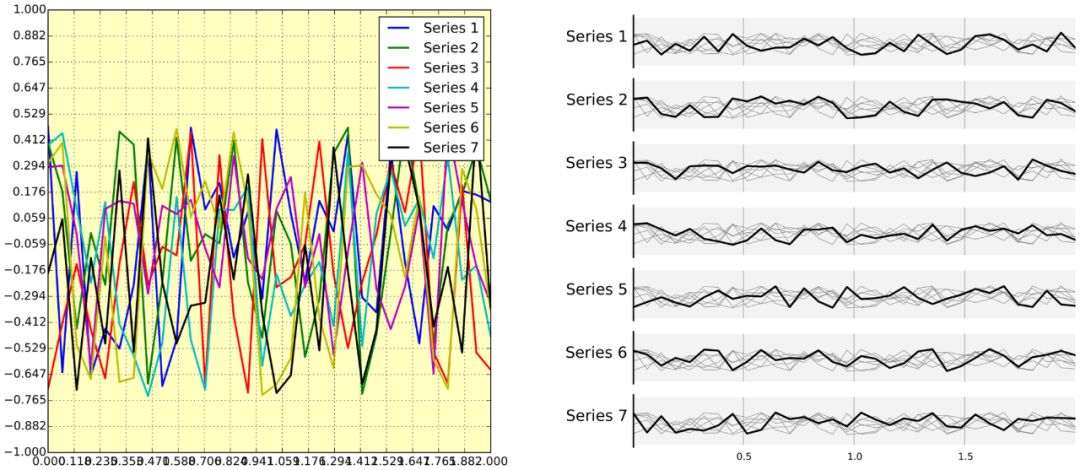
图 7:https://doi.org/10.1371/journal.pcbi.1003833.g007
我们有同等重要的七个样本,为了直观地比较它们,我们想把它们全部展示出来(确切的信号值应该在别处给出)。左图展示了什么是最糟糕的设计:所有的曲线互相重叠,不同的颜色(软件自动作出了糟糕的选择)对区分它们并没有帮助。图例框盖住了部分图形,因此无法检查重叠区域中是否有任何有用的信息。此外还有很多问题:x 轴的坐标相互重叠,难以阅读,而且到小数点后三位的精确度似乎也不携带任何重要的信息。最后,图片中的网格并没有帮助,因为它没有与信号对齐,考虑到采样点的数量很少,可以认为数据是离散的。
而右图在同样面积的纸张上采用了完全不同的布局。这一系列数据被分为七个小图表,每一个表示一类数据,而其他数据组则利用淡色绘制于主要数据后面。数据的标签被放置在数据的左侧,这样避免了使用颜色和图例框。x 轴的坐标数值减少到 3 个,并用细线在所有的图表中表示出这三个数值。最后,y 轴的刻度被完全去除,并利用灰色背景框的高度表示 [-1, +1] 的数据范围(这点也要在图片标题中说明,就像图片要被用在文章里那样)。
9. 信息重于颜值
在制作图片方面,每个科学领域都有自己的一套最佳实践方法。了解这些标准很重要,因为它们有助于将模型、研究或实验进行更直接的比较。更重要的是,它们可以帮助你在结果中发现明显的错误。不过,大多数时候你可能需要设计一张全新的图片,因为在描述研究结果这方面并没有标准的方法。在这种情况下,浏览科学文献是一个很好的起点。如果某篇文章展示了一张惊人的图片,介绍与你的结果相似的信息,你可以参考它对自己的图片进行调整(请注意,我们没有说“复制”,请尊重图片版权)。
如果你转向网络,你必须非常小心,因为数据可视化、信息图形、设计和艺术之间的界限正在变得越来越模糊 [9]。网上存在着无数的图片,其中美学是第一标准,内容是第二标准。即使这些图片中有很多可能大家认为是美观的,它们中的大多数都不符合科学框架。记住,在科学中,图片的信息和可读性是最重要的方面,而美观只是一个选项,如图 8 所示。
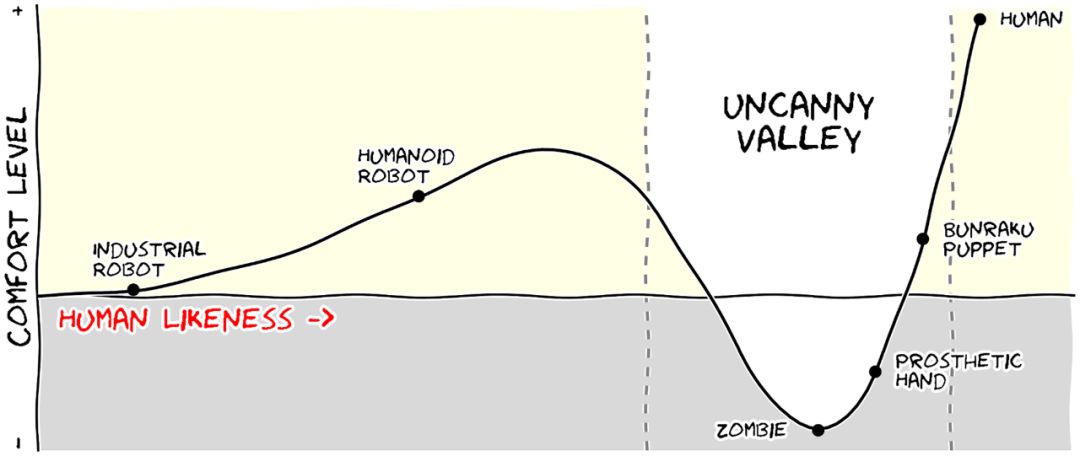
图 8:https://doi.org/10.1371/journal.pcbi.1003833.g008
这张图片是一个极端的案例,在这种情况下,即使图片的美感值得怀疑,其中的信息仍然非常清晰。恐怖谷理论是机器人技术领域的一个众所周知的假设,它将我们的舒适度与机器人与人类的相似程度联系起来。为了表示这个理论假设,研究人员使用了一个假设的数据来描述:
图片采用了一种手绘风格(类似对 matplotlib 的图片使用 xkcd “滤镜”),并配合卡通字体,以增强整体效果。横坐标也被移除,因为整体曲线的形状才是最重要的信息。使用手绘风格能向读者传达出这样的信息:图中数据仅为近似值,并且重要的是更高层次的整体概念,而不是低层次的细节。
10. 使用正确的工具
在绘制图片时,有许多工具可以让你更轻松,并且了解其中的一些可以为你节省大量时间。针对每个不同的图片类型,通常有一个专用工具可以完成你想要实现的目标。而至关重要的是,要了解你用于制作可视化图片的工具(软件或库)可能与你用于研究和/或分析数据的工具不同。你可以导出绘图工具中的数据,以便在其他工具中使用它。无论是绘制图表、设计实验示意图还是用数据作图,都有适合你的开源工具。它们只是等待着被发现和使用。下面是一小部分开源工具的介绍。
Matplotlib 是一个 python 绘图库,主要用于二维作图,但也支持一些三维作图,可以生成具有出版级品质的各种可拷贝格式和跨平台交互式环境的图片。 它还附带了一个大型图库,涵盖几乎所有科学领域:http://matplotlib.org/gallery.html
R 语言是关于统计计算和图形的语言环境。R 语言提供各种统计功能(线性和非线性建模,经典统计测试,时间序列分析,分类,聚类等)和图形技术,并且具有高度可扩展性。
Inkscape 是一个专业的矢量图片编辑器。它允许设计复杂的图形,例如它可以用于改进脚本生成的图片或读取 PDF 文件,以便让你用各种方式提取图形和进行转换。
TikZ 和 PGF 是用于以编程方式创建图形的 TeX 包。 TikZ 建立在 PGF 之上,允许你以相当直观和简单的方式创建复杂的图形,如 Tikz 图库所示:http://www.texample.net/tikz/examples/all/
GIMP 是 GNU 图像处理程序。它适用于照片修饰、图像合成和图像创作等任务。如果需要快速修饰图像或添加一些图例、标签,GIMP 就是完美的工具。
ImageMagick 是一个软件套件,用于从命令行创建,编辑,编写或转换位图图像。 它可用于快速将图像转换为另一种格式,Fred Weinhaus 的巨大脚本库还将提供你要实现的几乎任何效果:
http://www.fmwconcepts.com/imagemagick/index.php
D3.js 简称 D3,即数据驱动文档(Data-Driven Documents)。这是一个 JavaScript 库,它提供了一种简单的方法来创建和控制在 Web 浏览器中运行的基于数据的交互式图形表单:
http://github.com/mbostock/d3/wiki/Gallery
Cytoscape 是一个软件平台,用于可视化复杂网络,并将其与任何类型的属性数据(attribute data)进行整合。如果你的数据或结果非常复杂,Cytoscape 可能会帮助你减轻这种复杂性。
Circos 最初的设计方向是用于可视化基因组数据,但它也可以根据任何领域的数据创建图片。如果你的数据在一个或多个尺度上描述了描述一个或多个比例的关系或多层注释的数据,那么 Circos 就非常有用。
注:文章中的所有图片均由 matplotlib 绘制而成,图片脚本可在https://github.com/rougier/ten-rules 获得。
参考文献
1. Tufte EG (1983) The Visual Display of Quantitative Information. Cheshire, Connecticut: Graphics Press.
2. Doumont JL (2009) Trees, maps, and theorems. Brussels: Principiae.
3. Kosara R, Mackinlay J (2013) Storytelling: The next step for visualization. IEEE Comput 46: 44–50. 文章链接
4. Rougier NP (2012) Scientific visualization and matplotlib tutorial. Euroscipy 2012 & 2013. Available: http://www.loria.fr/~rougier/teaching/matplotlib/matplotlib.html. Accessed 12 August 2014.
5.Borland D, Taylor RM (2007) Rainbow color map (still) considered harmful. IEEE Comput Graph Appl 27: 14–17. 文章链接
6. Okabe M, Ito K (2008). Color universal design (cud) - how to make figures and presentations that are friendly to colorblind people. Available: http://jfly.iam.u-tokyo.ac.jp/color/. Accessed 12 August 2014.
7. Few S (2011) The chartjunk debate, a close examination of recent findings. Visual Business Intelligence Newsletter. Available: http://www.perceptualedge.com/articles/visual_business_intelligence/the_chartjunk_debate.pdf. Accessed 12 August 2014.
8. Fung K (2005). Junk charts: Recycling chartjunk as junk art. Available: http://junkcharts.typepad.com. Accessed 12 August 2014.
9. Borkin MA, Vo AA, Bylinskii Z, Isola P, Sunkavalli S, et al. (2013) What makes a visualization memorable? IEEE Trans Vis Comput Graph 19: 2306–2315. 文章链接
10. Schumann J, Strothotte T, Raab A, Laser S (1996) Assessing the effect of non-photorealistic rendered images in cad. In: Proceedings of the SIGCHI Conference on Human Factors in Computing Systems; 13–18 April 1996; New York, New York, United States. CHI 96. New York: Association for Computing Machinery. pp.35–41.
本文来自微信公众号“科研圈”。如需转载,请在“科研圈”后台回复“转载”,或通过公众号菜单与我们取得联系。原始文章请点击“阅读原文”。
阅读论文解读及推荐
点击👉关注领研网论文频道。
▽ 精彩回顾 ▽