Hexo免费搭建一个属于自己的博客
作为一个多年的iOS开发者,而且喜欢自己没事的时候写点东西以供他人分享,都想要有一个属于自己的、网址上带有自己名字的博客,有的人用简书或者GitHub来写文章,不过那些都是第三方平台,不是自己的,只有属于自己的一个博客才会显得很酷很装逼有没有??,OK接下来咱们开始搭建吧!
一、前言
该博客用的是Hexo框架,基于Node.js,搭建博客首先需要有一个GitHub账号并且配置了SSH Keys(申请步骤这里就不介绍了,网上教程很多),然后在GitHub里创建一个名为username.github.io的仓库,还需要安装Git、安装Node.js、安装Hexo
二、准备工作
1、创建GitHub仓库
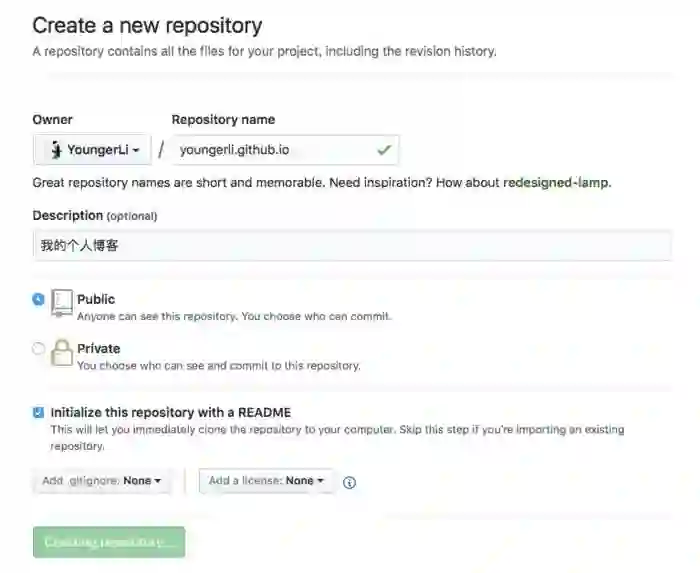
创建一个名为username.github.io的仓库
在GitHub中新建仓库相信你们都会,点击New repository创建,注意:仓库名称一定是username.github.io这种格式,username替换一个你喜欢的名字。
username.github.io
2、安装Git
如果已安装可跳过
方法一、通过HomeBrew来安装
先安装HomeBrew(如果已安装可跳过)
终端执行命令 $ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
然后安装git $ brew install git
方法二、你也可以通过下载安装程序来安装
验证:执行git --version如果输出类似git version 2.15.0说明安装成功了
3、安装Node.js
先安装nvm,这是Node.js版本管理器,可以轻松切换Node.js版本。 这里有两种方式安装。如果使用curl的方式安装,安装完成之后一定要重启终端。
方法一、通过HomeBrew来安装(推荐)
$ brew install node
方法二、curl安装方式
$ curl https://raw.github.com/creationix/nvm/master/install.sh | sh
安装完成后,重启终端并执行下列命令即可安装 Node.js
$ nvm install stable
验证:执行npm --version如果输出类似5.5.1说明安装成功了
4、安装Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo
$ npm install -g hexo-cli
三、建站
1、创建资源
安装 Hexo 完成后,在你喜欢的目录下新建一个文件夹命名为username(替换成你喜欢的名字),然后cd到username文件夹下
$ cd username
$ hexo init
$ npm install
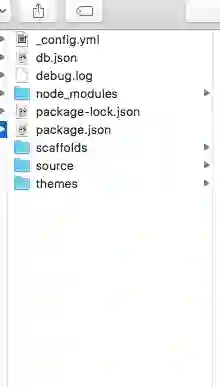
执行完毕后你将看到在你刚创建的文件夹下会有很多资源
username
2、基础配置
接下来打开username下的_config.yml文件(上图中的第一个文件),修改一下里面几个关键的信息,修改完记得保存,注意:冒号后面要有空格。
title: my_杨哥 //你博客的名字
author: Li Yang //你的名字
language: zh-Hans //语言-简体中文
上面这3个字段是关键信息,如需修改其他信息请参考配置
3、主题安装
username下的themes文件夹中存放的是主题,默认的是landscape主题,如果你不喜欢可以安装其他主题。
NexT主题是一套简约的主题,是目前使用最火的一个主题,下面我们安装一下该主题,你也可参考安装NexT。
Hexo还有更多主题供你选择
安装NexT主题:
$ cd username //进入到username文件夹下
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
启用NexT主题:
打开username下的_config.yml文件(上图中的第一个文件),找到theme字段将其值更改为next
验证主题:
注意:每次切换主题之后、验证主题之前都要清除 Hexo 的缓存
$ hexo clean //清除缓存
开始验证:启动Hexo本地服务器
$ hexo s
然后你将会看到终端输出
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.
这行的意思是说你用浏览器打开 http://localhost:4000 便可看到你的博客了,这只是本地的测试,如果测试没问题就执行Ctrl+C退出去,此时该地址就不能访问了。
OK,现在,你已经成功安装并启用了 NexT 主题。接下来就是对该主题的一些设置,详细可参考NexT主题设定
四、写作
以上所有的工作都完成了,并设置了一套你自己喜欢的主题样式,接下来就可以写博客了。
1、新建一篇文章
$ hexo new layout title
layout:模板,如果不写将使用默认模板,一般不写,直接$ hexo new title
title:文章标题,如果标题包含空格的话,请使用引号括起来。
新建的文章将会存在username/source/_posts中,_posts就是默认模板,文章文件名称将会是title.md,接下来就可以打开该文件进行编辑写你的文章了。
2、生成静态文件
写完文章之后执行,来生成静态网页文件
$ hexo g //hexo generate的缩写
3、启动本地服务器
$ hexo s //hexo server的缩写
本地服务器启动完之后就如同上面验证主题一样,访问 http://localhost:4000 来验证一下你写的文章预览效果。
4、部署网站
安装部署工具
$ npm install hexo-deployer-git --save
安装完毕后打开username下的_config.yml文件,翻到最底部找到deploy节点编辑如下:
deploy:
type: git
repository: https://github.com/YoungerLi/youngerli.github.io.git
branch: master
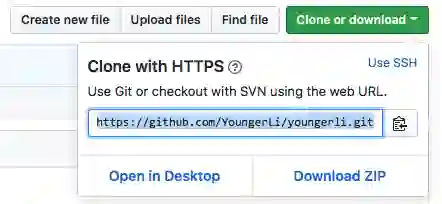
其中https://github.com/YoungerLi/youngerli.github.io.git就是你GitHub中创建的仓库地址,在这复制即可
repository
最后,部署网站
$ hexo d //hexo deploy的缩写
第一次执行这一步的时候会让你输入你的GitHub的用户名及密码,输入正确无误后执行完毕,任何人就可以访问 https://youngerli.github.io 进入你的博客了。
以后每次写完文章之后依次执行以下命令就可以发布更新了
$ hexo clean // 清除缓存
$ hexo g // 生成静态网页文件
$ hexo d // 将本地博客发布到github
五、更多
添加阅读全文按钮
因为在你的博客主页会有多篇文章,如果你想让你的文章只显示一部分,多余的可以点击阅读全文来查看,那么你需要在你的文章中添加
<!--more-->
其后面的部分就不会显示了,只能点击阅读全文才能看