小程序进阶之路:跨平台开发避坑指南
阿里妹导读:小程序的开发不可避免的会面临跨平台开发的问题。各小程序平台有哪些特点?如何处理各平台的差异?本文分享淘票票在跨平台开发上的经验总结,包含了技术演进及差异控制策略,希望能帮助同学们提前避坑。
文末福利:下载《小程序大世界》电子书。
首先在 page.json 配置 “transparentTitle” 为 “auto” 属性,开启沉浸式布局。
其次,页面布局适配沉浸式顶部透明导航栏即可,通过 my.getSystemInfo 获取 titleBarHeight 及 statusBarHeight 可计算出顶部透明高度。
小程序触发 relaunch 时,tabBar 的样式会被清除,需要再次设置,目前建议在 app.onShow 里多次触发设置逻辑。
尽量使用本地图片,在线图片有个下载的过程,体验不太好,且弱网下图片载入可能失败。
my.setTabBarItem 的参数每一项均需要赋值,否则 Android 可能会报 “invalid parameter”。
不要使用 tnpm 安装依赖,tnpm 软连接目前支持有问题。
devDependencies 和 dependencies 需要分开,将 devDependencies 移到项目代码外层,否则会额外增加包大小。
设置 transparent/pullRefresh 等 window 配置时,跳转别的页面会被继承,需要在 app.json 初始化此类配置信息规避。
web-view 里面的页面会失去下拉刷新、resume 等特性。
Android 低版本不支持 sticky 属性。
某个值控制 dom 是否渲染,下次更新时此值若为 undefined 时不会销毁掉会被忽略掉。
window.atob、window.btoa 需要第三方库来替代。
lodash 某些方法不能直接使用,因为小程序构建时无 global 对象。
优点:有实时大盘,排查用户日志方便,上报更自由、丰富。
缺点:有接入成本、需要开发,增加包大小,且要收费。
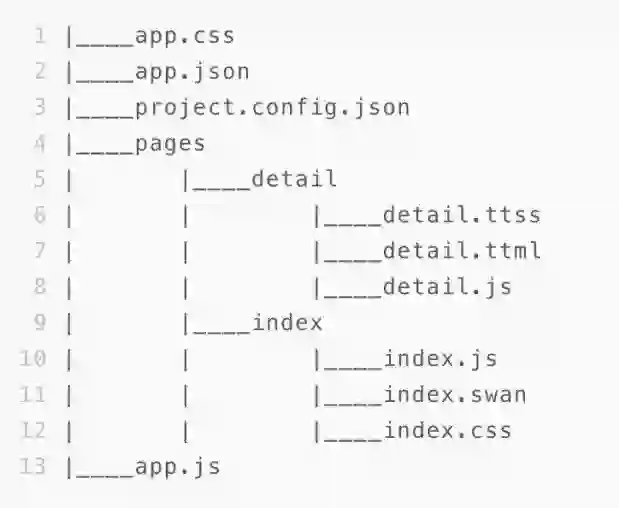
第一块:HTML。构建页面框架:使用 xxx.swan 文件进行页面元素框架的搭建,具有独特的 HTML 标签如 view,scroll-view 等。
第二块:CSS。管理页面样式:使用 xxx.css 文件进行页面样式的管理,基本的 CSS 的样式都大部分支持。
第三块:JS。编写页面逻辑:使用 xxx.js 文件进行页面逻辑的书写,小程序具有其独特的生命周期管理方法。
第四块:JSON。组件注册:百度小程序支持通过组件的方式进行页面的搭建,通过在 xxx.json 中注册组件供页面使用。
<template is="xxx" data="{{{item}}}"/><template is="xxx" data="{{item}}"/>isShowLoadMore: {type: Boolean,value: false,observer: '_isshowChange'},
isShowLoadMore: {type: Boolean,value: false,observer: 'isshowChange'},
<view class='头部组件' style='position:fixed'/><scroll-view class='可滑动区域1' style='position:fixed' /><view class='可滑动区域2' /><view class='头部组件' style='position:fixed'/><scroll-view class='可滑动区域1' style='position:fixed;height:44px' /><scroll-view class='可滑动区域2' style='height:80vh' />信息流推荐
搜索直达
头条号挂载小程序
分享
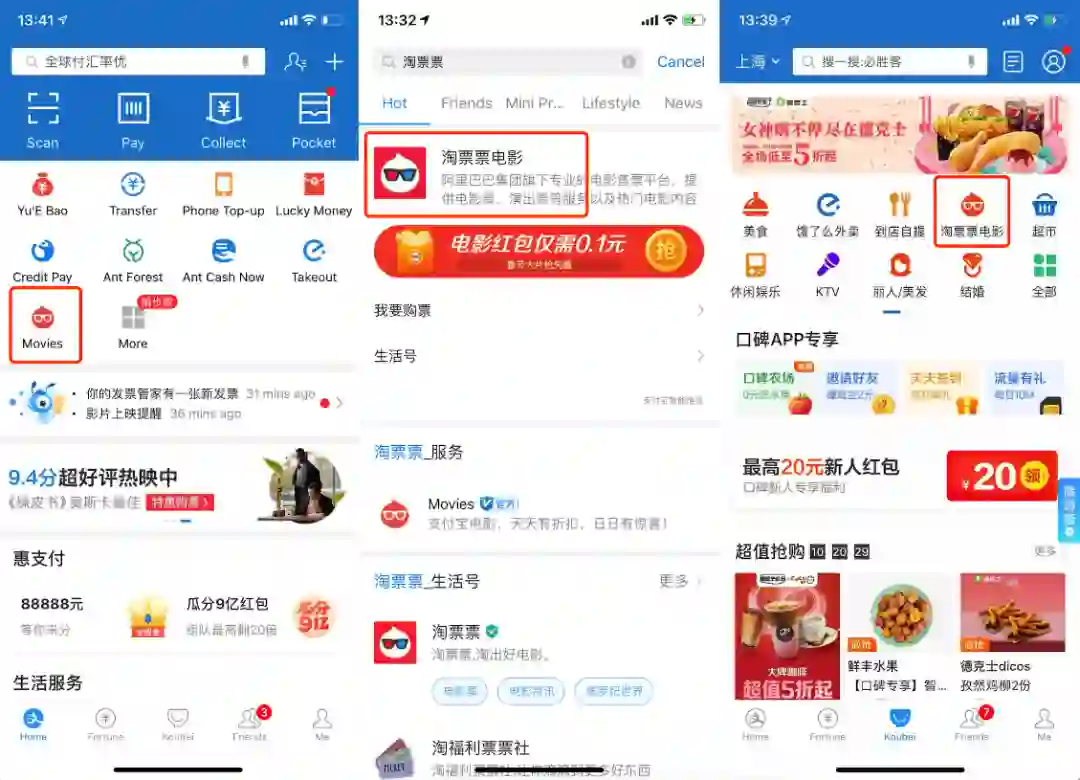
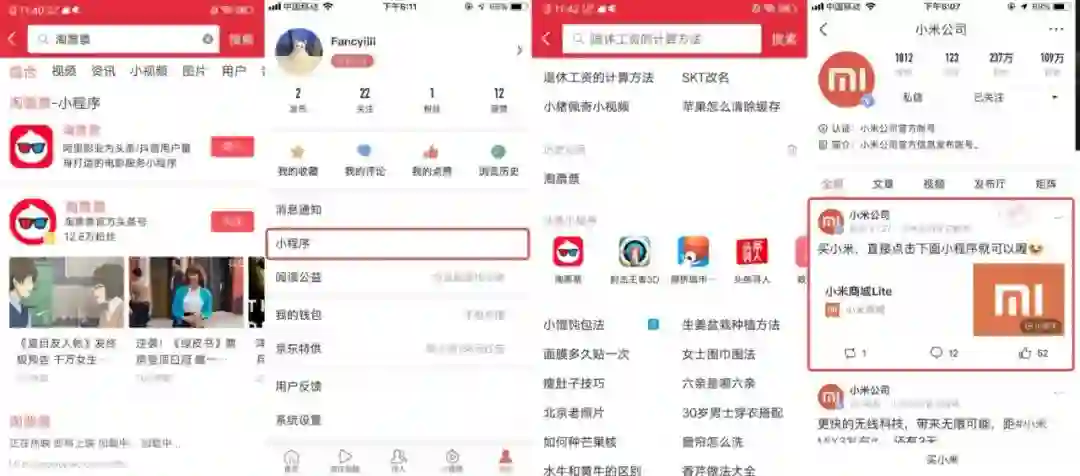
中心化入口
留存入口
小视频挂载
企业号主页
搜索展示
留存入口
.json 为后缀的 JSON 配置文件,这个文件配置了小程序所有页面的路径和界面展现样式等。
.ttml 结尾的模板文件,用来描述当前这个页面的文件结构,类似于网页中的 HTML 文件。
.ttss 结尾的样式文件,描述页面样式,类似于网页中的 CSS 文件。
.js 结尾的 JS 文件,处理这个页面和用户的交互。
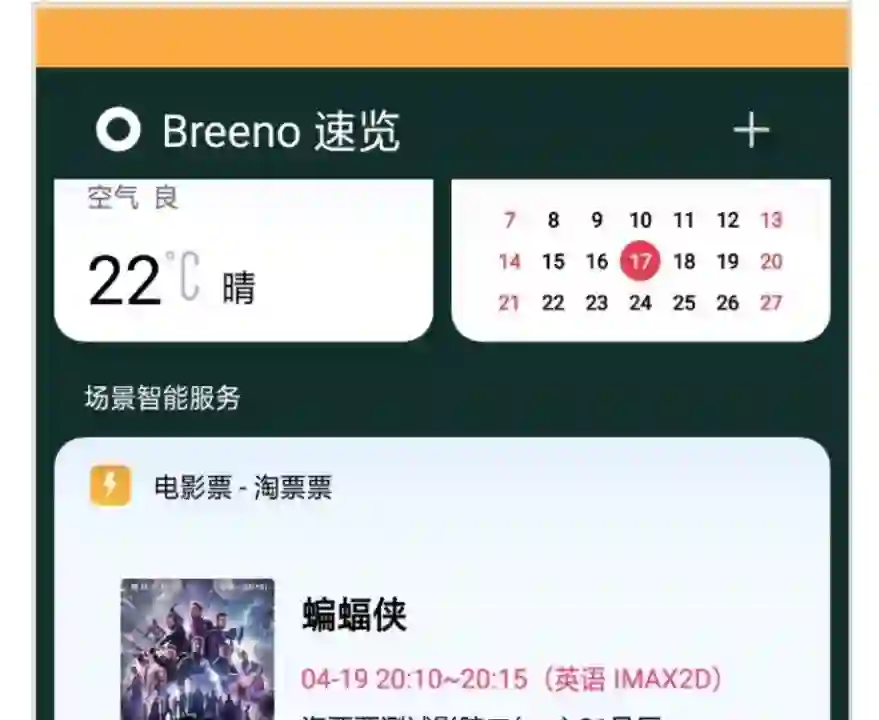
应用类型的卡片:是用户订阅的一种卡片,内容相对固定。
服务类型的卡片:针对用户关心数据的状态,内容实时变更。
其它类型的卡片:自定义卡片,根据实现对应内容展示及跳转。
widgets 中配置的 key 值请使用路径名字,如果路径为两级(例:/A/B),则 key 值配置为 "A/B",且该值最终对应到厂商后台上传卡片时填入的卡片路径,基于此厂商才能正确解析到上传到联盟上统一的快应用包中对应的卡片。
卡片的属性 features 中需要声明该卡片会用到的系统 API,这些 API 在外层应用的 features 中已经声明过,此处需要再次声明,否则不能使用。
params 字段用来配置卡片更为详细的参数,及特有的支持参数,需要按照文档进行配置。
targetManufactorys 为对应厂商适配标明该卡片匹配的厂商,具体参看文档。
vivo 卡片是单独工程,不能配置在快应用工程中,需要另外建立新的工程。
对应包打出也需要单独配置和主快应用不相同,需要用到 vivo 给出的相关工具。
卡片有单独设置主题的功能。
卡片有折叠功能。
卡片视觉稿由内容提供方给出。
卡片开发只需开发内容区域,title 区域无需开发(由 vivo 负一屏容器完成绘制)同时意味着下半部分的圆角需要自己绘制。
上传卡片包时需要提供对应的 icon。
首先,需要 OPPO 服务端参与
其次,需要 OPPO 提供负一屏开发环境版本,以保证 OPPO 服务端日常环境的数据能够到达。
再次,需要提供初步测试完成包含服务卡的 rpk 到 OPPO 侧,把该 rpk 配置到 OPPO 对应的环境。
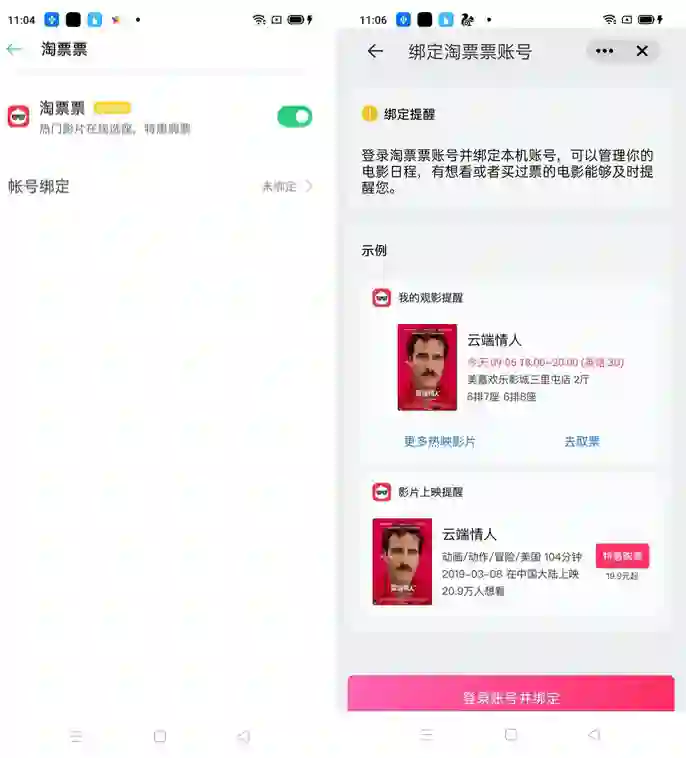
首先,涉及服务端账号绑定开发,TOKEN 刷新维护,触发的消息推送到 OPPO。
其次,涉及前端的服务卡片开发以及绑定页面开发。
涉及其他:OPPO 账号服务开通。
负一屏的 UA 和快应用中不同如果有与 UA 相关的配置需要注意。
对于调试时更新了 rpk 之后,实际打开对应更改没有体现时,可以尝试清除对应卡片容器的 cache,同时保证该容器有相应的读取存储的权限。
对于同一个业务,由于各厂商适配不同及平台不同,需要多处代码编写,但基本业务逻辑基本一致,唯一不同是 UI 展示,所以在一开始还是需要抽离数据逻辑,不同厂商给不一样的 UI 展示即可。
包体积很难控制。
原生 DSL 没有任何复用性,并且需要重新学习。
无法使用 NPM,一些很常用的社区包,团队基础工具链无法使用。
机型兼容性不好,没有 babel 支持。
设计组件时插件化:比如路由,不同端在跳转前后需要有一些不同的操作,实现了插件化后,每一个端只需挂载不同的插件即可。
配置抽离:针对一些端上不同的配置,比如一些文案、固定内容等,可以抽离到一个统一的地方维护,可以少很多 ifelse 逻辑。
用好函数 hook:针对不同端相同的逻辑放在函数中,有差异的逻辑可以单拆函数作为 beforeHook 和 afterHook。
端上能力的参差不齐、业务针对不同场景的定制,一旦控制不好,整个人项目的维护性就会大大降低。
业务方面要思考清楚,不同的端,是相似的更多,还是差异多。
框架方面,最近看到有开发者已经给 W3C 提小程序的白皮书了,总体朝着良性方向发展,这是一个好的开始,期待能够标准化小程序框架。
 福利来了
福利来了

6 大主流小程序平台,历时 2 年的技术沉淀,一本掌握小程序开发精髓。识别下方二维码,或点击”阅读原文“立即下载:
推荐阅读
跨界半生,不改赤子之心
20万天猫智慧门店背后的商业思考和技术重构
技术人如何通过了解业务,获取晋升机会?