共码未来 | 助力实现事半功倍的前端开发体验
谷歌赋能开发者高效开发
通过提供简单易用且相互协同的开发工具
助力开发者轻松快速的完成开发工作
专注于构建用户喜爱的产品
一起来看看有哪些“事半功倍”的工具
能够为开发者带来更好的前端开发体验

Flutter 为软件开发行业带来了革新:只要一套代码库,即可构建、测试和发布适用于移动、Web、桌面和嵌入式平台的精美应用。从四年前发布首个 Beta 版以来,Flutter 一直不断进步。如今,使用 Flutter 开发的应用数量已经突破 50 万。其中,中国的 Flutter 开发者社区规模位居全球前列。

Flutter 3,是 Flutter 团队向全平台覆盖这一愿景迈出的一大步。新增对 macOS 和 Linux 的稳定支持,可以让开发者只需一套代码即可覆盖六个平台。
在此基础上,经过不断改进与完善,Flutter 3.3 版本也已于近期发布,并带来了许多开发者翘首以盼的新功能:
更新了 go_router package,改进了导航和深层链接的实现流程
将更多组件迁移到了 Material 3
为桌面用户增加了触控板的手势支持
在所有平台上都支持全局交互式文本选择功能,以及支持调整文本选择控件的默认外观
针对 Windows 平台的开发体验以及性能进行改进

在 Flutter 3.3 中,Flutter 团队还与 Flutter 应用设计工作室 Gskinner 合作,新推出了一款名为 Wonderous 的应用示例,您也可以在今天发布的第二条图文中详细了解。借助 Wonderous,用户可以深入探究世界八大奇观同时,也向更多开发者和设计工作室展现了如何使用 Flutter 的强大功能打造高性能的精美互动体验。

Flutter 的硬件加速图形功能,受到了越来越多游戏开发者们的青睐。在过去一年中,有数千款 Flutter 游戏发布。为帮助开发者简化开发工作,Flutter 休闲游戏工具包(Flutter Casual Games Toolkit)应运而生,提供了包含游戏开发模版、学习资料、社区空间,以及 Google 开发者服务代金券等相关信息。
同时,在 Flutter 官方网站新开设了面向游戏开发者的页面,开发者可以获取包括游戏模版、源代码,视频教程、素材市场、制作工具、Dart 和 Flutter package 等各种资源的链接。
Flutter 官方网站
flutter.cn/games


Firebase 为开发者们带来了在应用整个生命周期内、各阶段都可依靠的产品和解决方案,并以全托管基础架构的方式提供,确保应用的启动与运行快速、安全且高效,让开发者可以专注于打造用户喜爱的应用。
为打造流畅、稳定的开发体验,Firebase 不断提升与 Google 热门开发产品的集成,以及平台与开放的工具生态系统间的协作。

日前有 62% 的 Flutter 开发者在应用中使用 Firebase。随着 Flutter 和 Firebase 之间的集成进入稳定版,并成为 Firebase 产品线中的一个受全面支持的核心组件。Flutter 已将相关源代码和文档迁移到 Firebase 主代码库和网站,并会继续努力改进 Firebase 对 Flutter 的支持,使其与 Android 和 iOS 平台的开发保持一致。


稳定性和性能是每个应用成功的关键。Firebase Crashlytics 作为实时崩溃报告工具,可以帮助开发者根据对真实用户的影响,优先关注和修复那些最严重的崩溃问题。开发者可以在 iOS 和 Android 上使用同一套功能来跟踪应用中的错误,在重大问题影响到大量用户之前抢先解决。
Crashlytics for Flutter 的设置步骤已被简化,开发者在几分钟内即可完成设置、开始使用。并且,Crashlytics 现与 Play 轨道功能进行了集成,开发者可以基于轨道过滤 Crashlytics 崩溃报告,分别了解各个版本的情况,并在发现崩溃问题后确定修复优先级。


Firebase 的安全解决方案 App Check 正式发布,以帮助开发者保护数据和用户的安全。App Check 会证明传入的流量确实来自可信设备上的应用实例,并且符合主要的合规性和安全性标准。开发者可以将 App Check 保护机制与 Firebase 、Google Cloud 或定制的服务器上的 API 端点搭配使用。此外,我们还将 App Check 与新的 Play Integrity API 相集成,让 Android 应用能获得先进的安全防护。


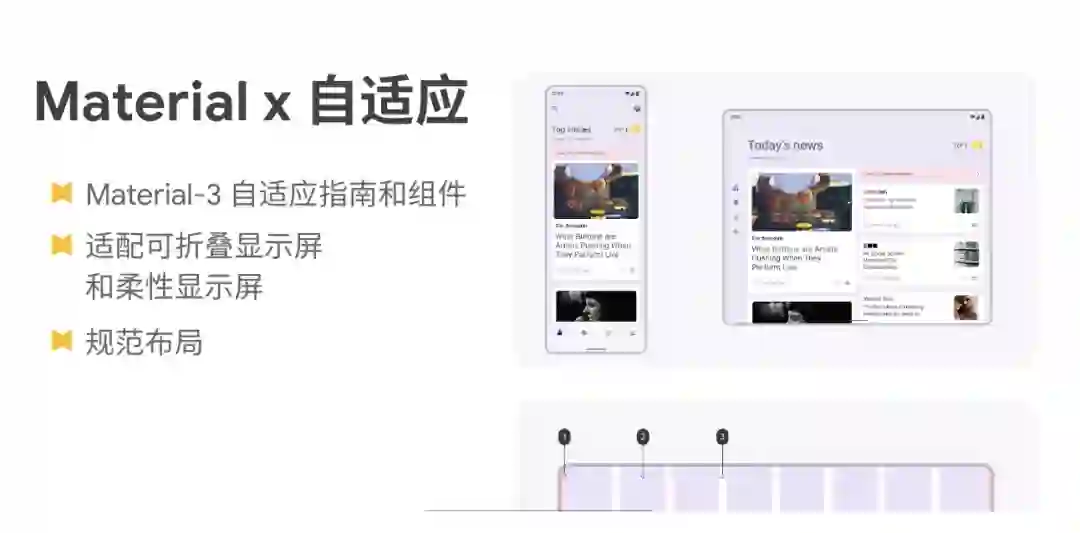
Material Design 是一个由指南、组件和工具组成的适应性系统,支持用户界面设计的最佳实践。它帮助开发者按照自适应界面的原则来构建应用,从而解决在平板电脑和可折叠设备上的适配问题。

自适应布局可对来自用户、设备和屏幕元素的输入做出反应,适应各种屏幕尺寸和方向。Material Design 3 自适应指南和组件让应用适配各种屏幕尺寸以及不同的导航组件和可触达性。

Compose Material 3 Jetpack 库现已发布 Alpha 版,它基于 Material Design 3 规范,包括了更新后的主题、组件以及动态配色 Material You 个性化功能,与新的 Android 12 视觉样式和系统界面相得益彰。
窗口大小类(WindowSizeClasses)是一组主观的视口断点。 WindowSizeClass API 帮助摆脱易出错的 isTable 逻辑,消除设备在横竖屏切换时需要自定义逻辑的需求。
遵循 Material 指南,开发者可以根据宽度的尺寸类别提供替代布局,将导航调整到最方便使用的位置。

可折叠设备不仅配备更大的屏幕,还可以根据设备的折叠方式和用户的使用方式调整设备的方向/姿势。
WindowManager Jetpack 库使应用能感知折叠状态提供一套通用的 API 界面以支持不同的设备类型。开发者可以使用 WindowManager 来查看显示屏特性及其影响。
需要注意铰链位置对交互的影响,避免将按钮和其他重要操作项直接放在铰链区域。
ViewModel 让数据可在发生屏幕旋转等配置更改后继续留存,确保当前任务能在转换后继续无缝执行。

Chrome 团队致力于帮助大家针对 Web 构建内容,并不断挖掘网页内容的各种潜力。许多中国开发者为用户打造了无与伦比的优质体验,展示了 Web 的无尽潜力。如腾讯文档借助异步剪贴板 API 实现更好的实时协作和功能。Cocos 利用像 Web Audio 和 Web GPU 提供高保真度的网页游戏体验。

Chrome DevTools 是一组直接内置在 Google Chrome 浏览器中的 Web 开发人员工具。将 DevTools 设置与 Chrome 配置文件同步即可进行跨设备工作。通过 Chrome DevTools 新推出的 Recorder 面板,可录制和回放用户流程,模拟关键的流程以改善用户体验。还增加了“性能数据分析”面板,帮助诊断性能问题。


渐进式 Web 应用程序 (PWA) 是使用现代 API 构建和增强的 Web 应用程序,可提供增强的功能、可靠性和可安装性,同时通过单一代码库覆盖任何人、任何地点、任何设备上。
构建可靠的离线体验需要实施存储管理,可使用 IndexedDB、缓存、存储管理器、持久存储和内容索引等工具。Workbox 是一组可简化常见的 Service Worker 交互的模块,也可帮助实现离线支持。
Web Share API 使 Web 应用程序能够以与特定于平台的 APP 相同的方式将链接、文本和文件共享到设备上安装的其他应用程序。在 Web Share Target API 帮助下,已安装的 Web 应用可以在底层操作系统中注册为分享目标,从而实现接收分享内容的功能。
应用程序快捷方式(App shortcuts)允许 Web 开发人员快速访问用户经常需要的一些常见操作。

持续关注谷歌开发者
了解更多谷歌技术进展与产品更新
探索“共码未来”的无限精彩!

不要忘记“一键三连”哦~

分享

点赞

在看