尝鲜 Svelte 前端框架,开发读书笔记




揭开 Svelte 的神秘面纱
Svelte 新在哪儿?


"dependencies": {
"vue": "^2.6.11"
}
"devDependencies": {
"svelte": "^3.0.0"
}
十分钟开发读书笔记
添加读书笔记
展示已添加的读书笔记
删除某一条读书笔记
导出读书笔记成 Markdown 格式的文件,并下载至本地

1. 启动模板项目
npx degit sveltejs/template svelte-app
npm install
npm run dev

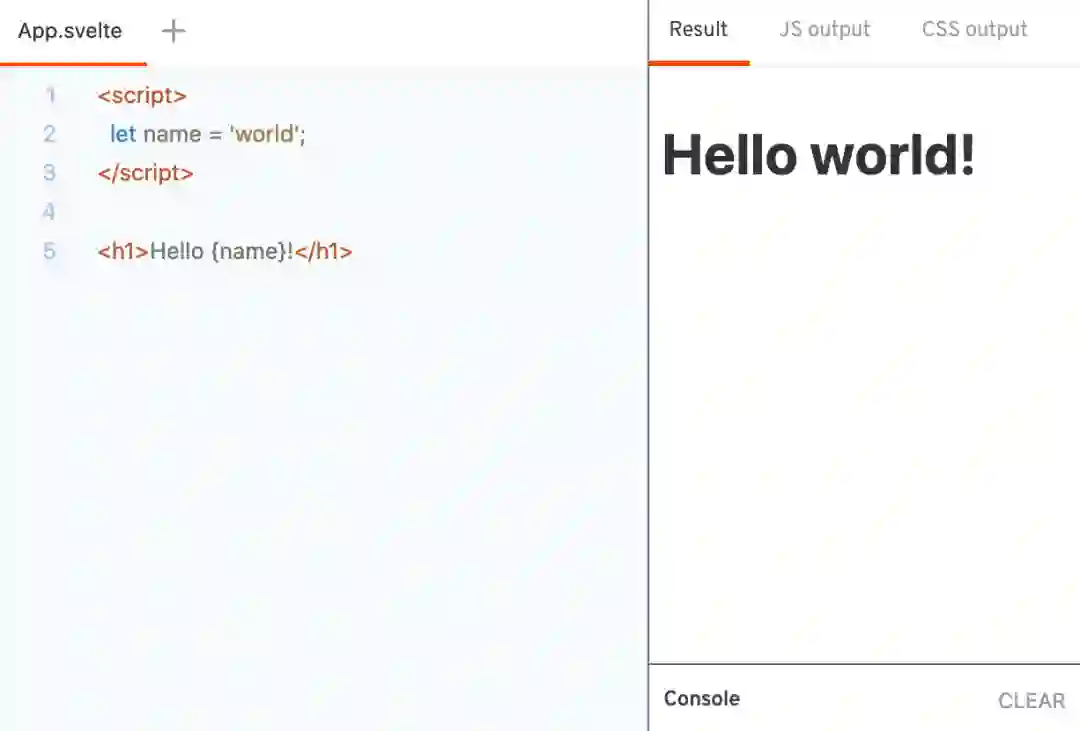
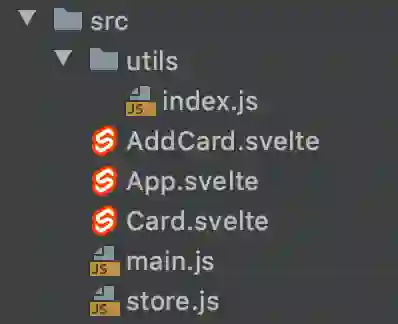
2. 开发界面


<script>
// 编写网页交互行为
</script>
<div>
<!-- 编写页面内容结构 -->
</div>
<style>
/* 编写 CSS 样式 */
</style>
2.1 开发卡片组件
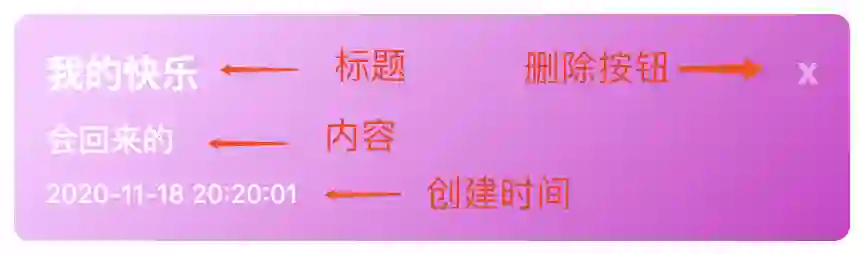
读书笔记的每张卡片都要有标题、内容和创建日期,还要给卡片编号,并给不同编号的卡片加上不同的颜色。当鼠标移到卡片上时,出现删除按钮。
<script>
// 定义变量
export let title; // 标题
export let content; // 内容
export let creationTime; // 创建日期
export let index = 0; // 卡片序号
// 删除卡片
function doDelete() { }
</script>
<div class={`card bg-color-${index % 5}`}>
<div class="title">
{title} <span class="del-btn" on:click={doDelete}>x</span>
</div>
<div class="content">{content}</div>
<div class="creationTime">{creationTime}</div>
</div>
<style>
.card {
padding: 1rem;
margin: 1rem;
color: #fff;
border-radius: 0.5rem;
}
/* 省略... */
/* 当鼠标移到卡片上,展示删除按钮 */
.card:hover .del-btn {
opacity: 1;
}
</style>

<script>
// 在 src 目录下新建 utils 工具类,编写获取当前日期的函数
import {getNowDateFormat} from "./utils";
// 定义变量
let title = ''; // 标题
let content = ''; // 内容
// 添加卡片
function doAdd() { }
// 导出笔记
function doExport() { }
</script>
<div class="add-card">
<div class="input-wrapper">
<input class="input-title" type="text" placeholder="输入标题" bind:value={title} />
<textarea class="input-content" placeholder="输入内容" bind:value={content}></textarea>
</div>
<button class="add-btn" on:click={doAdd}>添加</button>
<button class="export-btn" on:click={doExport}>导出</button>
</div>
<style>
/* 操作面板固定在页面底部 */
.add-card {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
box-sizing: border-box;
padding: 1rem;
background-image: linear-gradient(135deg, #FEC163 10%, #DE4313 100%);
display: flex;
}
.input-wrapper {
flex: 4; /* 使用 Flex 布局 */
}
/* 省略... */
.add-btn, .export-btn {
flex: 1;
margin-left: 1rem;
color: #666;
}
</style>
<script>
import Card from "./Card.svelte";
import AddCard from "./AddCard.svelte";
</script>
<div id="app">
{#each $cards as card, i}
<Card {...card} index={i}/>
{/each}
<AddCard/>
</div>
3. 实现功能
3.1 管理卡片数据
import {writable} from "svelte/store";
export const cards = writable([]);
<script>
import {cards} from './store'; // 引入 cards
import Card from "./Card.svelte";
import AddCard from "./AddCard.svelte";
</script>
<div id="app">
{#each $cards as card, i}
<Card {...card} index={i}/>
{/each}
<AddCard/>
</div>
3.2 添加卡片
<script>
// 引入状态
import {cards} from './store';
import {getNowDateFormat} from "./utils";
let title = '';
let content = '';
function doAdd() {
// 校验
if (!title || !content) {
alert('标题和内容必须都填!');
return;
}
// 更新卡片状态,追加一个新卡片
cards.update(item => {
item = [...item, {
title,
content,
creationTime: getNowDateFormat()
}];
return item;
})
}
</script>
3.3 删除卡片
<script>
import {cards} from "./store";
// 删除卡片
function doDelete() {
cards.update(item => {
item.splice(index, 1);
return item;
})
}
</script>
3.4 导出笔记
npm i file-saver
实现 AddCard.svelte 文件中的导出函数,将 cards 状态数组保存为文件:
<script>
import {cards} from './store';
// 引入 file-saver
import {saveAs} from 'file-saver';
// 导出为 read_note.md 文件
function doExport() {
const texts = [];
// 读取 cards 状态数组
for (const card of $cards) {
let text = `### ${card.title}\n${card.content}\n${card.creationTime}\n`;
texts.push(text);
}
// 写入文件
const blob = new Blob(texts, {type: "text/plain;charset=utf-8"});
saveAs(blob, "read_note.md");
}
</script>
大功告成!一个精美的读书笔记就开发完成啦!
3.5 改进
其实目前我们还没有给卡片添加不同的颜色,大家可以在项目中的 public/global.css 文件添加颜色样式。
关掉网页后,已经添加的卡片会消失,可以通过浏览器的 Cookie 实现持久化存储,卡片更新时,保存到 Cookie 中,再次打开网站时,从 Cookie 恢复卡片数据,并保存为状态。
4. 发布上线
npm run build
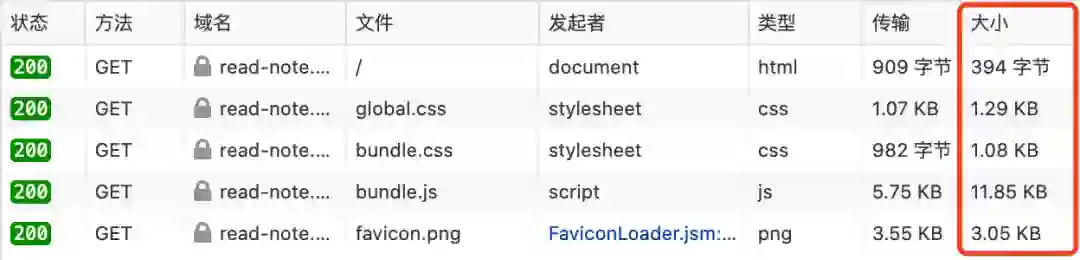
会在 public 目录下生成 bundle.js 文件:
![]()

怎么发布网站到线上呢?先买台服务器?
大可不必,可以使用 Vercel。
Vercel 是免费网站托管平台,可以帮我们部署网站,并生成可访问的网址。先通过 npm 安装 Vercel:
npm install -g vercel


亿点看法
![]()
推 荐
CSDN公众号全新搜索技能上线啦!
只要在公众号后台回复消息
就能自动回复想搜索的内容啦!
简直是程序员必备的搜索神器!
猜猜回复“Mysql安装”会出现什么![]()
![]()
![]()
点分享
![]()
点点赞
![]()
点在看