做出规范的原型,这3步不可少(附Keep和冲顶大会源文件下载)
本文分享来自Axure实战班第6期同学@ Coreleone:原型设计是交互设计师与PD、PM、开发工程师沟通的最好工具。本人将结合最近制作好的keep原型,与大家分享一些个人对画原型的一些看法。
Keep和冲顶大会源文件获取方式,见文末
1、 合格原型应该是规范的
原型是用线条,图形、字体等元素描绘的线框图。对这些构成原型的基本元素进行规范的处理可以让原型更加的高保真
1.1 字体
字体统一:选择常用字体(微软雅黑,黑体等);字号统一:一级标题,二级标题,正文等字体描述字号大小保持一致;颜色规范:正文,标题等代表不同功能的字体做出一定的颜色区分。
1.2 间距
适当的留白可以使整个作品画面,模块间更为协调精美。
小提示:字体统一是为了避免同事间使用原型时因为字体原因出现页面错乱的问题。
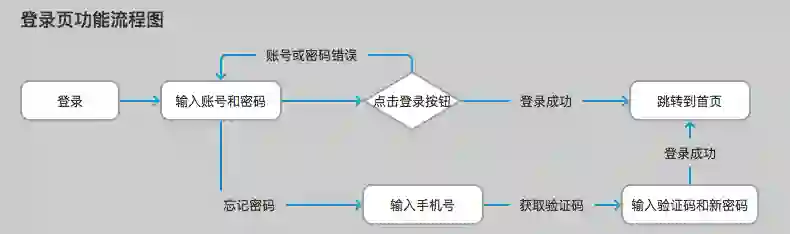
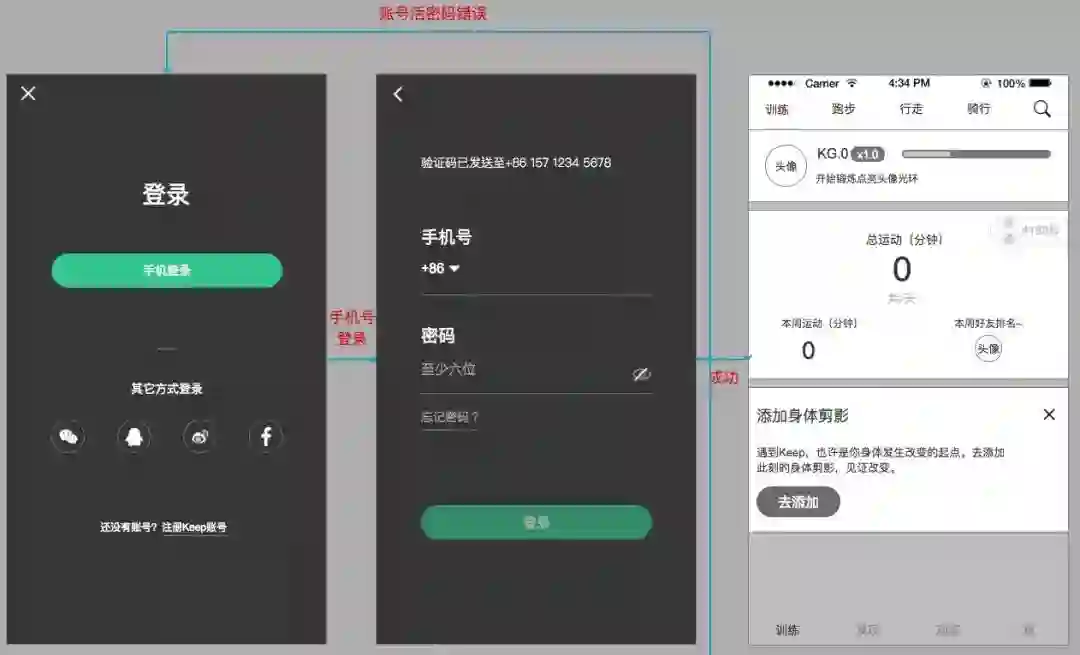
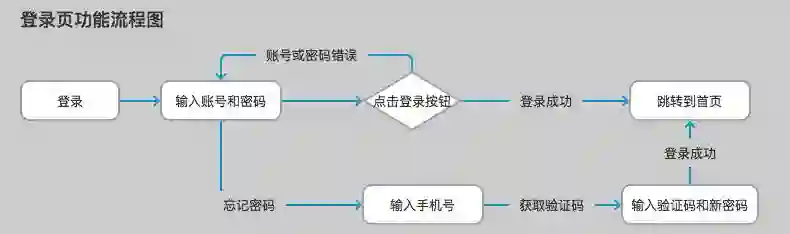
2、搭建你的产品的整体框架和各个页面的流程图
任何产品的设计都离不开流程的构建,它是后续产品架构,用户交互的地基。构建好你的产品各个页面的功能流程图,构画原型时更有效率。
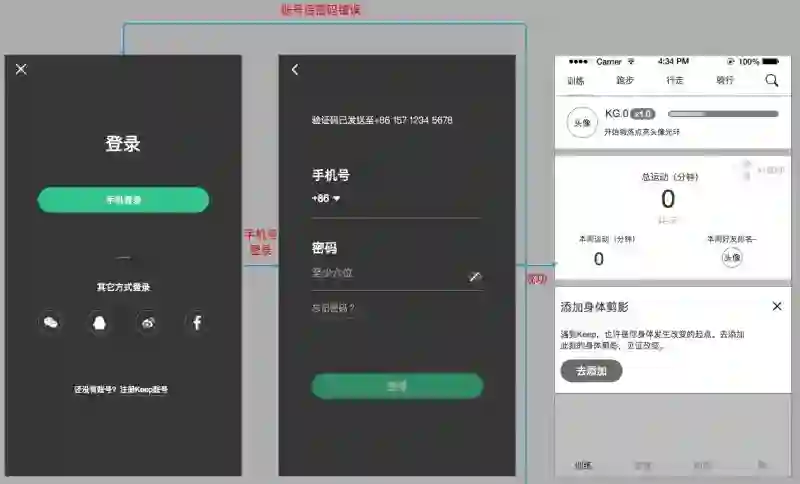
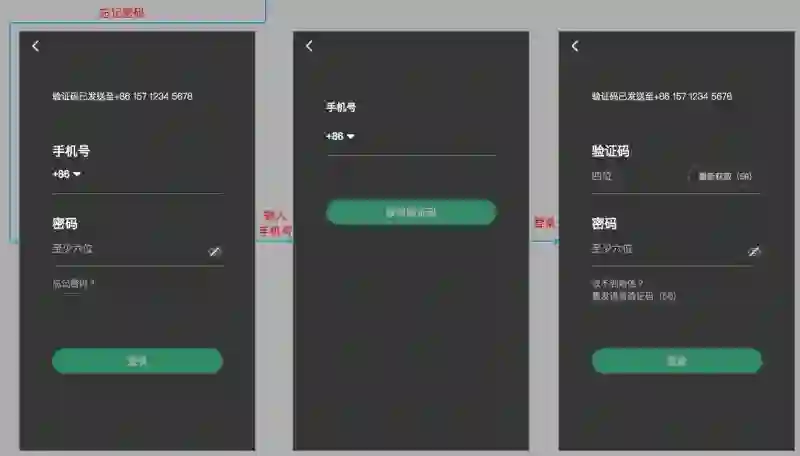
从上面的流程图中,你可以清楚的知道完成登录操作需要登录页面、输入手机号和密码页面以及各个页面的跳转逻辑。它可以使你避免丢失重要页面,更有效制作demo。
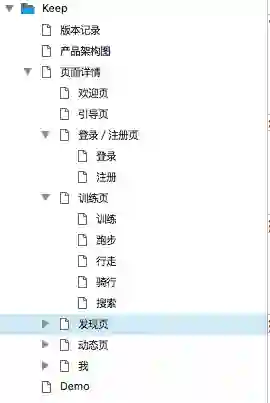
左侧导航清晰的层级关系,可以让程序员们很清楚的知道你的产品的整体架构,页面间的关系,减少他们索引的时间。
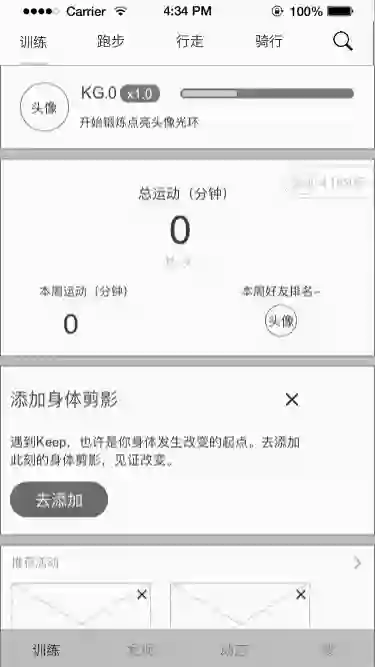
3、了解你原型的输出对象
产品原型贯穿于整个项目链,它输出的下一个节点就是我们的程序猿们,如何更好的让程序猿读懂我们的原型,是我们在绘制原型中重要考虑的因素,因为他们是你的产品用户。
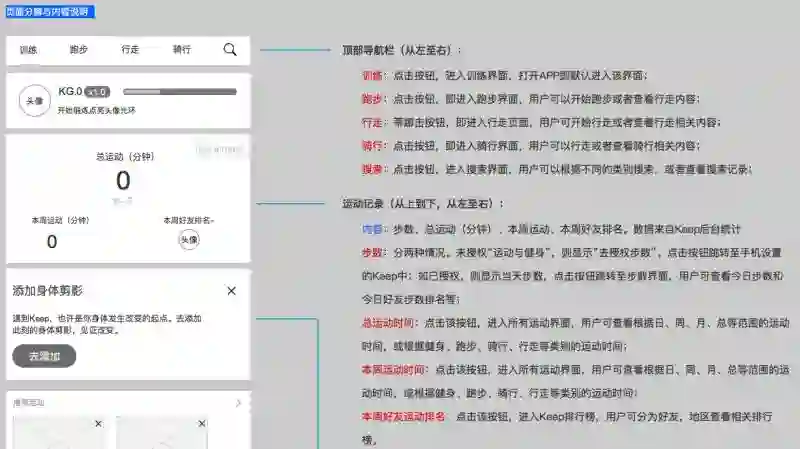
页面的内容被我拆分成不同模块,对不同的版块说明它包含的内容、功能、交互、操作逻辑。程序员可以清晰的知道他要做的事情。在对页面的内容进行说明时,页面一定要简洁,不要把解释写的”遍地开花,箭头乱飞“,这给程序员的体验会非常差劲,可能直接”提刀“找你了。
对版块的解释要尽可能的清晰,简单,这样可以减少程序员理解你原型的时间。最后在唠叨一句,对页面的分解和内容说明一定要规范,左边放页面,右边放文字(怎么放都行,个人习惯),页面的统一对程序员的体验也是影响很大的。
小提示:多和你公司的程序猿沟通交流,听取他们对你制作的原型的建议,形成一定的共识后,会很有利于你的原型设计。
4、总结
在实际工作中,每个团队对原型的要求程度不一样,所以产出的原型图侧重点不同,与你家的设计师、程序员达成一定的共识,设计出有助于他们理解的原型即可。
在原型的动效制作上前期不要太过于注重,能黑纸白字的注释就不要花太多功夫制作,能简则简。但界面的流程,逻辑一定要理清,相信我,这样做你后期的路会越来越来越顺。

如果你也想像Coreleone同学一样,0基础做出规范的原型。但学习Axure的时候,总是遇到这些问题?
1、没人监督指导,自学还没到一个周,就想放弃
2、按教程操作,却出不了效果,又不知错在哪里
3、难的知识内容看着费劲,不会技巧,效率低浪费时间
推荐起点学院&腾讯课堂联合打造
给产品经理的Axure课程
已有2500多位同学学习,学习效果显著
Axure零基础也能学,学完画出规范原型
产品思维和交互贯穿全程,学完告别画图经理
如果你是产品新人,还没有很好的产品作品,axure实战班里做的原型作品,学到的axure技能,可以帮你在面试中加分。
如果你工作1-3年,axure实战班可以帮你提升原型制作效率,更快做出标准原型,有更多的时间思考产品。
你学习后,将达到这样的效果
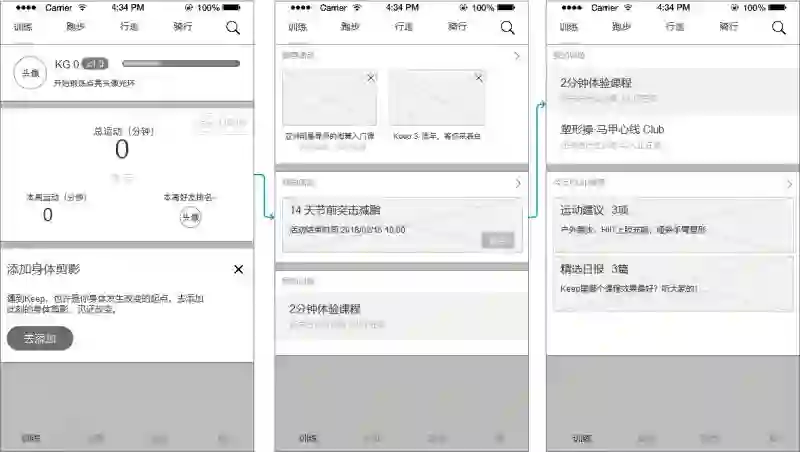
1、标准、规范的低保真原型
(福利资料:添加班主任cc为好友,可获取下方keep原型文件。cc微信见文末)
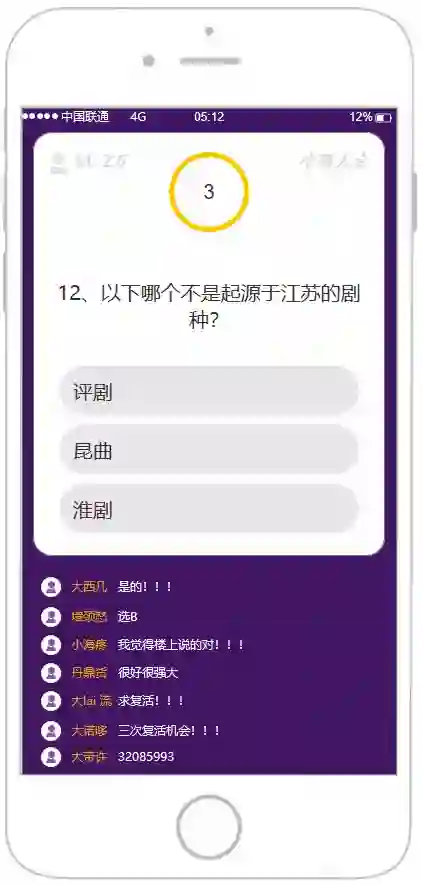
2、带有交互的高保真原型
下图是同学制作的“冲顶大会”高保真原型
(福利资料:添加班主任cc为好友,可获取“冲顶大会”原型文件。cc微信见文末)
(福利资料:添加班主任cc为好友,可获取“冲顶大会”原型文件。cc微信见文末)
获取原型文件及咨询课程
加班主任CC微信,即可获取文中Keep和冲顶大会的原型文件
获取资料、咨询课程
加班主任CC微信
获取资料,咨询课程详细信息
添加班主任cc微信:18529226516