Ink 2.0 发布:命令行应用程序的 React
自称为“命令行接口 React”的 JavaScript 库 Ink 最近发布了第二个主要迭代版本。借助 Ink,开发者可以通过组装 React 组件来构建命令行应用程序,并充分利用他们的 React 知识和 React 生态系统。
Ink 是一个 React 渲染器,可以将 React 组件树转成字符串,然后输出到终端上。Ink 2.0 可以无缝支持 React 的某些特性,比如 Hooks 或 Context,还可以与 React 生态系统中的其他重要组件(比如 Redux)发生交互。
官方文档提供了如下的示例:
import React, {Component} from 'react';
import {render, Color} from 'ink';
class Counter extends Component {
constructor() {
super();
this.state = {
i: 0
};
}
render() {
return (
<Color green>
{this.state.i} tests passed
</Color>
);
}
componentDidMount() {
this.timer = setInterval(() => {
this.setState({
i: this.state.i + 1
});
}, 100);
}
componentWillUnmount() {
clearInterval(this.timer);
}
}
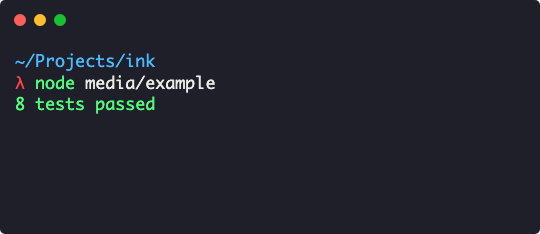
render(<Counter/>);
终端上的输出:
Ink 2.0 提供了 7 个内置的组件。还有其他 10 个第三方组件也可用于开发终端应用程序,以及 14 个组件正在迁移到 Ink 2.0。这些可重用的组件提供了常用的终端用户界面布局和行文(文本输入框、进度条、微调器、确认输入框、滚动条、自动完成、文本动画、图像显示等)。这些组件也解决了其他一些较受关注的问题,比如链接、路由、动画和颜色。
Ink 2.0 使用了 Yoga,一个实现了 Flexbox 的跨平台布局引擎。所以,每个元素就是一个 Flexbox 容器,可以使用相关的 Flexbox 参数(flexShrink、flexGrow、flexDirection 等等)。内置组件 Box 可用于配置布局。下列的组件:
import {render, Box, Text, Color} from 'ink';
const Flexbox = () => (
<Box padding={2} flexDirection="column">
<Box>
<Box width={14}>
<Text bold>Total tests:</Text>
</Box>
12
</Box>
<Box>
<Box width={14}>
<Text bold>Passed:</Text>
</Box>
<Color green>10</Color>
</Box>
<Box>
<Box width={14}>
<Text bold>Failed:</Text>
</Box>
<Color red>2</Color>
</Box>
</Box>
);
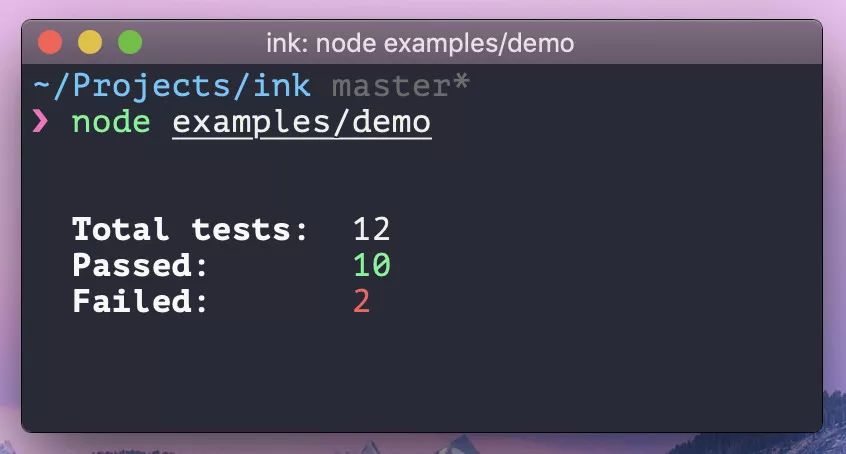
render(<Flexbox/>);
将在终端上显示:
可以使用 ink-testing-library 来测试 Ink 组件。这个库的灵感来自 react-testing-library,一个可替代 Jest 来测试 React 组件的框架。可以像下面这样测试一个计数器应用程序:
import React from 'react';
import {Text} from 'ink';
import {render} from 'ink-testing-library';
const Counter = ({count}) => <Text>Count: {count}</Text>;
const {lastFrame, rerender} = render(<Counter count={0}/>);
lastFrame() === 'Count: 0'; //=> true
rerender(<Counter count={1}/>);
lastFrame() === 'Count: 1'; //=> true
终端应用程序和命令行应用程序之间有一个区别。终端应用程序具有图形化用户界面,可能带有复杂的导航和输入功能。
基于 blessed 终端界面库构建的 React-blessed 可以让应用程序变成下面这样:
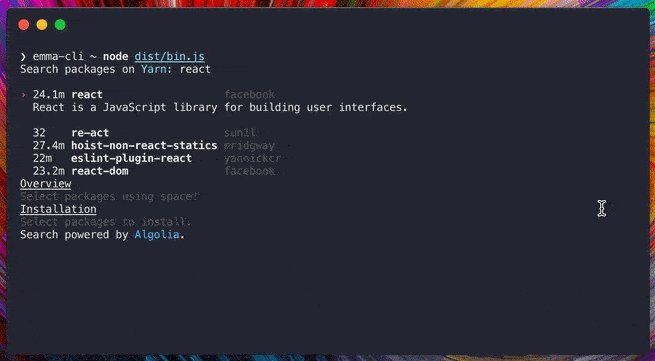
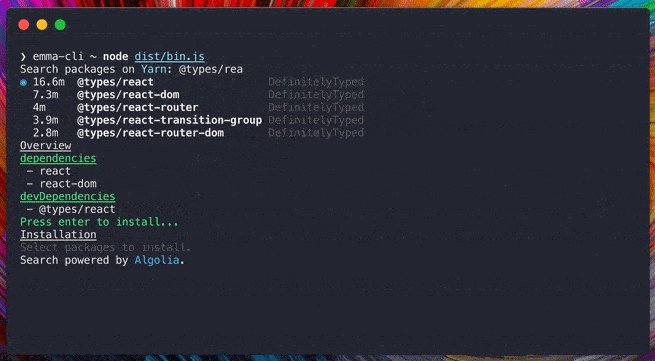
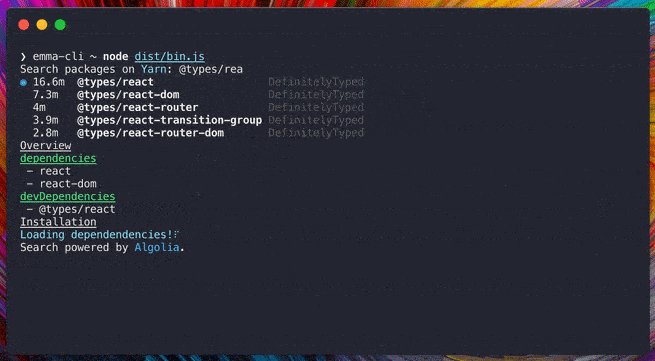
Ink 旨在简化命令行应用程序的界面,提供更简单的输入功能:
Ink 采用了 MIT 开源协议。开发者可以通过其 GitHub 主页贡献代码:
https://github.com/vadimdemedes/ink
查看英文原文:
https://www.infoq.com/news/2019/04/ink-react-command-line-app
相关内容
React.js(React)是 Facebook 推出的一个用来构建用户界面的 JavaScript 库。
Facebook开源了React,这是该公司用于构建反应式图形界面的JavaScript库,已经应用于构建Instagram网站及 Facebook部分网站。最近出现了AngularJS、MeteorJS 和Polymer中实现的Model-Driven Views等框架,React也顺应了这种趋势。React基于在数据模型之上声明式指定用户界面的理念,用户界面会自动与底层数据保持同步。与前面提及 的框架不同,出于灵活性考虑,React使用JavaScript来构建用户界面,没有选择HTML。Not Rest