B站“不挡脸”弹幕黑科技,吐槽看脸两不误
很多人喜欢逛 B 站,一方面原因可能是因为视频本身的内容比较有趣,另一方面是各位网友的评论也很精彩搞笑(其实这才是看 B 站的主要原因),往往很多神段子就这么流行起来了...... 但也会有个很苦恼的地方,就是被满屏弹幕疯狂覆盖的时候,根本就看不见画面内容了,这很影响用户体验,也影响视频制作者的内容输出。所以,B 站出了一个黑科技:蒙版弹幕。
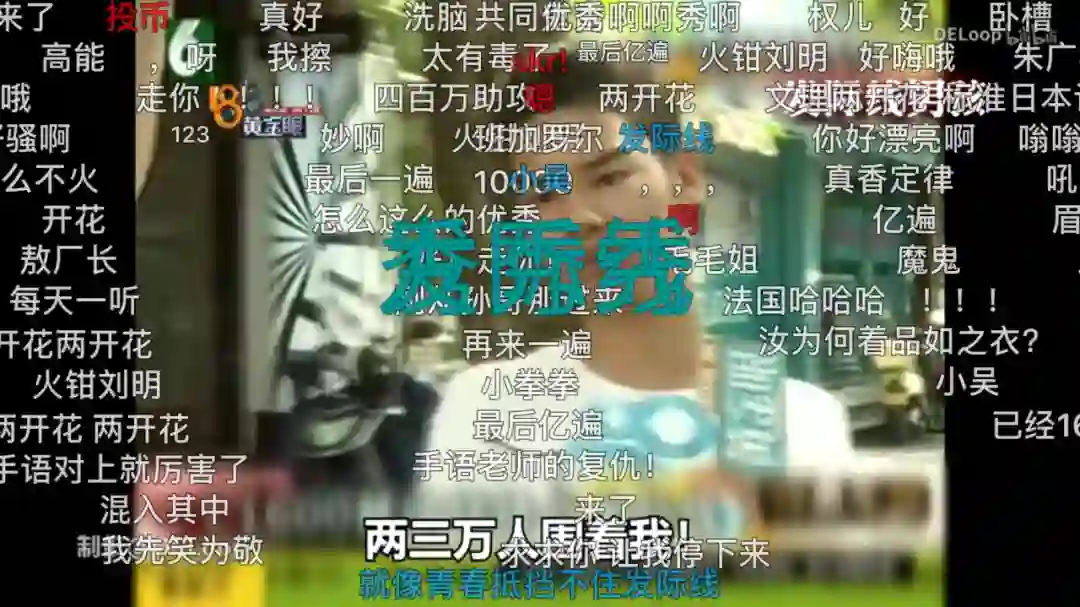
我们先来看两张对比图,了解一下:
第一张图片是没有开启智能防挡弹幕模式的,第二张是开启了智能防挡弹幕模式之后的,明显可以看出开启了这个功能之后,图中的弹幕都是在任务背后滚动的,这样就不会影响到我们观看画面中的人物了,真是厉害了!有种在看裸眼 3D 的感觉。
官方称这项技术为“蒙版弹幕”,对于蒙版一词熟悉 PS 的人应该都知道,可以对于图片上的内容进行实心区域允许,空心区域拒绝的命令,从而拼接出各种各样天衣无缝的图片。而该技术的核心就是在蒙版生成上。B 站技术人员表示,他们是通过计算机视觉技术,对视频当中的内容进行识别分析,再利用算法将之前已经定义好的“视频主体内容”进行识别,生成蒙版并分发给客户端后,让客户端利用 CSS3 的特性进行渲染从而达成最终的效果。就有了弹幕在人背后穿过的神奇效果。
B 站的这个蒙版弹幕技术的确给热爱观看弹幕视频的用户们带来了更好的用户体验,我们对技术大佬们感激不尽~ 实现技术的路上并不是一番风顺的,B 站技术团队在攻克这项技术难关时也遇到了很多坑。
这次 GMTC 全球大前端技术大会邀请到了来自 bilibili 的资深前端工程师谭兆歆,他在 B 站任职五年,现负责 Web 播放相关工作,即 HTML5 播放器及播放内核开发、弹幕支持和特效研究、用户体验优化方面。这个“蒙版弹幕”黑科技就是由他和他的团队研发上线的。我们很荣幸的请到了他,来讲一讲这个黑科技是怎么实现的,中间有遇到了哪些坑,又有什么可以借鉴的地方。
下面是他的演讲内容:
主题:《B 站的视频体验进化之路》
演讲提纲:
(1)播放资源前置:抽离核心播放器 (无依赖)、非必须模块后置、减少解析时合并逻辑;
(2)前端 js 避让策略:前端 js 下载、执行避让;
(3)Node 内网请求 playurl:合并 playurl 到页面内容;
(4)预取 playurl:结束前预取推荐视频;
(5)预取视频:热门视频内容预取,输出到页面;
(6)其它渠道预载播放资源:首页、动态、空间、搜索等入口;
(7)内核优化:DASH 改造、FLV 避免预检请求;
(8)配置中心:资源长缓存,通过配置中心更改;
(9)效果:50 分位 800ms,80 分位 1400ms。
(1)播放内核尝试 DASH:自动切换、无缝切换、卡顿低;
(2)自动切换策略: 根据用户网速及当前缓冲区大小自动切换;
(3)无缝切换:支持多清晰度及多线路间无缝切换,用户对切换几乎无感;
(4)效果:清晰度无缝切换、卡顿率下降 60%。
(1)弹幕引擎: 为什么使用两套渲染引擎;
(2)弹幕优化: 复用弹幕节点,直播模式下丢弃屏幕外弹幕;
(3)弹幕蒙板与监测: 不遮挡弹幕,更好的视频观看体验;
(4)弹幕内核改造 (todo): 使用字体渲染预计算宽高处理,减少重绘。
学习性能优化和用户体验结合的经验,特别是播放性能相关;
获得弹幕及类似展示效果的处理方面的参考;
对性能优化方面的工作提供一定的参考价值。
对于播放页面、弹幕体验、视频播放性能优化方面有兴趣的朋友可以来听听谭老师的分享,相信一定能收获很多。
伴随着云 + 端、Serverless、小程序等的发展,必然会给前端带来更大的场景与机会,前端也即将进入一个黄金时代。GMTC 全球大前端技术大会上,我们邀请到了来自 Google、BAT、美团、京东、滴滴、字节跳动等 60+ 一线技术专家与你共话前端那些事,涵盖小程序、Flutter、前端安全、工程化、性能优化等 20+ 热点技术,不可错过。欢迎点击“阅读原文”了解详情。
相关内容
黑科技是在《全金属狂潮》中登场的术语,原意指倾听者所拥有,但是非人类自力研发,凌驾于人类现有的科技之上的知识;引申为以人类现有的世界观无法理解的猎奇物。也可泛指某些技术宅自制的杀伤性科技,例如激光枪、电磁炮、原子弹等。黑科技 - 萌娘百科