组件介绍 | Web加速器:Loder v1.0
前端爱好者的知识盛宴
Loder是一个轻量级加载器,通过合理地声明资源任务依赖关系,以最高效形式执行Web加载,提供强大的性能追踪,持续优化性能瓶颈。
目前线性粗放式的Web资源加载模式,尤其在条件有限的移动端,很大程度限制了页面加载体验。费很大劲把脚本体积降下来,却得到极其有限的性能收益。使用微核启动器Loder,快速启动应用,利用在Bundle加载执行同时,展示Loading交互、发起鉴权、初始数据请求等,最大化利用设备能力提高页面渲染性能。
Loder具备以下特性:
1.Dead Simple API
2.声明式依赖,极简的资源任务管理
3.极致加载,所有资源任务都以最适合时刻加载
4.轻量体积(1.4kb Gziped), 极速启动应用
5.几乎无需修改逻辑,简单几步即可加速应用至极致!
应用示例
举个栗子,应用会在运行前先把所需脚本准备妥当,之后会顺序执行鉴权、授权、获取数据、渲染。大多数的Web都会通过类似的模式去加载渲染。流程大致如下:
看似一种很直观的方式却很粗放,性能优化非常考验我们对资源任务加载的业务逻辑、依赖、顺序的理解,精细化运营这些过程,Web性能可以得到意想不到地提升。我们可以大致整理一下应用的资源任务加载过程:
1.应用启动
依赖[ "首屏数据", "应用鉴权", "应用 Bundle 加载&执行"]
启动应用
2.应用鉴权
依赖[ "加载鉴权 SDK", "获得用户 ID" ]
发起鉴权请求
3.首屏数据
依赖[ "请求客户端 axios" ]
发起多个请求
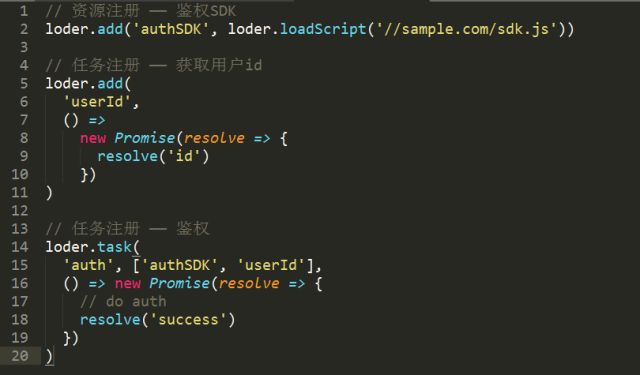
可以看到,有一部分资源任务是可以正交进行的,这就是我们充分利用浏览器特性提高性能的关键。但是,如此繁琐的加载,维护起来并不容易。Loder提供极简的API,通过声明式注册资源和任务,即能以最优形式进行Web加载,以上述应用启动流程来举例:
启动应用前鉴权
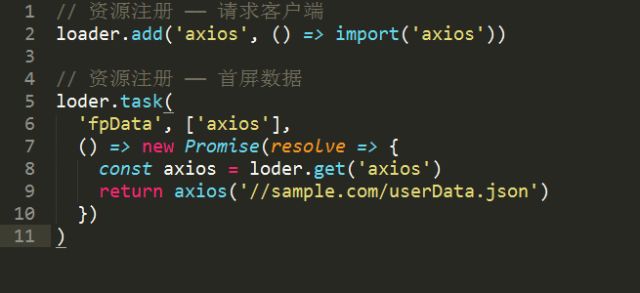
加载首屏数据
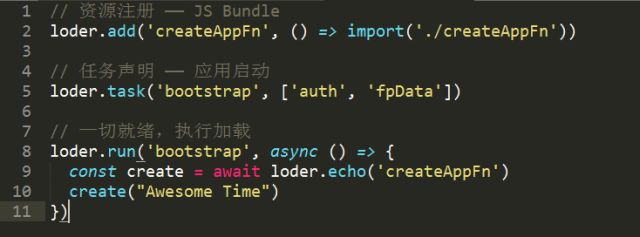
启动应用
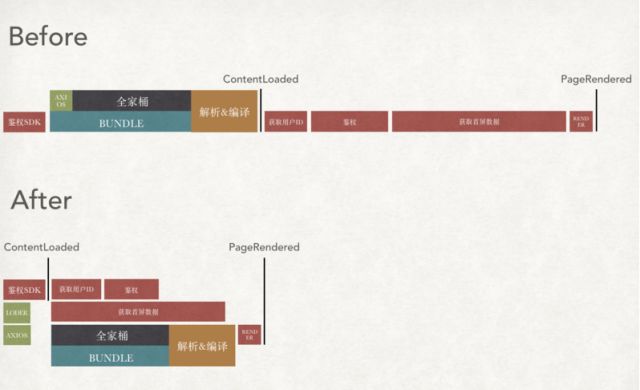
通过非常的简单声明,Loder不仅仅将PageLoaded性能提升至极致,甚至可以利用首屏数据请求期间,去加载应用所需的资源脚本,以及花费大量时间执行的Bundle。
Loder vs SSR
除了高效加载、极简API、无业务入侵性外,Loder作为一个客户端加载器,具备更多天然的优势:
最后
Loder作为一个Web极致性能加载器,驱动Web高效加载渲染,通过性能跟踪辅助发现&优化性能瓶颈,也促使我们去思考如何组织Web的加载时序。
本文转载自https://segmentfault.com/a/1190000013079090