如何开始做一个开源项目?他的亲身经历值得参考
(点击上方公众号,可快速关注)
英文:Vincent Voyer,翻译:Linux爱好者 - nEoYe
【导读】:作者 Vincent Voyer 用亲身经历鼓励大家从事开源活动:他在 Nodejs 源码里改了两个字符,解决了内存泄漏,信心大增;没找到合适的图片 lazy load 的库,自己动手做,竟被印度电商巨头的网站用上了,信心倍增。
今年我做了一次演讲,内容是如何让我们的开源项目获得其他人的贡献,比如提问、写文档或者更新代码,从而打造一个成功的开源项目。在这次演讲结束后,我得到了这样的反馈:“你展示了如何开发一个成功的开源项目,但是我应该怎样开始一个开源项目呢?”。本文便是来回答这个问题的。文章阐述了如何开始贡献开源代码以及如何创建自己的开源项目。
本文分享的知识是基于我们的工作经验:在 Algolia 工作时,我们发布和维护了许多成功的开源项目,它们都经过了长时间的检验。同时,我也花了很多时间来练习和创建自己的开源项目。
开始我们的开源项目之旅吧
我职业生涯的关键时刻是六年前我在 Fasterize(一家做网站应用加速的公司)工作的时候。在 Node.js 工作进程中,我们遇到了一个很严重的内存泄漏问题。除了 Node.js 源码库,我们找遍了所有可能引发这个问题的地方,结果一无所获。我们的临时解决办法是每天重启这些工作进程(这会使内存使用量归零),但是我们知道这不是一个优雅的解决办法,所以我想从整体考虑问题。
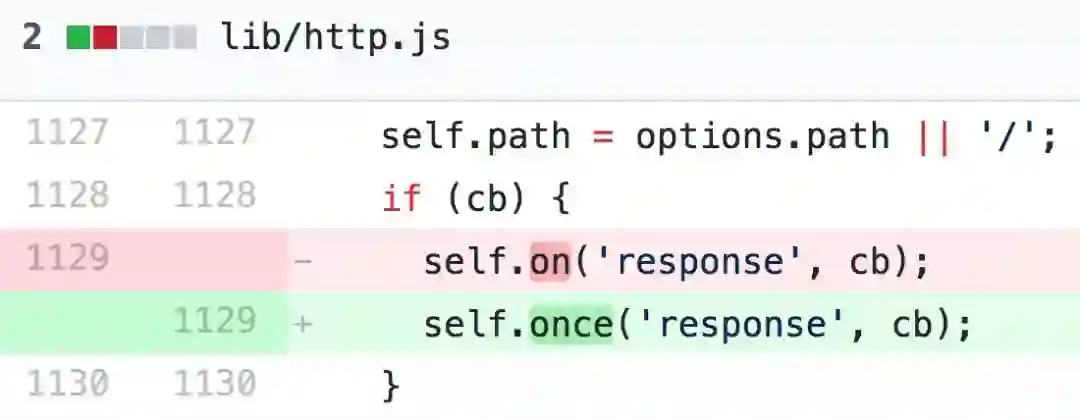
当我的联合创始人 Stéphane 建议我检查一下 Node.js 的源码时,我几乎笑了出来。我想:“如果有 bug,很可能来自我们自己的代码,而不是来自于创造革命性服务器端框架的开发人员代码。但是,我还是会看一下的”。两天之后,我提交的 2 个字符的改动被合并到了 Node.js 的源码中,修复了 http 层的 bug,解决了内存泄漏问题。
这次的举动给予了我足够大的信心。http.js 文件的其他 30 个代码贡献者都是我崇拜的人,比如 isaacs(npm 的创造者)—— 这使我明白了不管是谁写的代码,都可能会有瑕疵。
在使用开源项目的时候,你是否遇到了 bug?尝试查阅源码,不要停留在本地的代码上。你的答案会使其他人收益,引导着你去给更多的开源项目做贡献。阅读其他人的代码,也许不能马上解决你的问题,而且需要花费很长时间才能理解源码,但是你会学到新的模块,新的语法以及编码的不同技巧,这些都会促使你成为一名出色的开发者。
抓住贡献开源项目的机会
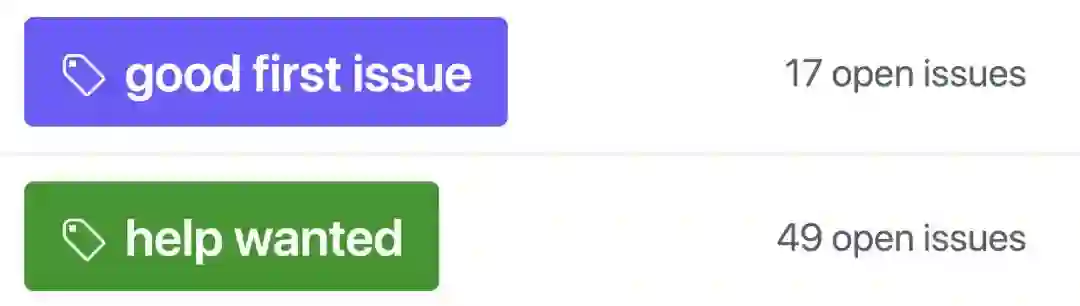
Node.js 源码仓库的第一个贡献标签
“我没有好想法”,这是那些想为开源做贡献,但又自认为没有好的点子或项目来分享的开发者通常会抱怨的一点。那么,我会说:没关系。为开源做贡献的机会有很多。许多项目已经开始通过分类或标签列出那些优秀的首次贡献者。
你可以通过浏览这些网站获得一些开源灵感:Open Source Friday,First Timers Only,Your First PR, CodeTriage,24 Pull Requests,Up For Grabs, Contributor-ninja 和 First Contributions。
创建一些工具
创建工具是帮助他人的一种很好的方式,而且不用考虑太多复杂的问题或 API 设计。你可以开发一个你最喜欢的框架或平台的模板。你可以将从许多博客上学到的知识和工具集中到一个项目中进行很好的诠释,并做好随时更新和发布新特性的准备。create-react-app 是这种开源工具的一个优秀案例.
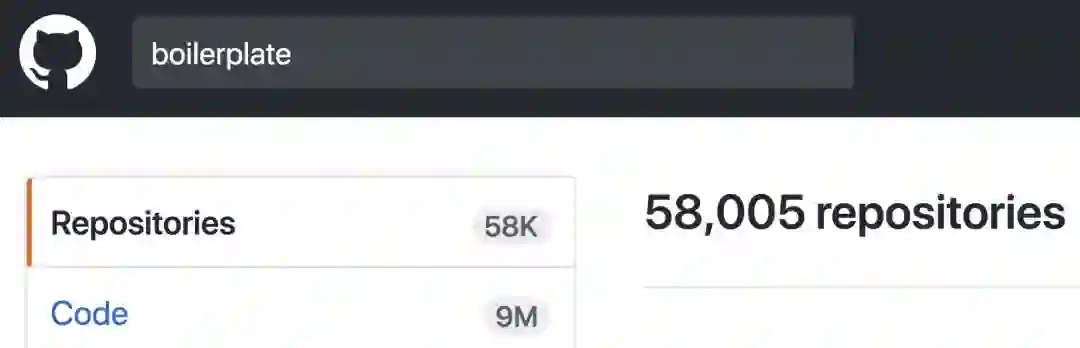
在 GitHub 上有 5 万 8 千多个开源模板仓库,开发一个这样的项目比较容易而且受欢迎。
今天,你也可以开发 Atom 和 Visual Studio Code 的纯 JavaScript 插件,比如我们开发了 Atom 自动补全模块导入的插件。那些 Atom 或 Sublime Text 中的优秀插件是不是还没有出现在你喜欢的编辑器中?赶快去开发一个吧。
最后,你也可以为 webpack 或 babel 开发插件,用于解决 JavaScript 技术栈的特殊用例。
好消息是,很多平台都会告诉你如何去创建和发布插件,所以你不用花费太多的时间去思考怎么下手。
成为新的维护者
当你在 GitHub 上浏览项目时,你也许会发现和使用那些创建者不再维护的项目。虽然它们有价值,但还有很多创建者没有回答的 issues 和 pull requests 。这时你会怎么做?
fork 一份并用一个新名字发布
成为新的维护者
我建议你两者都做。前者有助于推进你自己的项目,而后者对你自己和社区都有好处。
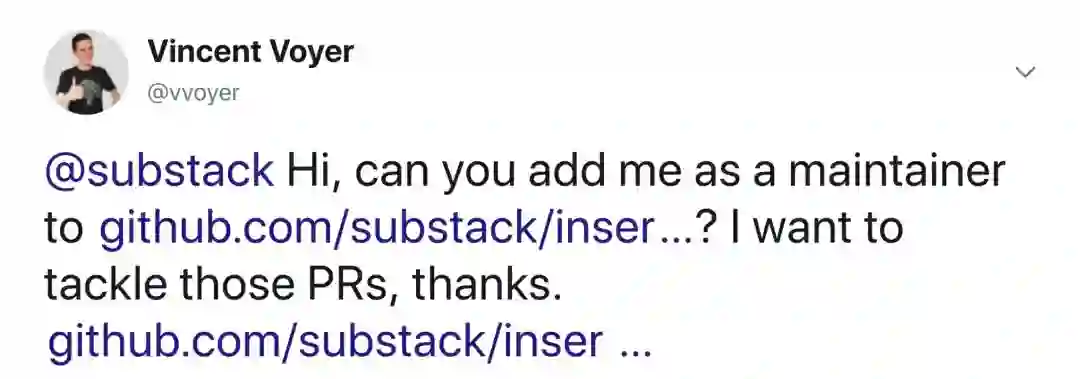
你会问,那么如何成为一个新的维护者呢?向创建者发一封邮件或推特,说:“你好,我想继续维护这个项目,你觉得可以吗?”这种方式通常效果不错。这是开始你自己的开源项目的好办法,因为这个项目已有很多人知晓和受益。
成为新维护者的推特消息示例
创建你自己的开源项目
创建自己的开源项目最好的方式是寻找那些至今还没有很好的解决方案的问题。如果你发现你在网上没有找到能解决你问题的特定的库,那么这正是去开发一个开源库的好时机。
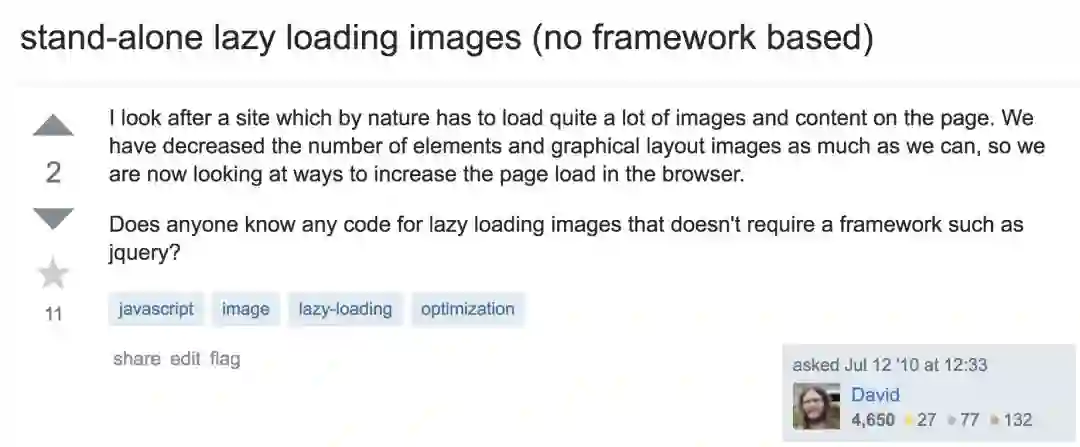
下面是我职业生涯中另一个关键点。在 Fasterize 工作时,我们的网站性能加速器需要一个快速、轻量级的图片延迟加载库 —— 不是一个 jQuery 插件,而是一个单独的项目,它必须能嵌入所有浏览器的所有网站并正常工作。我花了数个小时在网上搜索已经存在的优秀的开源库,可是最终没有找到合适的。所以我说道:“完蛋了。我不能找到一个完美的开源库,我们的工作没法开展了。”
对于这种情况,Stéphane 回复说:“那么,我们自己来创造一个吧”。嗯..好吧!我将 StackOverflow 上的一段答案复制粘贴到了我的 JS 文件中,就这样开始了我自己的开源项目之旅。最终,我创建了一个图片延迟加载的库,它被像 Flipkart.com(每月大约 2 亿的访问量,在印度排名第 9)这样的网站使用着。有了这次成功经历之后,我便无时不刻关注着开源项目。我突然意识到,开源项目可以成为我程序员职业生涯的另一部分,而不是仅有传奇人物和能力超群的程序员才能做开源项目。
一个没有好的解决方案的问题:可以尝试以重用的方式解决它!
时间点很重要。如果你不打算创造一个可重用的库,而是在自己的项目中写一些只适用于你系统的代码,那么你便错失了一次机会。在某个时刻,其他人会开发出你之前可能有机会做出的项目。所以与其被他人抢先一步,你应该尽快从你的项目中抽离和发布可重用的模块。
发布,宣传和分享
为了确保任何想使用你的模块的开发者能确切地找到你的开源项目,你需要做到以下几点:
你的 README 文档上需要有徽章和虚荣指标
开发一个有着漂亮的设计和在线演示的网站来专门介绍说明你的项目。需要一些灵感么?看一下 Prettier 吧。
在 StackOverflow 和 GitHub 上回答一些相关的问题,并在答案中写上你的开源项目
将你的项目发布到 HackerNews、reddit、ProductHunt、Hashnode 和任何其他技术社区网站
将你的新项目推荐到相关技术平台的新闻媒体
和别人交流你的项目,或做一次演讲
向大家展示你的新项目
不要害怕向网站投稿;只要你真的相信自己的项目是有价值的,那些网站从来不嫌文章太多。通常,技术社区都是十分欢迎大家投稿分享的!
要有耐心,不要怕迭代
在“虚荣指标”(stars 数和下载数量)方面,有些项目在第一天会迅速飙升,但是很快会停止增长。而其他人,在他们准备好登上 Hacker News 首页之前,也许需要等上一年。你要相信,你的项目在某一时刻会被他人所注意到,如果没有,那么你也学到了一件事情:这个项目可能只对你有价值 —— 这为你下一个项目的成功做了铺垫。
我有许多 0 个 stars 的项目(比如 mocha-browse),但是我从来不沮丧,因为我没有很高的期待。在开始做一个项目时,我总是这么想:我发现了一个问题,我用我自认为最好的方式解决了它,也许有的人会使用我的方法,也许没有。这不是什么大不了的事情。
一个解决方案,两个项目
这是我做开源项目最喜欢的部分之一。2015 年,在 Algolia 工作时,我们尝试寻找单元测试的解决方案,暂停了为 React UI 库 InstantSearch.js 编写 React 组件时用 JSX 输出 html 。
由于 JSX 会被转换成函数调用,当时我们的解决方案是写成这样expect(<Component />).toDeepEqual(<div><span/></div)。这只是比较两个函数调用的输出结果。但是这两个方法输出的是复杂的对象:当运行这段代码时,会出现“Expected {-type: ‘span’, …}”这样的错误。输入和输出结果无法进行对比,所以当开发者们写单元测试时,他们会疯掉的。
为了解决这个问题,我们创造了 algolia/expect-jsx,它可以在单元测试中输出对比 JSX 字符串,而不是输出无法阅读的对象。输入输出的测试会使用相同的语义。我们并没有就此停止。我们从代码中又提炼开发出了另一个库,并最终发布了两个开源库,而不是一个:
algolia/react-element-to-jsx-string 将 JSX 的函数调用转换成 JSX 字符串的库
algolia/expect-jsx 将断言库 mjackson/expect 和上方的 react-element-to-jsx-string 库结合了起来
通过发布两个模块来共同解决一个问题,社区的开发者可以将你的低级方案在不同的项目中重用。甚至,他们会以一种你从未想到过的方式来使用你的模块库。
比如,react-element-to-jsx-string 已经被使用到了许多其他的测试断言框架中,同时也被用到了像 storybooks/addon-jsx 这样的文档插件中。现在,一般都使用 Jest and snapshots testing 来测试你的 React 组件的输出,在这些场景下已经用不上 expect-jsx 了。
反馈和贡献
图中有许多 issues。其实这只是为了好看而使用的假数字🙂
一旦你开始收到反馈和贡献代码,你要以一种开放和乐观的心态去面对它们。你会得到热情的反馈,但也会有负面的评论。记住,与用户的任何互动都是可以看作一种对于项目的贡献,即使有些看起来像是在抱怨。
首先,用文字来表达意图和语气不是那么的容易。“这很奇怪…”也许会被你解读成:这很棒/这实在是很糟糕/我不理解/我很开心/我很沮丧。询问更多的细节,尝试重新解读这个问题,来更好地理解问题的根源。
避免抱怨的一些建议:
为了更好地引导用户提出反馈,可以提供一个问题反馈模板,让他们在提问时可以参考。
尽量对新贡献者的严苛程度降到最低。请记住,他们可能还没有测试,并很乐意向你学习。不要由于少个分号而对于新的贡献者的 Pull Requests 置之不理。让他们感受到温暖。你可以礼貌地要求他们把分号加上。如果,这样不行,你也可以就这样将 Pull Request 合并,然后自己完成测试和文档工作。
提供一个良好的开发环境,包括自动化测试、错误检查和代码格式化或自动刷新示例。
总结
感谢阅读,我希望你们能够喜欢这篇文章,并帮助你们创建开源项目。贡献开源代码是拓展技能的好办法,并不是每个开发者都需要有这种经历,但是这是一个让你快速进步的好机会。
我很期待你的第一个或下一个开源项目。记得在推特上 @vvoyer,我会很乐意给你的项目提出建议。
如果你喜欢开源项目,同时想在工作中去贡献开源代码而不是在你的空闲时间,Algolia 有相应的 JavaScript 开源项目研发的职位。
你可能会喜欢的其他资源:
(资源无法添加外链)
opensource.guide,学习如何创建和提升你的项目。
Octobox,将 GitHub 的通知以邮件的形式发送给你。一个很棒的方式让你避免由于 issues 太多,而忽视了其中重要的问题。
Probot,一个GitHub 的 App,帮助提升你的工作流程,使其更自动化,比如关闭时间久远的 issues。
Refined GitHub 为 GitHub 界面在许多层面提供了更好的体验和特性。
OctoLinker 给你更好的体验来查看他人的 GitHub 代码。
感谢 Ivana,Tiphaine,Adrien,Josh,Peter 和 Raymond 对于这篇文章的帮助、建议和贡献。
提醒:微信文章不支持站外链接,请收藏本文网页版(http://blog.jobbole.com/113602/ )或点击阅读原文
看完本文有收获?请分享给更多人
关注「Linux 爱好者」,提升Linux技能
淘口令:复制以下红色内容,再打开手淘即可购买
范品社,使用¥极客T恤¥抢先预览(长按复制整段文案,打开手机淘宝即可进入活动内容)
近期,北京地区正常发货,但派件时间有所延长