正经的我,做了个不正经的项目 —— Pornhub 风格 Logo 生成器 | Linux 中国

目前项目已经上线:https://logoly.pro/ (直击“查看原文”访问)
代码也已开源:https://github.com/bestony/logoly
欢迎各位前来试用 && 求 Star !
昨晚,我花了 5 个小时,在肝一个项目,如今,让它成功上线,我便向大家介绍一下它。
突发的灵感
我自己平时经常要做一些业余项目,在做业余项目的时候,就涉及到了要做 Logo ,但是作为一个没有设计感的程序员,在做 Logo 时总是会做出一些很丑的 Logo ,于是痛定思痛,想想有没有什么有用的工具可以帮助我生成好看的 Logo。对于我来说,也不需要太过复杂,能够满足我自己的要求就行。
那么这就要求这个 Logo 有一些特点
经过一番筛选,PornHub 的 Logo 进入到我的视线。
设计产品
在开发之前,我先进行了产品方面的考虑,看看我需要做哪些功能,哪些不做,最终得到了这样一个清单:
要做的项目
不做的项目
后续迭代实现的
设计布局
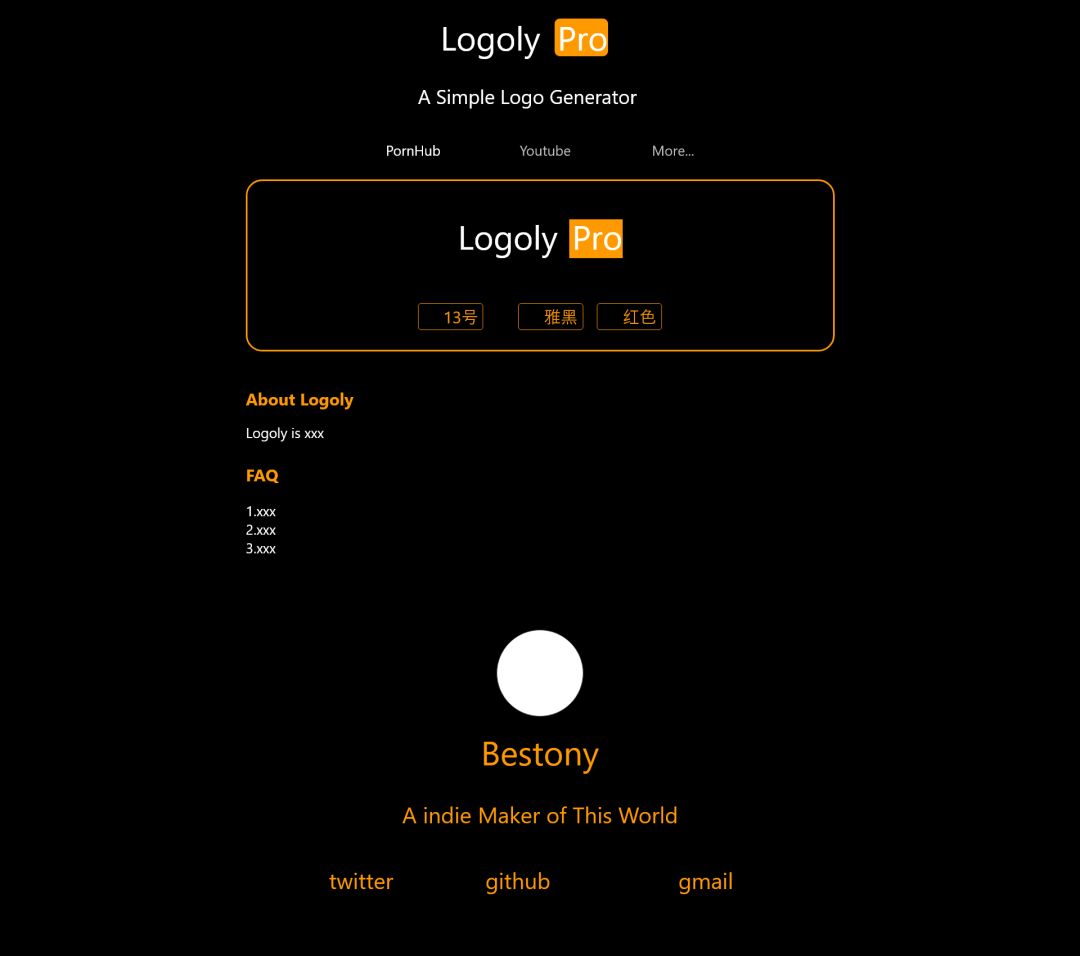
在完成了产品的功能,我又进行了布局的设计,这次我用的是 Adobe XD,最近很喜欢用这个工具来设计产品的界面,非常的方便。最终设计完成的版本如下:
设计完成后,就要开始准备开始编码了。
找库
一开始,我考虑使用一些 UI 框架,不过,由于一开始没有引入 UI 框架,快写完了才发现基本不需要组件库,干脆将错就错,这样用了。
在完成了基本的界面后,就是涉及到的一些库的使用了,这里要感谢前端生态圈的繁荣,我从 Picas[3] 和 Carbon[4] 的源码里找到了我想要用的库。
其他我用到的库还有
上线
在完成了开发后,将代码上传到 Github,准备部署。
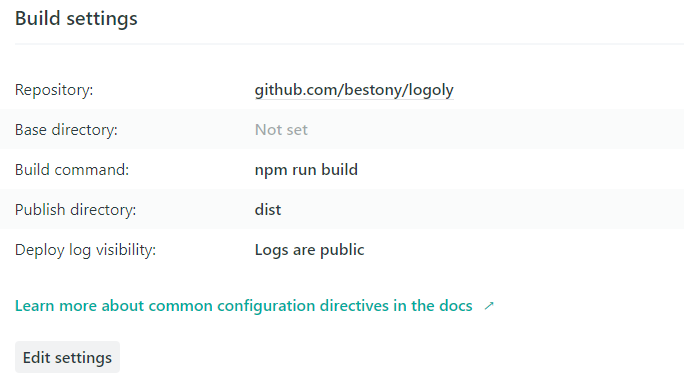
在前面提到,我考虑用 Netlify 进行部署,这里非常方便,在 Netlify 上直接创建项目,选择你的项目,然后填入命令即可。
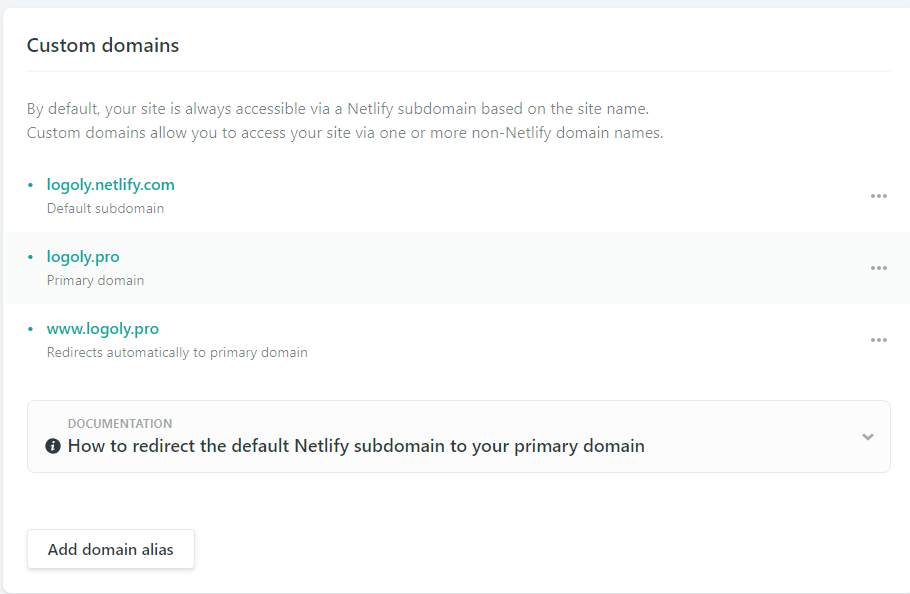
并配置一下域名,将自己的域名设置为主域名:
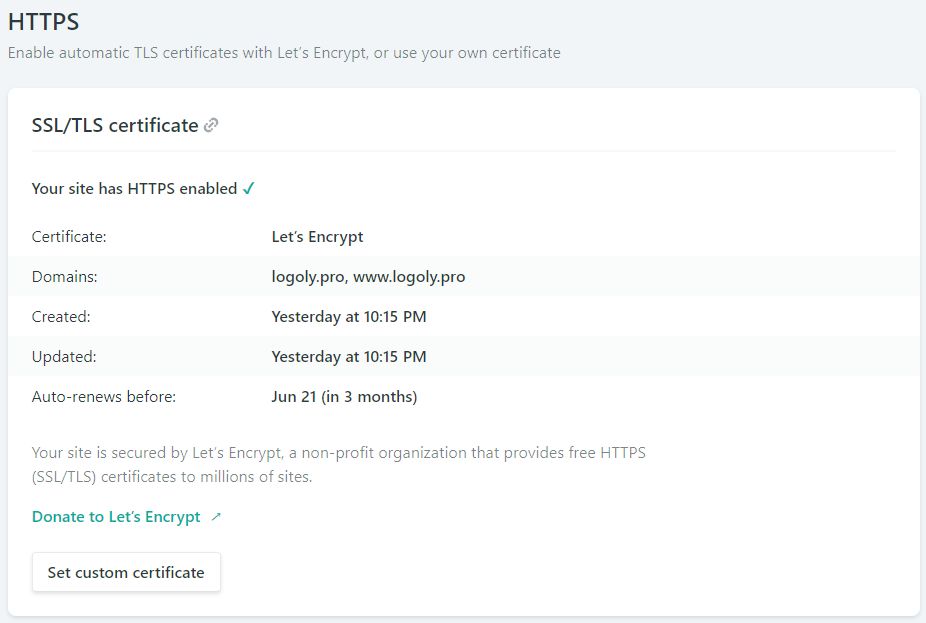
稍等一会,就会自动为你的域名签注 Let’s Encrypt 的证书。
最后
关于这个项目的故事,我已经说完了所有我能想到的了,接下来,就是你的提问时间了,欢迎你针对项目对我提问,无论是产品、设计、编码,都可以~
希望大家能够给这个项目一个 Star: https://github.com/bestony/logoly