我对React Native的那些执念
自Facebook在3月26日的F8开发者大会上开源了React Native后,React Native获得了极大的关注,越来越多的公司开始采用React Native来作为技术选型。虽然React Native得到了社区等众多开发者的支持,但实际开发中的坑仍然很多,并且在短期内不会消失,因此对于React Native的使用者来说,你应该了解React Native开发路线,避免掉坑出不来。
本次,我们有幸采访到了React Native 中文网的站长罗晴明老师,作为React Native 中文文档主要维护者之一,让我们来听听他是如何看待当前国内使用React Native的现状。
罗晴明
React Native中文网站长
嘉宾简介:
专注于 Web 前端和移动开发领域,在国内顶级的互联网公司有近 5 年的工作经验,参与了多个重量级产品的研发过程,如网易新闻、搜狐视频、百度视频等。React Native 中文文档主要维护者。
经验丰富的培训讲师。曾维护管理 10 个 React Native 千人群,收集整理并研究解决了成千上万个方方面面的 React Native 相关的问题。在腾讯课堂上推出的首份录播入门课程,收获大量好评。第三届 NJSD 2017 全球软件大会移动专场特邀演讲讲师,《iOS Web 应用开发:运用 HTML5、CSS3 与 JavaScript》北京图灵文化发展有限公司 2013 年 8 月唯一译者,《jQuery UI 开发指南》人民邮电出版社 2012 年 12 月第一译者。
:当年为什么会想到研究React Native这个技术,并且建立了React Native中文网,这中间有什么故事可以和我们分享的么?
罗晴明:13年从百度离职后曾经有尝试自己创业做一个产品。作为一个前端开发者,理所当然是希望用JavaScript去实现一切,其中最头痛的就是移动端,当时选择的方案是Cordova(几乎也没有别的选择),然而使出浑身解数也难以得到令人满意的性能。放弃那个产品不久之后就接触到了React Native,跑了一下官方的demo之后,立刻被那种流畅体验给感动了。在学习React Native的过程中,我感觉传统前端的开发模式几乎是被颠覆了,而在学习和使用过程中,我也意识到React Native的文档资料极度匮乏,而且太多报错并不明确,可能涉及到完全你想不到的第三方模块或是环境的问题。我当时就想着,应该把自己总结的一些问题经验和大家分享,同时也在群里认识了邓鋆(@天地之灵)大神,他也很看好React Native,于是我们商量着做了一个React Native中文网,最后于2015年11月上线并维护至今。
:React Native和其他跨平台框架相比有哪些主要的区别和优点?
罗晴明:目前跨平台的框架有很多,但是React Native天生就提供了两端共享的一套业务代码的特性与几乎接近原生的性能,而同时,它又比原生开发更为灵活,比H5体验更为高效,多个版本迭代后的今天,它已经拥有了丰富第三方插件支持,还有一个重要的点是,React Native对热更新有很好的支持。
:如何看待React Native和原生之间的关系,未来会出现取代原生开发的情况么?
罗晴明:跨平台框架的目标都是尽量消除平台差异,在原生Runtime上构建一个高级抽象层,以降低学习不同语言、库、工具的学习成本并提升开发效率,也就是我们过去常说的“一次编写,到处运行”。但React Native对这个口号进行了反思,提出的是“一次学习,到处编写”。它并不刻意追求对原生差异的完全覆盖和填平,官方也没有提供各种除核心UI以外的功能组件,这样对于很多其他语言或框架切换来的开发者,会有些不适应,但也正是这种“顺其自然,垂拱而治”的思想,造就了React Native框架本身极大的灵活性和适配性,也带来了非凡的生命力和社区号召力,但由于React Native倚重于基本的原生知识,所以从根本上不会取代原生。对此我个人的看法是,React Native确确实实已经冲击了原生开发的市场,未来也会有相当多的应用会使用React Native来编写。
:什么类型的业务和应用场景适合用React Native这种方式来开发,有没有一些经典案例?
罗晴明:现如今,绝大多数业务和场景都是适合用React Native来开发的。简单概括,React Native的优势在于界面的快速开发和迭代,如果是界面以外的东西,类似音视频的编解码、二进制文件的解析处理、密集的IO计算等,这些方面React Native确实是不擅长,但这并不意味着要对React Native一票否决。你仍然可以用原生技术做原生的功能,用React Native做React Native的界面,最后再整合到一起,这也是React Native得以广泛应用的一大优势。案例其实有很多,像国外的Facebook、Instagram、Skype、Uber,国内的QQ、百度、京东等主流的App都在应用,中小企业使用React Native的更是不胜枚举了。
顺便我还想澄清一个谣言,过去一段时间一直有谣传说,“苹果封杀了React Native”,然而事实是React Native从过去到现在,一直都正常上架。React Native的热更新功能,也一直可以正常使用。React Native的许可协议,也已经在今年2月份(0.55版本开始)改为了自由开放的MIT许可,不用再担心任何法律风险。
:本次GMTC全球大前端技术大会会后的深度培训中,《深度掌握 React Native 技术》课程是您进行培训,那React Native技术在学习或者使用过程中,会遇到哪些不好突破的点?具体原因是什么呢?在本次课程中又是怎么解决的呢?
罗晴明:对于初次接触React Native的新手来说,主要有三个肉眼可见的入门坎:JavaScript的语法、新ES的语法、React的思想,学习难度不大,但是知识点分散,同时由于框架迭代的特别快,很难用已有的知识框架去套用,还有要注意的就是散落在中文网络上的一些博客文章,有意或者无意地留下很多过时的和不正确的做法和思路,却偏偏因为它能解决特定时期的特定问题而广为流传。其实学习没有捷径可以走,不能仅仅看了几篇不成系统的博客就以为完全掌握了某项技术。
跨过入门坎进入实际开发后,你会发现面对的是一个庞大的开源社区的“集体智慧结晶”——意味着它可能也是“集体Bug结晶”,这就需要你有极好的耐心、极为敏锐的观察力和推理逻辑,才能从一些玄学一般的坑中趟出来,当然总体上这种坑是会被规范的流程和工程化的工具所规避,而且我们React Native中文网也会及时为大家填平一些突发的和影响广泛的万人坑。
再往后,就是具体的也是最普通的编程思维和技巧,往往也是最难的部分:如何从整体上把握一个工程,如何拆分,如何复用,如何解耦,如何持续维护,如何便于扩展等等,这些都是经验的积累,是长期编码、重构、阅读的过程中所进行的抽象思维锻炼。
本次数小时的课程不可能“解决”所有问题,但是我能提供的是一些精心挑选的典型的真实技术案例,以一些最有代表意义的思维和方法误区作为“灭活病毒”,去激活学员的思维。
:本次课程主要为学生解决哪些问题,理论有哪些、实操有哪些,分别都有什么意义?
罗晴明:本次课程由于时间有限,参与人数又较多,难以面面俱到,所以总体上更像是一次大考前的考点总结。我会尽量从头梳理React Native框架的知识体系,并尽可能着重说明一下多数人容易犯错的点。像理论上的东西如JavaScript、ES、Node和React基础要点等,我多数会给出列表、关键字,或者是示例、参考文档和链接,不会太深入讲解。实操部分由于环境搭建困难,所以不会运行完整的项目,而是会根据预设的一些典型场景,练习一些JavaScript代码片段,对开发流程、规范和思路有一个具体的印象。
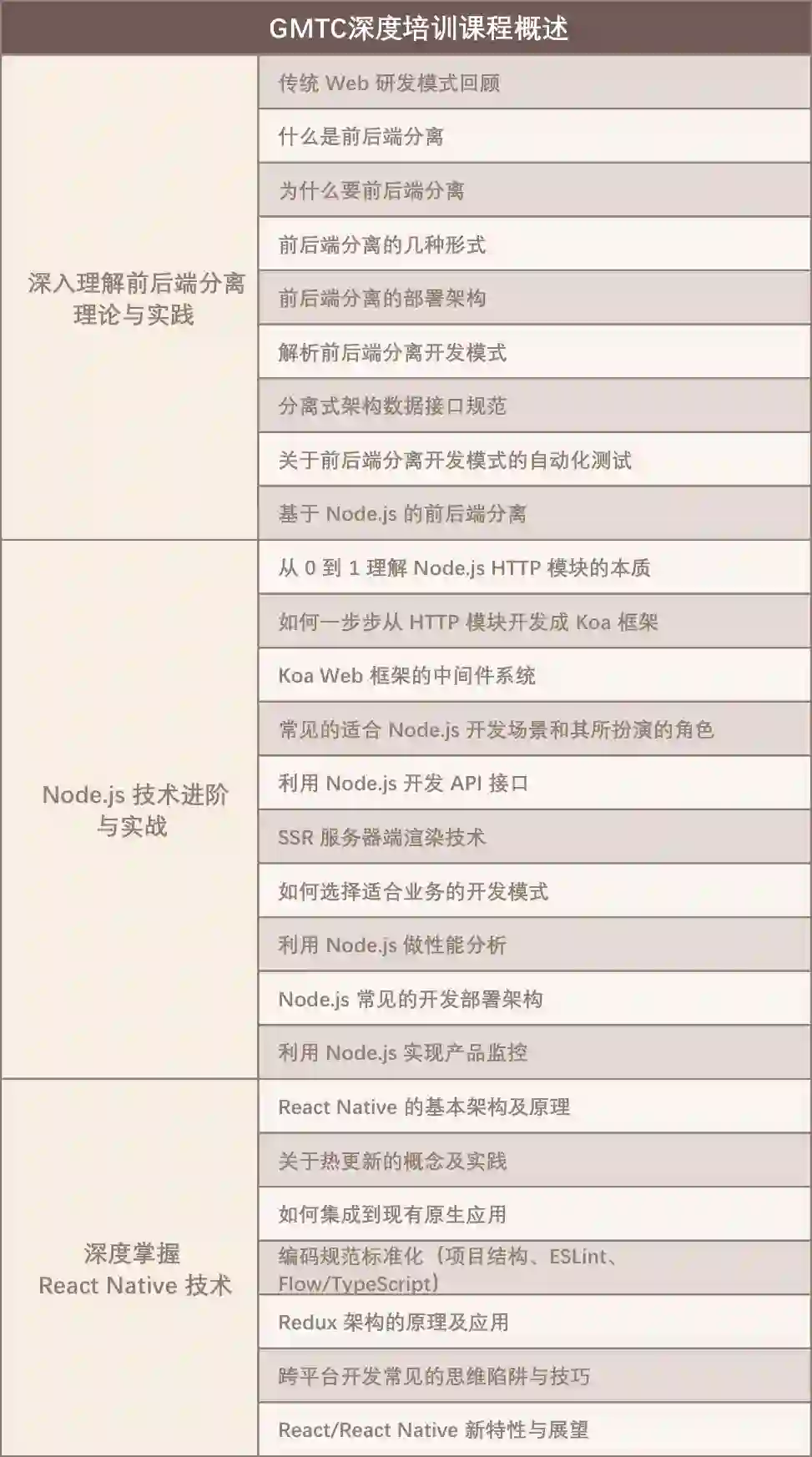
如果以上的问题还没有能够解答你心中的问题,那么你可以关注在6月23-24日在北京国际会议中心举办的GMTC深度培训,在课程现场,会由React Native 中文网站长罗晴明为大家带来《深度掌握 React Native 技术》,本课程紧紧围绕实际应用展开,结合长期以来数以千计的各种规模实际开发案例和问题反馈,总结了开发流程中最核心最具价值的实践经验和技巧,助你在大前端开发工作中事半功倍、弯道超车、迅猛成长!不仅如此,百度资深前端工程师,Lavas团队负责人彭星老师与美团点评前端技术专家,点评小程序及M站团队负责人马全华老师也会为大家带来前后端分离与Node.js的相关深度课程。
现在扫描下方二维码进行报名,可享8折优惠,立省960元
相关内容
React Native使你能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP。
React Native着力于提高多平台开发的开发效率 —— 仅需学习一次,编写任何平台。(Learn once, write anywhere)
Facebook已经在多项产品中使用了React Native,并且将持续地投入建设React Native。